Site content and CMS
Describes a use case for Optimizely Configured Commerce site content and the content management system.
Scenario
Hero Tools' Marketing Manager, Laura Nelson, is working with her team to design and implement the front-end website of Hero's Optimizely Configured Commerce solution. They plan to use Configured Commerce's content management solution (CMS) to build out the website, but would like to understand how Configured Commerce's constructs work before they begin designing. Together with team members Markus Hayes (Content Specialist) and Genevieve Paulson (UI/UX Designer), Laura sets out to learn everything she can about the CMS before the project begins.
Customer-restricted sites
Use customer-restricted sites to create branded microsites for special customers, or to create a site with unique products only some customers can access.
Hero Tools' largest customer is Barriston Engineering, a multi-location construction company in New England. Since Barriston spends so much money with Hero, and they have a few types of tools unique to them, Laura wants to create a separate site that is accessible only to Barriston users. Laura works with Hero's ISC_System user to create a Barriston microsite at herotools.com/barriston. Genevieve creates a few splash images with the Barriston logo, and Markus writes some marketing copy to encourage Barriston users to purchase specific products. Once the site design is complete, Hero's ISC_System user marks the Barriston microsite as Restricted, and adds it to the Barriston customer record as a Restricted Website. This ensures that only Barriston users can log in to the Barriston microsite.
Contextual content/dynamic personalization/customer segments
Use customer segments to control the content users see when they visit the website. Segments are assigned to users dynamically based on rules, and more than one can be assigned to a user simultaneously. Each widget on a page can display content for each segment, personalizing the user experience as much or as little as desired.
Hero has three major types of customers: construction companies, independent contractors, and construction material distributors. These customers are divided into two divisions: East and West. Laura creates six customer segments: Construction, Independent, Distributors, East, West, and Default. On Hero's homepage, four widgets exist: an image carousel, a rich content widget, and two image widgets.
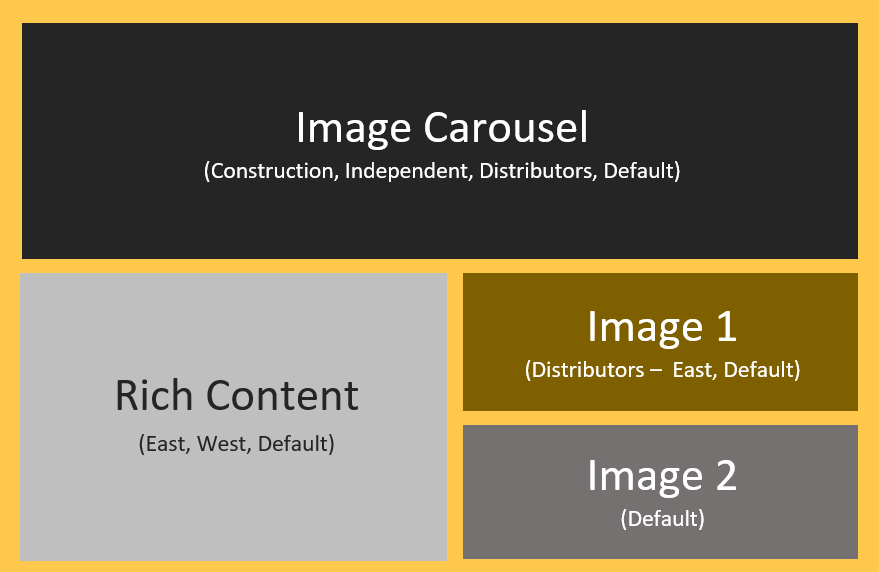
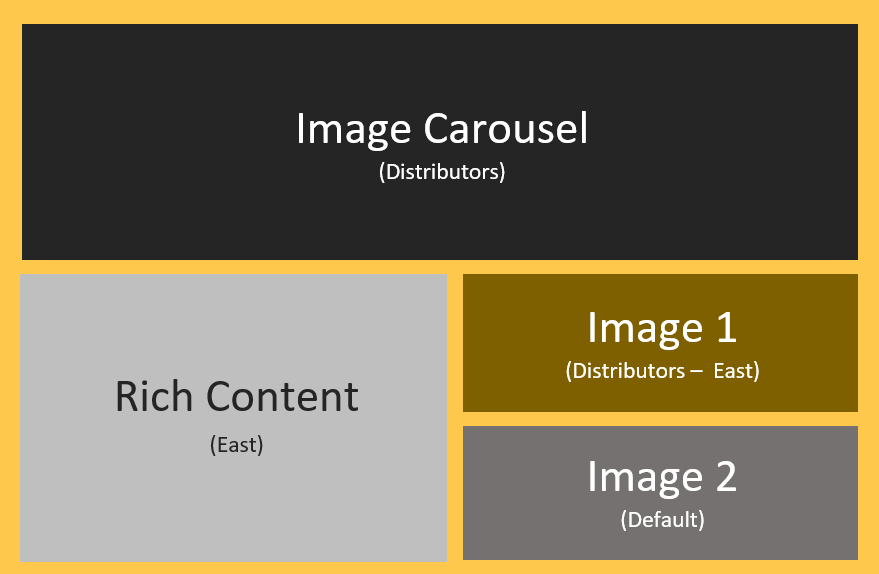
Genevieve designs the Image Carousel widget to display a different image for each of the Construction, Independent, and Distributors customer segments. Should a user not fit into one of those segments, they see the Default content. In the Rich Content widget, Genevieve adds contact for each division's district sales office: either Stamford, Connecticut (East) or Portland, Oregon (West). Should a user not fit into East or West, they see the Default content, which is the general phone number for the corporate office in Stamford. For the Image 1 widget, Laura wants to display information about the upcoming Distributors Expo in Charleston, South Carolina to distributors on the East coast. She creates a seventh customer segment, Distributors East, for these users. Should a user not fit into this segment, they see the Default content, which is a generic product banner. Finally, the Image 2 widget displays information about a current sale on ZMA Machines products; this content is added to the Default customer segment, and applies to all users.

One possible display for an authenticated user could be the following:

Page variants
Use page variants to create unique versions of a page that display to site visitors based on rules. The difference between page variants and customer segments is with page variants, the page structure and widget layout can change, not just the widget content.
Besides Barriston Engineering, Hero Tools has two other major accounts, Avenue Solutions and Veerman Construction (plus their hundreds of smaller accounts). To provide both major accounts with a unique website experience, Genevieve creates two variants of the Home page, A1 and V1. A1's rules allow it to display as the home page when a user from Avenue Solutions has logged in to the site, and V1's rules allow it to display as the home page when a user from Veerman Construction has logged in to the site. Each page variant includes different widgets and layout, specific to the needs of each organization. Users who log in to the Hero Tools site as any other customer see the standard Hero home page.

SEO/metadata
Use product and webpage metadata, including Open Graph Tags, to improve Search Engine Optimization, or SEO. SEO is a way to increase the positioning of a website in the search results of search engines like Google, Bing, and Yahoo.
Localization
If a company sells products to different countries, and/or wants to display their website in multiple languages, localization can help. Add various currencies and languages, and use contextual content to ensure each widget communicates exactly what you want to say.
Hero Tools is looking to expand its operations into the Canadian provinces of Ontario and Quebec. This requires them to add not only the Canadian dollar as a supported currency, but French as a supported language, as Quebec's official language is French. Laura meets with Hero's Configured Commerce implementation partner to add the Canadian dollar to the site and ensure their site is set up to follow Canadian tax laws. Markus is fluent in French, so after Hero's ISC_System user adds French to the website's list of language, he begins translating Hero's existing website content.
Promotions
Create simple or complex promotions with Configured Commerce's rules engine. Craft promotions as a way to increase sales for a specified product, provide loyal shoppers with free shipping, or promote a new vendor. Set up promotions so only one promotion may apply to each order, or so multiple promotions may apply to one order.
Hero Tools recently signed a new vendor, ZMA Machines, and is running a promotion for 10% off all the vendor's products, including circular saws. However, Hero is already running a promotion for 15% off all circular saws. Laura decides to change the Allow Multiple Promotions setting to NO, so only one promotion can be applied per user transaction. Then, to ensure Hero's customers are getting the best possible deal, Laura assigns a rank to both the product-specific and vendor promotions. The 15% off circular saws promotion is given the rank of 1, and the 10% off ZMA Machines' products promotion is given the rank of 2. This ensures that when a user adds ZMA Machines' circular saw to their cart, the system finds the better deal first, and gives the user 15% off their new saw.
A/B testing
Use A/B testing to experiment with a new page layout, new page content, or a new page design without committing right away. Test the new page variant on all or a percentage of site visitors, and schedule the experiment to run for a specified amount of time, or up to X number of visitors.
Laura has been working hard with her team to decrease their website's bounce rate; that is, the percentage of site visitors who go away from the site after viewing only one page. Laura wants to run an experiment on the Home page of the site to keep site visitors engaged, and decrease bounce rate. Genevieve creates new banners for the Home page to entice users to click, while Markus adds new copy encouraging unregistered site visitors to register for an account. Laura creates a new experiment for the Home page, and decides to run it for all site visitors at a show rate of 30%. She sets the experiment to run for up to 1000 users, and puts it in motion at 6am Monday morning. Once the experiment ends, Laura can look at the results and determine if the new Home page reduced bounce rate.
Updated over 1 year ago