Classic CMS Configured Commerce 5.x architecture
Describes the 4-tier architecture that comprises Configured Commerce 5.x for Classic CMS.
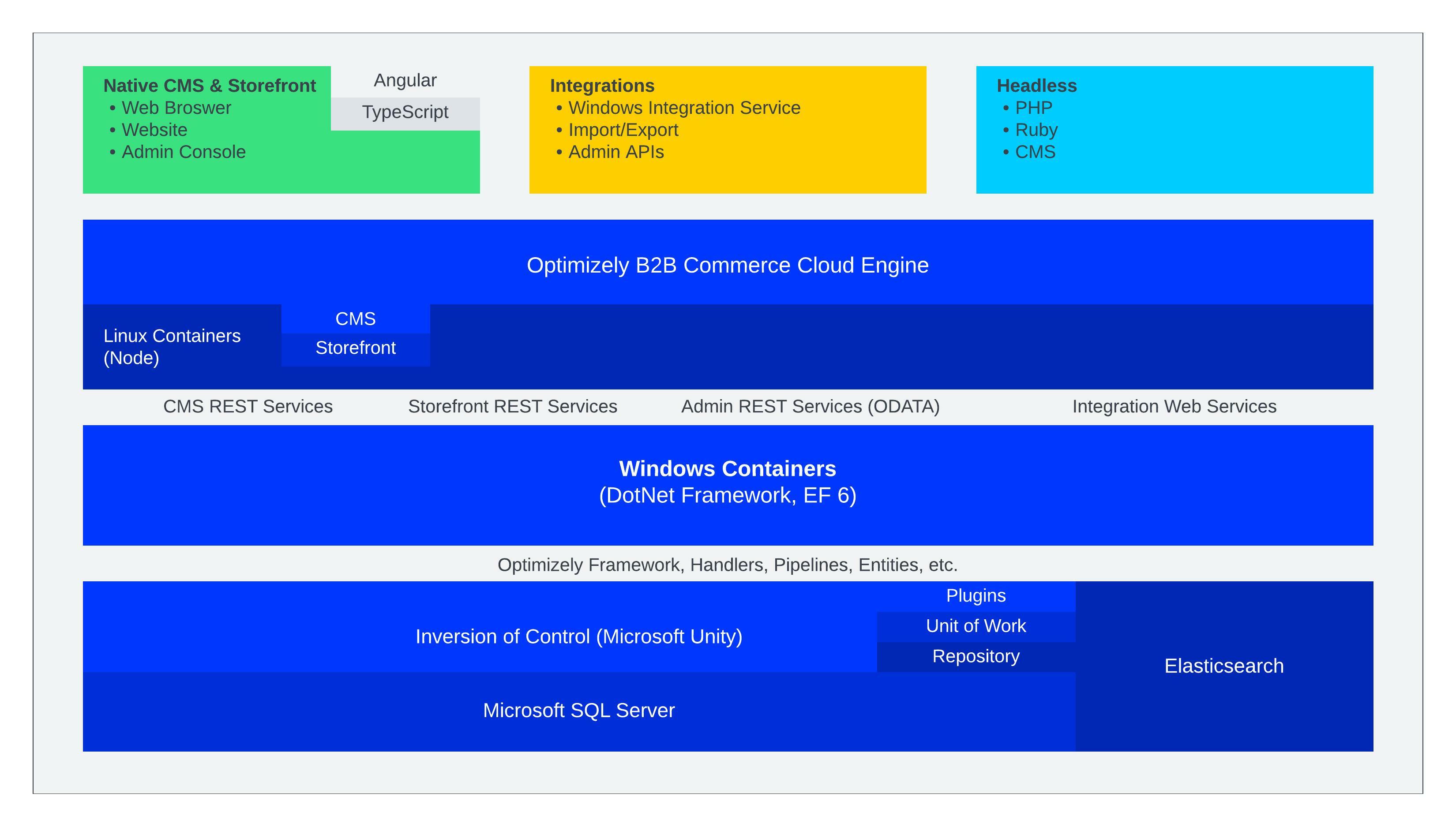
Architecture stack

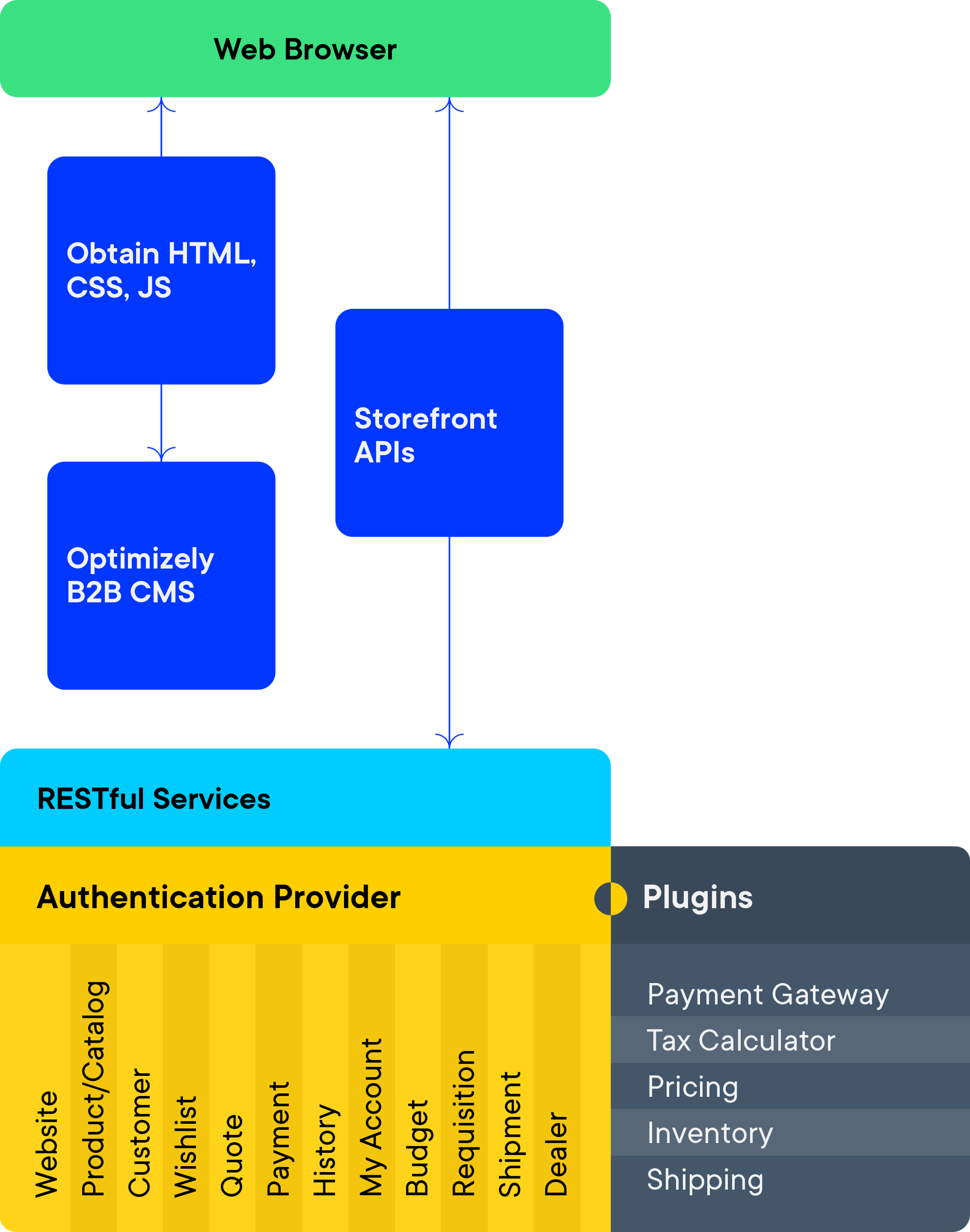
Application structure
The application structure has been refactored to make use of widgets and RESTful APIs. The Storefront is presented with AngularJS directives that are initialized with the business logic from the Optimizely module.
Additionally, the plugins are now located in isolated libraries providing efficient extensibility. For example, custom translation services or payment gateways use interfaces to define contractual requirements in code.

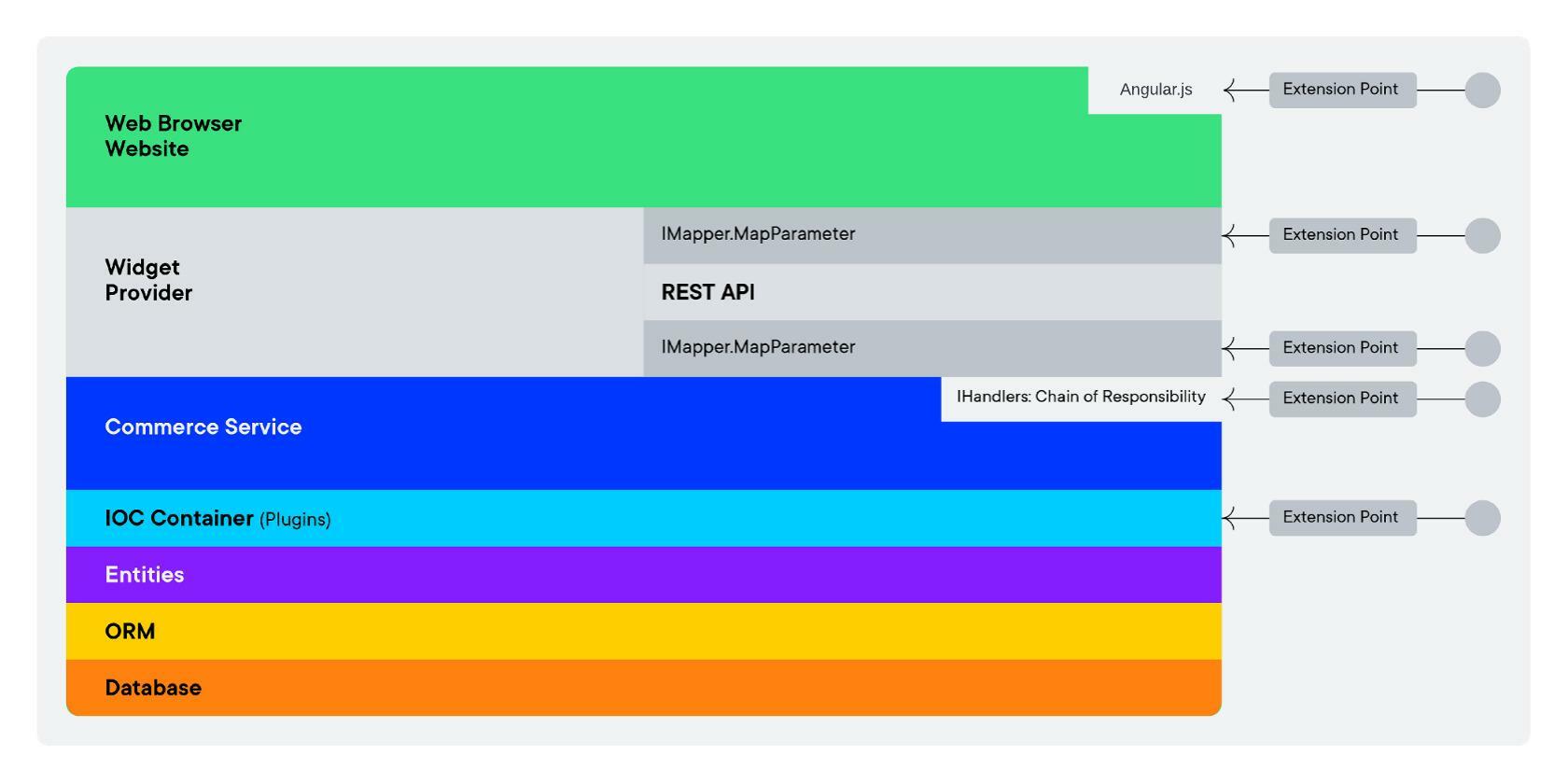
Module structure
The componentized architecture and modularity provide targeted extension points to Configured Commerce as a whole. These modules can then be individually upgraded or allow for seamless upgrades.

Understanding AngularJS with ISC
When a browser renders a Configured Commerce site, it reads the HTML markup, creates a DOM, and broadcasts an event when the DOM is ready.
When AngularJS hears the ready event, it starts traversing the DOM, looking for the ng-* attributes on the elements.
When any of the relevant AngularJS attributes are found, AngularJS starts processing the DOM. Configured Commerce uses the ng-app="insite" that is set on the body element of the MainLayout page. AngularJS will start processing the DOM starting at the body element.
NoteFor Admin Console specific pages, the AngularJS application is set at a
divwith a CSS class name of "consolePage". The AngularJS application name for the Management Console isng-app="insite.console".
From that starting point, AngularJS recursively investigates all child elements, looking for patterns that correspond to directives that have been defined within ISC.
Updated 5 months ago
