Theme configuration file
Describes the theme configuration file in Optimizely Configured Commerce.
Each theme has a single configuration file named "theme.json". This file includes a configuration object for a theme, which includes data for the theme name and description and other configurations necessary for a theme. The starting configuration file is rather large, so below is a sample from that file.
{
"Name": "rv0823",
"Description": "The rv0823 Theme",
"ParentTheme": "Responsive",
"BodyEndScripts": [
"~/SystemResources/Scripts/Libraries/angular/1.3.15/angular.js",
"Scripts/insite.core.ts",
"Scripts/*"
],
"Styles": [
"Styles/normalize.css",
"Styles/foundation.css",
"Styles/template/product-detail.scss"
],
"Widgets": {
// override the default template used for a widget. Standard will be used unless one is specified here.
// This will make a view that lives at ~/Themes/MyTheme/Views/Widgets/HeaderView/MyCustomView.cshtml be set as the default
"HeaderView": "MyCustomView"
},
"Views": {
// override the view for an alias by specifiying the file location. This will use MyCustomCartLines.cshtml when the the Cart-CartLines view is needed.
// "Cart-CartLines": "Views/Directives/Cart/MyCustomCartLines.cshtml"
// "Cart-CartLines": "~/Themes/MyTheme/Views/Directives/Cart/MyCustomCartLines.cshtml"
}
// This is the default template used by pages that are flagged as "Use Default Template" in CMS
// This setting is ignored by Header and Footer
// This will make the view that lives at ~/Themes/MyTheme/Pages/Standard.cshtml be the default
"DefaultPageTemplate": "Standard",
// This determines which layout will be used when rendering pages
"LayoutTemplate": "Standard"
}More specifically, this file is used for the following configurations:
- Theme name
- Theme description
- Parent theme
- Scripts and styles included in theme (these are requested and loaded on the website)
- Overriding the default template for a widget
- Overriding the default view for a directive
The table below explains each of the properties in the configuration object and what values are expected for the properties.
| Property | Expected Values | Comments |
|---|---|---|
| Name | String. Name of the theme. | |
| Description | String. Description of the theme. | |
| ParentTheme | String. Name of the parent theme. | What does a parent theme do? |
| DefinitionScripts | Array of String. Each string should be a file path reference to a TypeScript definition file (.d.ts). | What is this used for? |
| HeadScripts | Array of String. Each string should be a file path reference to a TypeScript (.ts) or JavaScript file (.ts) that resides in the theme directory structure. | These scripts are included on the web site immediately before the closing </head> tag. |
| BodyStartScripts | Array of String. Each string should be a file path reference to a TypeScript (.ts) or JavaScript file (.ts) that resides in the theme directory structure. | These scripts are included on the web page immediately after the opening <body> tag. |
| BodyEndScripts | Array of String. Each string should be a file path reference to a TypeScript (.ts) or JavaScript file (.ts) that resides in the theme directory structure. | These scripts are included on the web page immediately before the closing </body> tag. |
| Styles | Array of String. Each string should be a file path reference to a SASS (.scss) or CSS file (.css) that resides in the theme directory structure. | These stylesheets are included on the web page after the opening <head> tag. |
| Widgets | Object. Each property should be the name of a widget directory in the theme structure. The value for each property should be the name of a widget template file for that widget in the theme structure. | Link to other article? |
| Views | Object. Each property should be the alias for a directive in the theme structure. The value for each property should be a file path reference to a directive in the theme structure. | Link to other article? |
| DefaultPageTemplate | String. The name of the Page template that will be used by CMS pages that have UseDefaultTemplate checked. | |
| LayoutTemplate | String. The name of the Layout template that will be used to render the site. |
The sections below further explain some of the properties in the configuration object.
Configure a theme
File paths
There are two ways to reference a file within the theme configuration object. You can use a path relative to the theme root or the web root. Both reference schemes serve a different purpose. Using a file path relative to the theme requires a relative file path without the tilde (~).
"BodyEndScripts": [
"Scripts/my-script.ts"
]This is the recommended method because it makes copying the theme in the file system easier. This is due to the fact that you won't need to update the file paths in the configuration file. The file paths will always reference the appropriate files in the theme directory. Referencing a file relative to the web root lets you reference files in the same theme or a different theme. The file path used here DOES require the tilde character (~).
"BodyEndScripts": [
"~/Themes/MyTheme/Scripts/my-script.ts"
]This can be used to share a file between two or more themes. A theme at ~/Themes/MyOtherTheme can reference the file above using the web root path. When configuring scripts and stylesheets in the configuration object, you should be aware of the ordering mechanism used to load these assets in the website.
Ordering
Files configured in the scripts and styles properties of the configuration object will be loaded in the website from top to bottom as they appear. This ordering mimics the way scripts and stylesheets are traditionally loaded in a website. For example, a script inserted higher up in the HTML will usually start loading before any subsequent scripts. The same behavior is true for stylesheets, except rules in stylesheets sometimes get the effect of overriding previously loaded rules. Wildcards give the added benefit of loading multiple files, but they can make ordering a bit harder to understand.
Wildcards
Wildcards can be used at the end of file path references to include multiple files under a specific directory. The file path reference below will include all files under the ~\Scripts directory in the theme.
"BodyEndScripts": [
"Scripts/*"
]Additionally, wildcards can be overridden by more specific wildcards or a direct reference to a file. An example of this overriding effect is shown below. Following the example is an explanation of how the referenced files are included in the theme.
"BodyEndScripts": [
"Scripts/core.ts",
"Scripts/*",
"Scripts/custom/specificfile1.ts",
"Scripts/custom/*",
"Scripts/custom/specificfile2.ts"
]The files will be loaded into the webpage using the following order.
- Scripts/core.ts
- All files under Scripts/, except for Scripts/core.ts and anything under Scripts/custom/.
- Scripts/custom/specificfile1.ts
- All files under Scripts/custom/, except for Scripts/custom/specificfile1.ts and Scripts/custom/specificfile2.ts.
- Scripts/custom/specificfile2.ts
Configure widgets
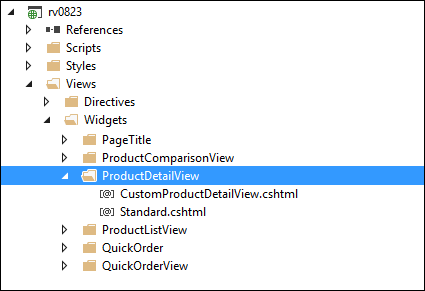
The "Widgets" property in the configuration object should only be used when you need to replace the default widget template with a different template. The property name needs to be the name of the widget directory within the theme structure. The property value should be the name of the widget template view file that is replacing the default template. Below is an example configuration that replaces the ProductDetailView widget template with a new template named "CustomProductDetailView.cshtml".
"Widgets": {
"ProductDetailView": "CustomProductDetailView"
}Below is the directory structure that would make the above configuration valid.

You can walk through an example of creating a widget and assigning it as the default template for a better understanding of the process.
Configure views (directives)
Much like widgets, the "Views" property in the configuration object should only be used when you need to replace the template that will be returned when rendered directives. The property name needs to be the alias of a Directive within the theme structure. View aliases use a naming convention to help find the directory and view file in the theme structure. The naming convention format is noted below.
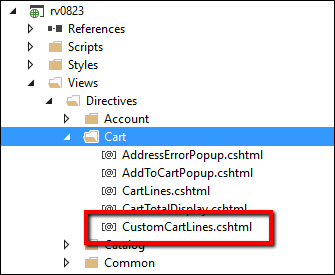
{directive_directory}-{directive_filename}The property value should be relative path reference (minus the tilde) to the template file that will be returned for the given alias. Below is an example configuration that modifies the theme so that the template "Views/Directives/Cart/CustomCartLines.cshtml" will be returned when the directive for Cart-CartLines is requested.
"Views": {
// No '~' required for this relative path.
"Cart-CartLines": "Views/Directives/Cart/CustomCartLines.cshtml"
}Below is the directory structure that would make the above configuration valid.

Updated 5 months ago
