Security architecture
Describes how Configured Commerce processes user and customer security.
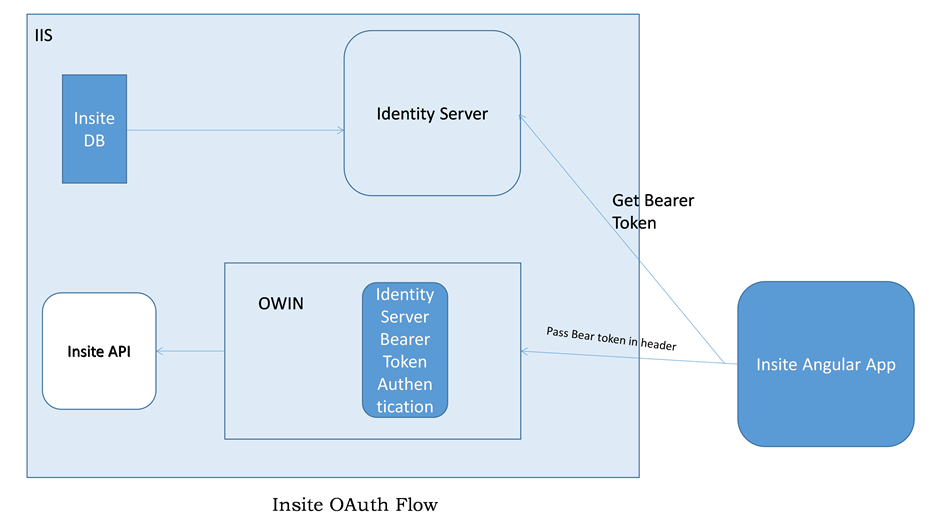
Configured Commerce uses Identity Server and the OWIN middleware to authenticate requests to the platform. This contains information that shows how the security architecture is applicable in varying scenarios such as site access and calls to the RESTful API's.
The Session service has a method called getAccessToken. This provides a bearer access token to use for future requests.
There is custom code in IDS that validates the username, password, and scope which cannot be overridden.
OWIN middleware sits in between the Optimizely API and IIS. It validates all the requests and it is using an Identity Server Token Authentication OWIN middleware that will look for this bearer token in the header and validate it. Once the calls go into IIS it will then process through the OWIN workflows. This is also where the cookie authentication middleware takes place.

Get a bearer token
To get a bearer token in the angular application, call the getAccessToken method on insite.session.service.ts.
getAccessToken(userName: string, password: string): ng.IHttpPromise<any> {
var loginData = "grant_type=password&username=" + encodeURIComponent(userName) +
"&password=" + encodeURIComponent(password) + "&scope=" + insiteScope + "
offline access";
Var config = {
headers: {
"Authorization": "Basoc " +
this.base64.encode(insiteBasicAuthHeader),
"Content-Type": "application/x-www-form-urlencoded"
},
bypassErrorInterceptor: true
};
return this.$http.post.(this.tokenUri, loginData, config);
}Send a bearer token
After a token is given to the client, it is sent with every request to the website. This bearer token is attached to the request by an interceptor. The code that does this can be found in insite.authenticationinterceptor.factory.ts.
Configure appSettings
The following app settings have to be set in the appSettings.config file.
<appSetttings>
<add key="IdentityServerUrl" value="http://localhost:56250/identity" />
<add key="IdentityServerCertificatePassword" value="idsrv3test" />
<add key="IdentityServerSkipUrlValidation" value="false" />
</appSetttings>- IdentityServerUrl – The URL of the identity server. This defaults to websiteurl/identity.
- IdentityServerCertificatePassword – The password for the client certificate.
- IdentityServerSkipUrlValidation – This needs to be set to true if identity server is disabled.
Certificate
Identity server uses certificates to sign the authentication tokens. This certificate can be a self-signed certificate and should not be the certificate that's used for website SSL. The signing certificate is set on the IdentityServerOptions using the SigningCertificate property.
Below is a batch command to create a self-signed certificate. The -e parameter sets the expiration date for the certificate.
makecert -r -pe -n "CN=insiteidentity" -b 01/01/2020 -e 01/01/2023 -
eku 1.3.6.1.5.5.7.3.3 -sky signature -a sha256 -len 2048 -ss my
-sr LocalMachineOnce the certificate is installed the on the server, the Personal Information Exchange (.pfx) files has to be exported from the certificate store and stored at the @"~\App_Data\insiteidentity.pfx." Additional information on how to create certificates and export the Personal Information Exchange files can be found at Creating the Personal Information Exchange (PFX) Certificate.
External Authentication
Configured Commerce supports Windows, Google, and Facebook login out of the box.
Facebook
Facebook authentication is enabled by toggling the Allow Sign in with Facebook Account setting to show YES
The credentials to connect to Facebook are stored in the following settings:
- Facebook App ID
- Facebook App Secret
Google
Google authentication is enabled by toggling the Allow Sign in with Google Account setting to show YES
The credentials to connect to Google are stored in the following settings:
- Google Client ID
- Google Client Secret
Windows
Windows authentication is enabled by toggling the Allow Sign in with Windows Account setting to show YES
Two additional toggle settings exist to control whether a Windows account can be used to log into the Storefront and/or the Admin Console:
- Use Windows Sign In on Storefront
- Use Windows Sign In on Admin Console
Use the Windows Metadata URL setting to store the address to retrieve WsFederation metadata.
Updated 5 months ago
