Content Manager
Describes content manager in Optimizely Configured Commerce.
With Optimizely Configured Commerce Web Content Manager you get a solution that includes the same core web content management (WCM) functionality you would find in separate enterprise WCM solutions. With strong WCM technology embedded in Configured Commerce, the need for a separate content management solution is eliminated, lowering the total cost of ownership of your e-commerce solution.
NoteWe recommend using Chrome or another browser when using the CMS. See Browser Compatibility for details about supported browsers.
Get started with CMS
To fully use the Content Management System (CMS) shell, the user logging into the site must have both the Content Manager and Content Approver roles. In addition, the user must have an active customer able to log into the Configured Commerce website.
The Configured Commerce Content Management System also supports extensions and customizations. Widgets and Pages make up the componentry of the Content Management System. These components are convention based.
Content context
The CMS lets you have specific sets of content for your users based off of any combination of Language, Persona, and Device defined within Configured Commerce.
This works by changing the drop-down found on the right-hand side of the screen, as shown below:

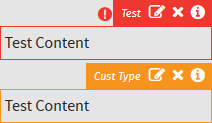
By choosing one or more of the drop-down items, you can change the context that the content will be displayed. Content that will appear, when in the current context, will be surrounded by an orange border, while content that will not be displayed in the current context will have a red border.

As you can see in the example above, the content block on the bottom will appear on the site with the given content context, and the red block will not appear. If you are interested in seeing the context that the red block will appear, you can click the encircled "!" to display that information.
Components of content management
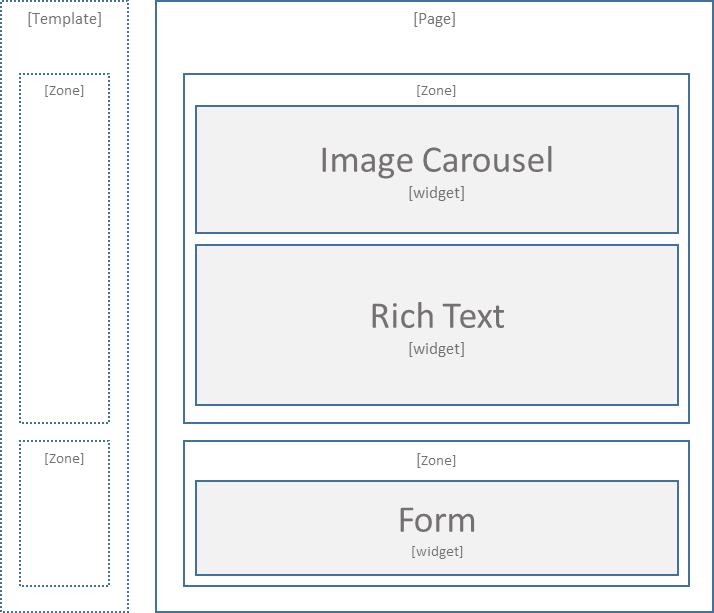
The content management system that exists within the Configured Commerce platform is made up of four core components. The following components work together to deliver advanced web content management features:
- Page templates
- Pages
- Zones
- Widgets

Page templates can be created by a web content manager or by a developer. These templates serve as blueprints for creating pages.
The unique pages are what the user visits on the website. These pages are made up of zones that act as positioning areas for widgets.
Developers and content administrators can define zones within a page template or page. This can be done by content administrators using a Template - Zone widget, which accepts other widgets. Developers can define zones by using the @Html.Zone helper in the MVC View.
Widgets are the modularized features and functions of the platform. Add widgets to zones and create custom widgets for implementation specific features.
Upgrade considerations
Previous versions of Configured Commerce used the @Html.Content Razor View helper class to render Web Page Contents to the page. Web Pages are now completely managed in the CMS and Web Page Contents should now use Rich Content widgets instead.
Many of the Web Page Content areas that were used to display messaging on the site have now moved to the Application Messages. For example, the messaging used in the pop-up to communicate that an item has been added to the shopping cart has now been moved to Application Messages in the Admin Console.
The AbstractContentCreator class provides functionality to convert previous versions of Web Page Contents to widgets or content items. The database contains the WebPage and WebPageContent tables which are empty by default as Configured Commerce 4.0 does not use them. However, performing a migration of data from 3.7 will populate those tables. Then the following methods can be used to automatically convert that content to widgets or content items:
- CreateContentItemFieldFromOldContentIfItExists()
- CreateWidgetFromOldContentIfItExists()
Route provider
ASP.NET MVC routing is key to retrieving resources by convention. Configured Commerce 4.0 continues to use route providers to configure MVC routes. In most scenarios adding routes manually to the route provider is not necessary. This is because new pages can be added using the CMS or through code. Both of these approaches leverage existing route definitions to serve content and do not require mapping controllers. However, in the rare case that custom controllers and views need to be created, adding routes to the route provider can be configured in the Global.asax.csStartup.cs file.
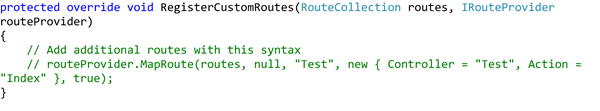
For example, the following code template could be used in the Global.asax.csStartup.cs RegisterCustomRoutes method in the CustomSiteStartup class.

Updated 4 months ago