Server-side and theme extensions
Summarizes existing, upcoming, and limited extension points in Configured Commerce Cloud.
ImportantClassic CMS reached end-of-life in January 2025 and is no longer receiving feature updates or bug fixes. You should migrate to Spire CMS.
Configured Commerce in the Cloud enables customers and partners to utilize the core platform and still have the flexibility to build extensions for features unique to their implementation.
One of the core tenets of our Cloud offering is the ability to automatically upgrade an environment without breaking existing functionality. In order to support this, there are prescriptive extension points that enable Optimizely to fulfill this goal. Developers can use their own tools to fully customize the UI/UX layer and build customizations based on these extension points.
This article is meant to call out many of the existing cloud extension points, ones that will be built into the platform for upcoming releases, and any 'off-limits' or limited extension points.
Configured Commerce base code architecture
To support server-side customizations in Cloud, Optimizely has "granularized" the base Configured Commerce modules into very small units of work to allow insertion of custom code or replace existing functionality. Compared to previous releases, Helpers in the modules were removed and replaced with pipelines or they were moved to utilities.
Separation of Standard Configured Responsive Theme and Project Theme
The standard Configured Responsive theme has been decoupled from any project themes that were cloned from it. This isolates customer project themes, making them autonomous from Optimizely-provided themes. This separation helps ensure that any future updates to the base Configured Commerce theme(s) do not impact an existing site.
While the core platform (i.e. server-side) is automatically updated with new base features and capabilities, a customer has the choice to adopt those features in their UI/UX layer. The closer a customer's project theme is to the Configured Commerce standard responsive theme, the easier it is to incorporate the new standard UI/UX changes. For customers who have a very unique and customized UI/UX, this approach allows them to still leverage the new server-side updates without impacting their existing site design. It allows them to incorporate the UI/UX changes to fit within their unique design.
Manage VS project themes
When using Visual Studio (or similar tool) to manage and deploy a site theme to Cloud, that theme will show up as a "System Theme" in the Admin Console. That means it is not directly editable in the Admin Console. A Configured Commerce project can have multiple themes associated with it in Visual Studio.
Cloud deployment process
Developers can code their extensions using any tooling they prefer. Once a release is built by a developer, they deploy their changes to an accessible GitHub repository that is granted access to the Configured Commerce Cloud deployment tool. Once their changes are synced to the repository, the corresponding Cloud environment- Sandbox or Production - will pull the code into that environment.
Sandbox deployments must be requested. Extension deployments to Production will also require that the customer/partner contact Optimizely to schedule the date & time when the customizations are pulled into the environment. Theme changes will not require any intervention by Optimizely for either Sandbox or Production since they require no code deployment. Care must be taken, however, to ensure that there is coordination between the theme deployment and any corresponding code/extensions deployment.
The deployment process will work similarly between Themes and Server Side customizations. The server-side customization code that is pushed into the GitHub repository is composed of extension DLL(s) (named Extensions*.dll) that contains all server-side changes.
Theme development follows a slightly different path where Optimizely will publish the current SDK into a GitHub repository that the partner will be able to fork from for their own themes into the repository of their choosing. When check-ins to the theme folder for that repository branch are made, the Cloud deployment process will pull the theme folder and associated resources (JavaScript, HTML, CSS) into the site and publish the theme changes for the UI/UX layer. The branch used to update the repository will be used to determine if this is a Sandbox or Production update of the theme and, in either case, the theme will be automatically pulled into the site and deployed without intervention.
Please note: As long as the partner code changes are backwards compatible, there should be no issue running the new code with an older theme. Some coordination needs to happen when we are pushing production releases so that the custom extensions code and associated themes are processed close together in time. The base code and extensions will be published concurrently, but the theme will be published whenever the partner puts it in the Production repo. This may change in the future to more tightly couple this process.
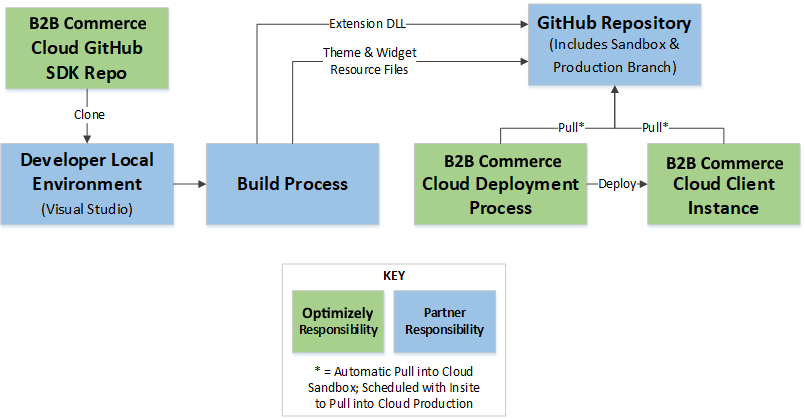
The following diagram shows a high-level flow of the Cloud code deployment process.

Exposed extension points in the cloud
To ensure backwards compatibility, only certain areas of the "core surface area" have been exposed for extension in Cloud. This helps ensure that automatic platform updates can be applied with no impact to an implementation. Furthermore, the paradigm has moved from extending and overriding classes to making new, small classes to do the specific work desired and injecting them into the pipeline or handler chain workflow. To that end, most, if not all, classes within a module will be sealed. This approach will help aid in protecting and isolating upgrades.
Additionally, only certain core resources will be available to reference within the platform. We have endeavored to give you enough of the platform functionality to prevent limitation. Some core functionality, such as the data provider, is not open to extension in the Cloud platform.
The core surface area that can be used in the Extensions.dll is in the Insite.Commerce.Public Nuget package. This includes the following DLLs:
- Insite.Account.dll
- Insite.Budget.dll
- Insite.Cart.dll
- Insite.Catalog.dll
- Insite.Common.dll
- Insite.Configurator.dll
- Insite.ContentLibrary.dll
- Insite.Core.Interfaces.dll
- Insite.Customers.dll
- Insite.Dashboard.dll
- Insite.Data.dll
- Insite.Data.Entities.dll
- Insite.Data.Repositories.dll
- Insite.Dealers.dll
- Insite.Email.dll
- Insite.Invoice.dll
- Insite.JobQuote.dll
- Insite.Message.dll
- Insite.Order.dll
- Insite.OrderApproval.dll
- Insite.Payments.dll
- Insite.Promotions.dll
- Insite.Public.Core.dll
- Insite.QuickOrder.dll
- Insite.RealTimePricing.dll
- Insite.RealTimeInventory.dll
- Insite.Requisition.dll
- Insite.Rfq.dll
- Insite.Search.Elasticsearch.dll
- Insite.Websites.dll
- Insite.Wishlists.dll
The following list contains a high-level list of items that are IN SCOPE for server-side customization (i.e. that ARE accessible to developers to extend):
- Plug-ins (for example Tax Calculator, Order Packager, Integration Processors, Real-Time Pricing, Real-Time Inventory, etc.) except for any new Payment Gateways
- Handler Chains (core code to process eCommerce APIs)
- Pipelines (reusable business logic that is typically called from handlers)
- Mappers
- CMS Extensions: CMS Widgets, Custom Content Creators, Custom/Extended CMS Page Templates, Custom Page Templates & Custom Page Types (scheduled for a future release)
- Custom Tables (using Extension database schema)
- Custom Endpoints
- Custom Search Extensions
The following list contains items that are currently OUT OF SCOPE for server-side customization Configured Commerce Cloud (i.e. that ARE NOT accessible to developers to extend):
- Custom Payment Gateways
- Updating standard Configured Commerce database schema
IMPORTANT NOTES on OUT OF SCOPE items
- Custom Payment Gateways
- To ensure PCI compliance in Cloud, developers cannot create their own plug-ins to new payment gateways.
- Optimizely will, however, consider adding new payment gateways into the base platform if a project requires it.
- If a project requires a non-standard payment gateway, the Partner or Customer can log a support ticket to Optimizely to review.
Updated about 2 months ago
