Mega Menu
Describes the Mega Menu (the Responsive / B2C Header Template) in Optimizely Configured Commerce.
The Responsive / B2C Header Template, also known as the Mega Menu, is a menu template option that expands the website menu horizontally instead of vertically. This template allows content users to change the look of their site quickly, without needing to build such a template from scratch.
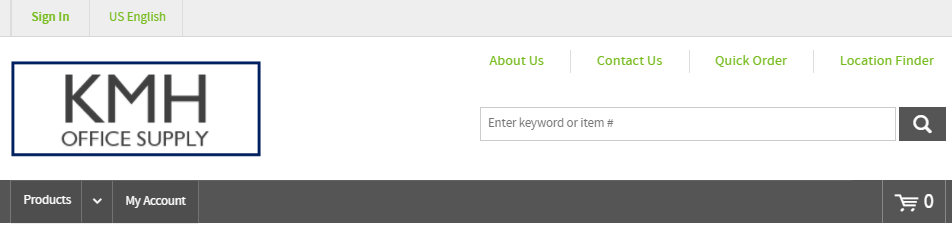
Standard header template

The Responsive / Standard Template displays Sign In and Language/Currency selection options at the top of the screen. Users hover over Products to view a vertical, hierarchical list of site categories, and over My Account to access options available based on their user role and site settings.
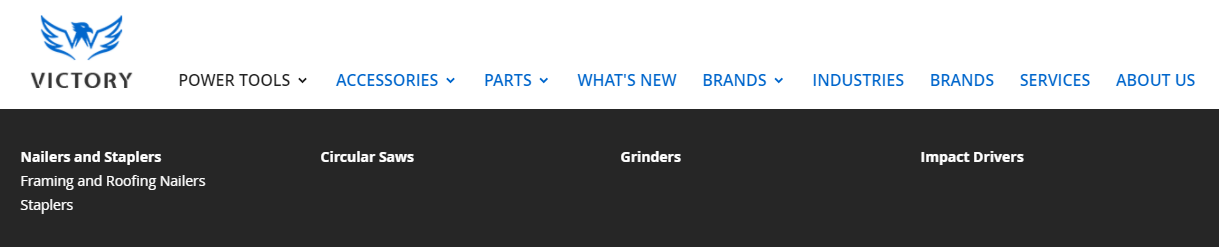
Mega menu header template

The Mega Menu lists the site's categories horizontally across the top of the screen. Users hover over a category to view subcategories and the rest of the hierarchical structure.
This template removes the currency and language options from the header. These two options are now available as separate widgets, and can be placed anywhere on the page. Insite recommends placing both widgets in the footer.
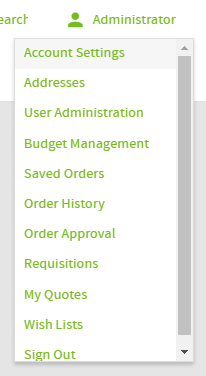
This template also moves My Account options under the user's name in the upper right corner. When the user hovers over their name, they can access the My Account options available based on their user role and site settings.

To hide the My Account page from the horizontal navigation, change the page's settings to Exclude From Navigation.
Edit the header
Edit the header to change the header template, or add additional widgets.
-
To edit the header, log in to the Admin Console and select View Websites in the upper right corner.
-
Select the website you wish to edit.
-
Hover over the blue triangle in the upper left corner, and select Show CMS.
-
Select content tree, then select Header.
-
Click edit.
-
Add content and/or modify widgets as needed, or click edit on the HeaderView widget to change the header template and related options.
-
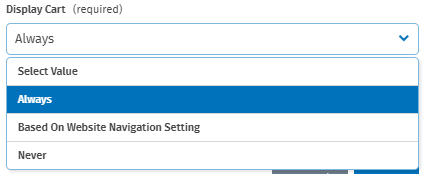
Choose from the Display Cart drop-down to show the cart Always, Based On Website Navigation Setting, or Never. The default selection is Always.

-
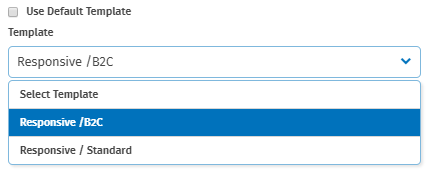
To change the header template, select Unlock next to the Template drop-down, and select a template.

-
Click Save.
-
Click Publish in the upper right corner to publish changes.
Edit the footer
If using the Mega Menu Template in the header, consider adding the Language Selector and Currency Selector widgets to the footer. These widgets allow the user to view the website in their chosen language/currency.
-
To edit the footer, log in to the Admin Console and select the View Websites in the upper right corner.
-
Select the website you wish to edit.
-
Hover over the blue triangle in the upper left corner, and select Show CMS.
-
Select content tree, then select Footer.
-
Click edit.
-
Select Content+ to add a widget.
-
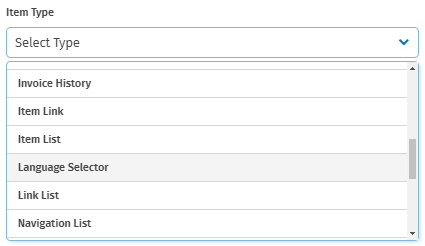
Select the Language Selector or Currency Selector widget from the drop-down, and click Next.

-
Add an optional CSS Class, then click Save.
-
To change the position of widgets in the footer, select the crosshairs in the upper right corner, and rearrange widgets as needed.
-
Click Publish in the upper right corner to publish changes.
Updated 5 months ago