Replace an existing Spire page
Describes how to replace an existing Spire page.
Spire comes with pre-defined pages, like the Cart and Order History pages. In code, pages are generally used to load data that is used by one or more of the widgets on the page.
In addition to providing pre-defined pages, Spire lets you override an existing page. Replacing an existing page is a good solution if a pre-defined page covers most of your use cases, but you need to modify it to cover new use cases. For example, the Cart page loads the current cart, but you need it to also load some auxiliary data, you can replace
the existing Cart page and write code to load the auxiliary data.
To override a page:
- Figure out and note the location of the existing page you want to override.
- Create a directory at ~/Overrides/Pages within your blueprint directory (such as ~/blueprints/example).
- Create the directory structure that matches the existing page within that directory.
- Copy over the page file with the same name as the page you are overriding. For example, CartPage.tsx.
- Modify this new .tsx file to match your use cases.
ImportantIf you are adding a new override version of a page and Spire is already running, you will need to restart Spire in order for the new page file to be included in the bundle. After that, the page file should make use of hot reloading.
In the following example, you override the Home page found at /modules/content-library/src/Widgets/Pages/HomePage.tsx. The Blueprint used for this example is located at /modules/blueprints/example. All of the directory locations referenced will be relative to the /modules/blueprints/example/src directory.
NoteWe are using the VS Code IDE for this example.
-
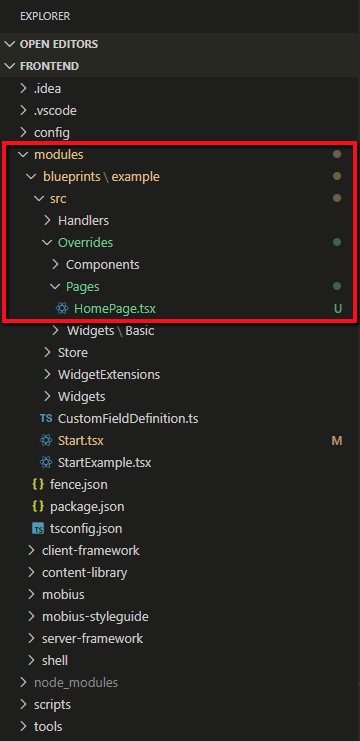
Add the /Overrides/Pages directory within the Blueprint directory. This will store the override version of the HomePage page. The /Pages portion matches the location of the existing page.
-
Copy over the existing HomePage.tsx page file into the /Overrides/Pages directory. Below is a screenshot of the example Blueprint directory structure.

-
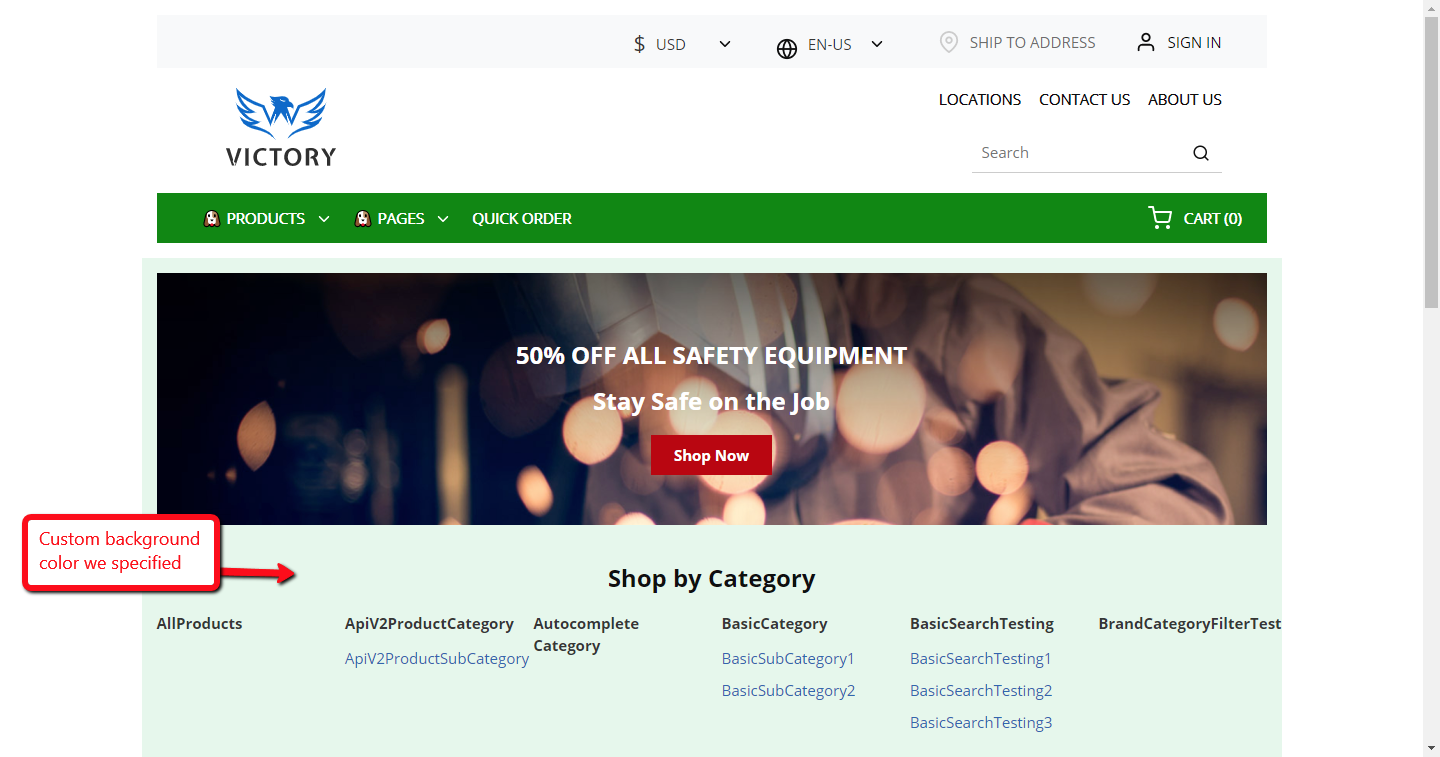
Before starting Spire, make a modification to the /Overrides/Pages/HomePage.tsx widget file to make it easier to see that Spire is using the override version of the widget. Add the following property to the Page component on line 12: css={css` background: #e6f7ec; `}. This will change the background of the HomePage component to a mint green color.
import * as React from "react"; import Zone from "@insite/client-framework/Components/Zone"; import PageModule from "@insite/client-framework/Types/PageModule"; import PageProps from "@insite/client-framework/Types/PageProps"; import Page from "@insite/mobius/Page"; import AddToListModal from "@insite/content-library/Components/AddToListModal"; import { css } from "styled-components"; const HomePage: React.FunctionComponent<PageProps> = ({ id, }) => ( <Page css={css` background: #e6f7ec; `}> <Zone contentId={id} zoneName="Content" requireRows /> <AddToListModal /> </Page> ); const pageModule: PageModule = { component: HomePage, definition: { hasEditableTitle: true, hasEditableUrlSegment: false, fieldDefinitions: [], }, }; export default pageModule; export const HomePageContext = "HomePage"; -
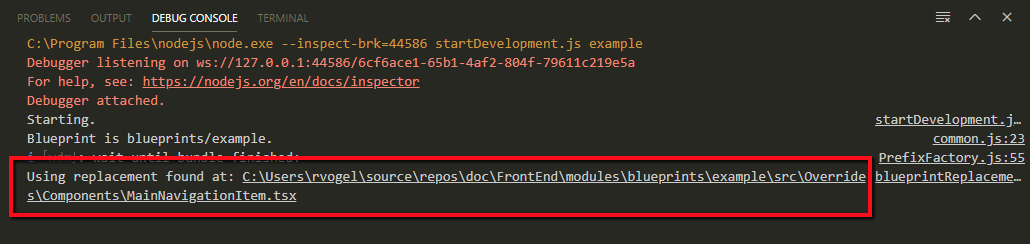
Start Spire. As Spire is starting up, you will see some info logs stating that it is using the override version of the PageTitle widget.
 Note
NoteThis step may involve different steps based on how you start Spire. In VS Code, you can use a launch configuration to start Spire using Node.
-
After Spire is up and running, browse to the Home page. Below is a screen shot of what you may see on the Home page.

Any reference to the HomePage page in the CMS will point to the override version of the HomePage page. These steps have effectively replaced the existing page entirely. Spire will continue to use the override version of the page until you delete the file. If you do that, you will need to restart Spire.
Updated 5 months ago
