Architecture
Describes a depiction of the architecture that comprises Optimizely Configured Commerce.
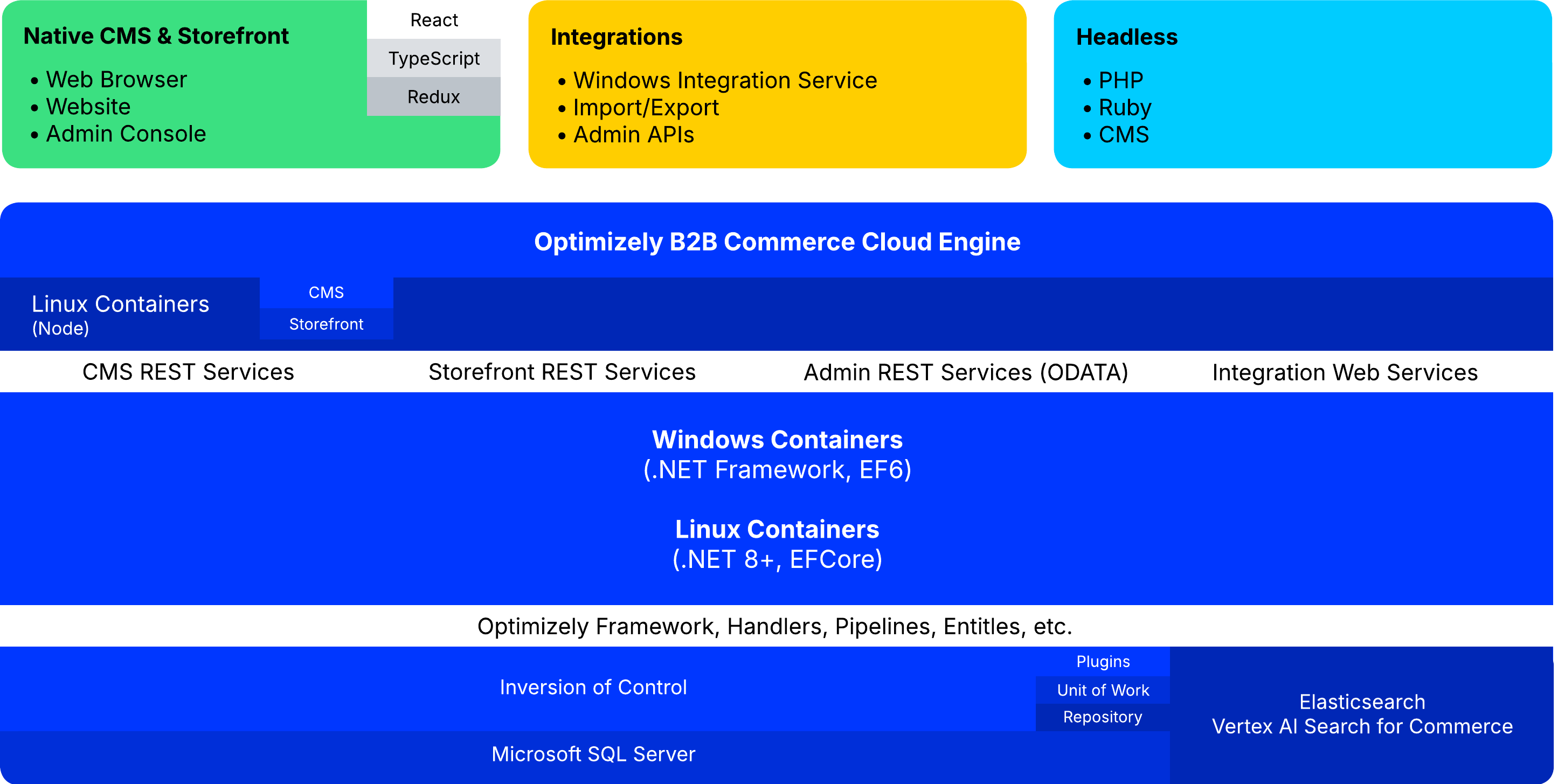
Architecture stack

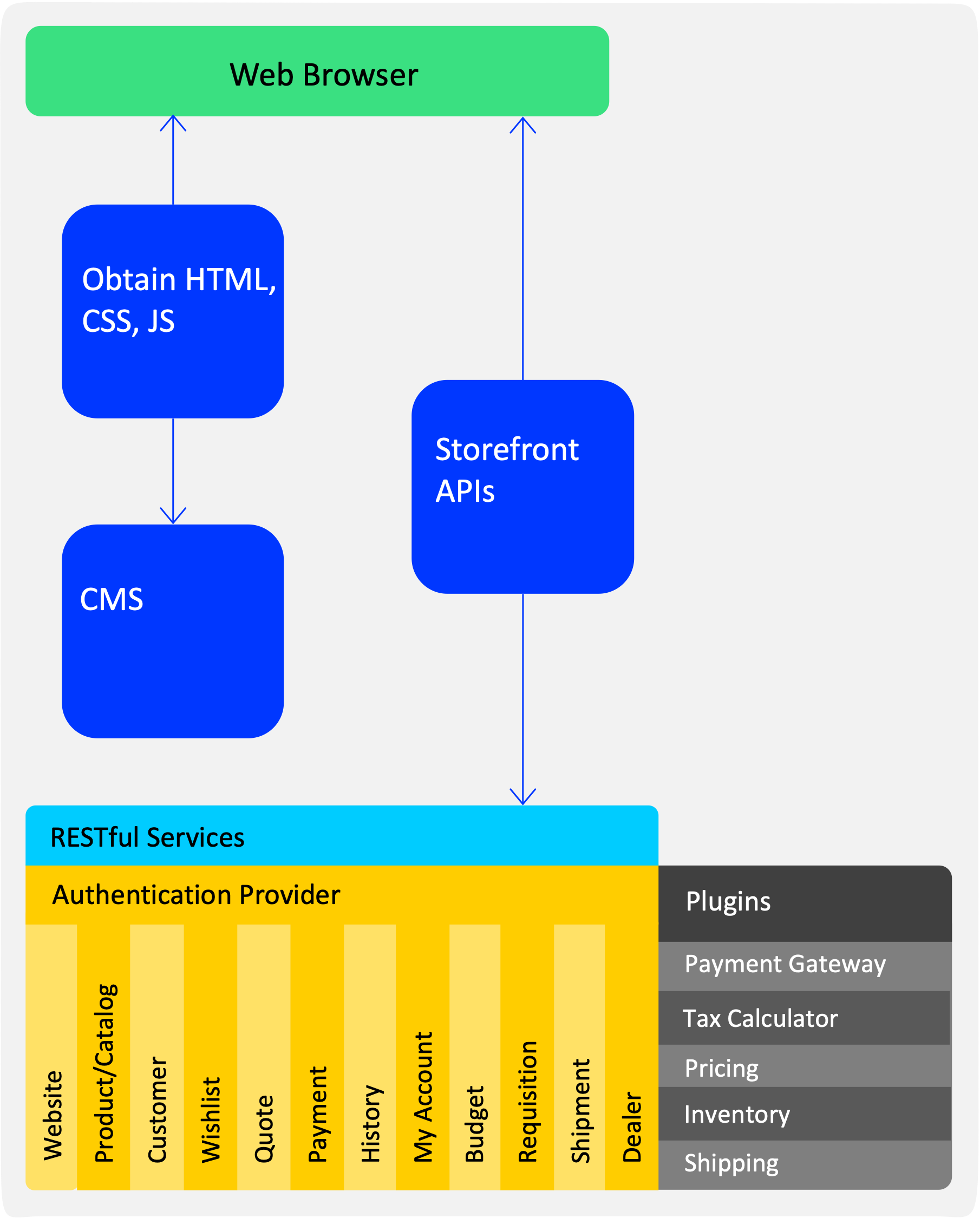
Application structure
The application structure has been refactored to make use of widgets and RESTful APIs. The Storefront is presented with AngularJS directives that are initialized with the business logic from the Insite module.
Additionally, the plug-ins are now located in isolated libraries providing efficient extensibility. For example, custom translation services or payment gateways use interfaces to define contractual requirements in code.

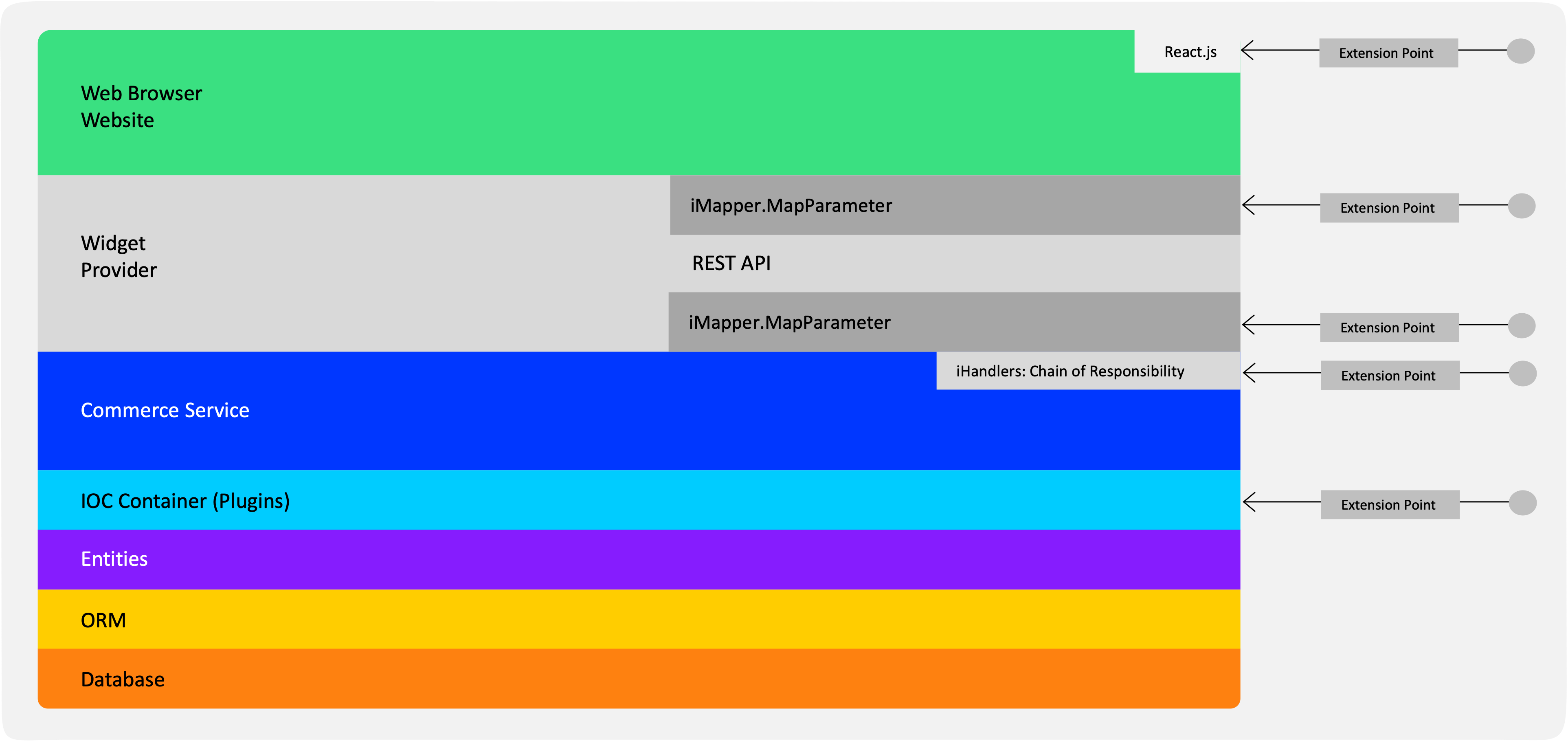
Module structure
The componentized architecture and modularity provide targeted extension points to ISC as a whole. These modules can then be individually upgraded or allow for seamless upgrades.

Development architecture
There are many building blocks that form the architecture of Optimizely Configured Commerce. Some of the building blocks are widgets, modules, handlers, services, directives, controllers, and more.
- CMS Widget
- AngularJS Directive
- AngularJS Template
- AngularJS Directive Definition
- AngularJS Controller
- Typescript Service
- WebAPI Controller
- Module Business Service
- Module Handler Factory
- Module Handlers
- Data Access & Persistence
Components
The development architecture is split across three core libraries.
InsiteCommerce.Web
The InsiteCommerce.Web project is the ASP.NET MVC application. The web application is responsible for the client side models and services which call the WebAPI layer within each of the Insite Modules.
The InsiteCommerce.Web project also is where all widget views, AngularJS directives, AngularJS controllers, and AngularJS services reside.
Insite.Module
In Configured Commerce 3.7 and earlier versions, all of the models and persistence layer were located in the Insite.Model library. In version 4.0, the core commerce models have been split into their own self-contained modules.
For example:
- Insite.Account
- Insite.Cart
- Insite.Catalog
- Insite.Customers
- Insite.Order
- Insite.Requisition
Although these modules are mostly self-contained they do have a dependency on the presentation layer of each of the components. The presentation elements of each of the modules are located in the InsiteCommerce.Web project.
Insite.Model
Insite.Model handles the Unit of Work, Repository, Domain Services, ContextProvider, and persistence of the platform.
Understand AngularJS with ISC
When a browser renders an ISC site, it reads the HTML markup, creates a DOM, and broadcasts an event when the DOM is ready.
When AngularJS hears the ready event, it starts traversing the DOM, looking for the ng-* attributes on the elements.
When any of the relevant AngularJS attributes are found, AngularJS starts processing the DOM. ISC uses the ng-app="insite" that is set on the body element of the MainLayout page. AngularJS will start processing the DOM starting at the body element.
NoteFor Admin Console specific pages, the AngularJS application is set at a
divwith a CSS class name of "consolePage". The AngularJS application name for the Management Console isng-app="insite.console".
From that starting point, AngularJS recursively investigates all child elements, looking for patterns that correspond to directives that have been defined within Configured Commerce.
Updated 5 months ago
