Get started with Classic CMS
Summarizes Configured Commerce Classic CMS features.
ImportantClassic CMS reached end-of-life in January 2025 and is no longer receiving feature updates or bug fixes. You should migrate to Spire CMS.
With Optimizely Configured Commerce Classic CMS, you get an all-in-one solution that includes the same core web content management (WCM) functionality you would find in separate enterprise WCM solutions. With strong WCM technology embedded in Configured Commerce, the need for a separate content management solution is eliminated, lowering the total cost of ownership of your eCommerce solution. See Understanding the development architecture for a front-end architecture diagram of Classic CMS.
NoteYou should use Chrome when using Classic CMS.
To fully use the Content Management System (CMS) shell, the user logging into the site must have both the Content Manager and Content Approver roles. In addition, the user must have an active customer able to log into the Configured Commerce website.
The Configured Commerce Content Management System also supports extensions and customizations. Widgets and Pages make up the componentry of the Content Management System. These components are convention based.
Content Context
CMS took the paradigm introduced with the Device, Language, and Persona settings and brought it to the next level. The CMS allows you to have specific sets of content for your users based off of any combination of Language, Persona, and Device defined within Configured Commerce.
This works by changing the dropdown found on the right-hand side of the screen, as shown below:

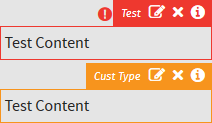
By choosing one or more of the dropdown items, you can change the context that the content will be displayed. Content that will appear, when in the current context, will be surrounded by an orange border, while content that will not be displayed in the current context will have a red border.

As you can see in the example above, the content block on the bottom will appear on the site with the given content context, and the red block will not appear. If you are interested in seeing the context that the red block will appear, you can click on the encircled "!" to display that information.
Components of Content Management
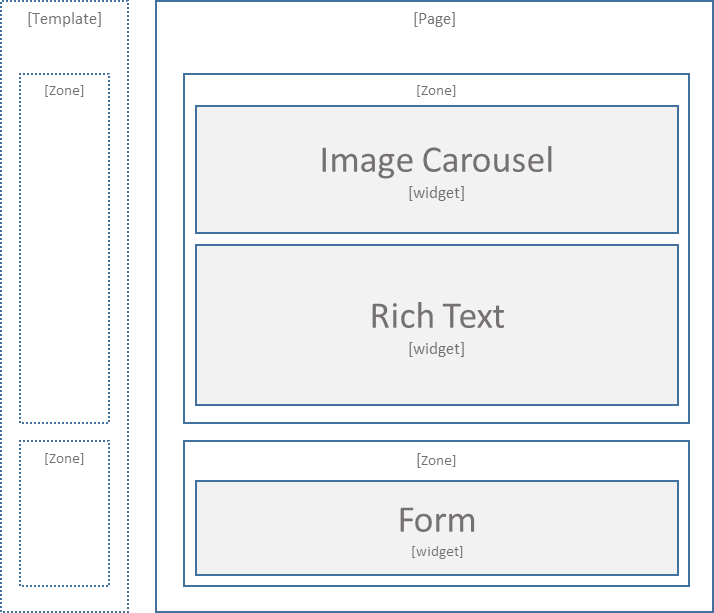
The content management system that exists within the Configured Commerce platform is made up of four core components. The following components work together to deliver advanced web content management features:
- Page templates
- Pages
- Zones
- Widgets

Page templates can be created by a web content manager or by a developer. These templates serve as blueprints for creating pages.
The unique pages are what the user visits on the website. These pages are made up of zones that act as positioning areas for widgets.
Developers and content administrators can define zones within a page template or page. This can be done by content administrators using a Template - Zone widget, which accepts other widgets. Developers can define zones by using the @Html.Zone helper in the MVC View.
Widgets are the modularized features and functions of the platform. Add widgets to zones and create custom widgets for implementation specific features.
Updated about 2 months ago