Create a custom page template
Describes how to create a custom page template.
ImportantClassic CMS reached end-of-life in January 2025 and is no longer receiving feature updates or bug fixes. You should migrate to Spire CMS.
-
Create a new MVC view inside of the Views > Content > Template Page folder
-
Use the
InSite.Content.Items.Pages.TemplatePageclass as the model -
Design the HTML markup and add any relevant zones:
@model InSite.Content.Items.Pages.TemplatePage <div class="row main-row cms-rearrangeable"> <div class="medium-12 large-12 columns"> <div class="row"> <div class="medium-12 large-12 columns"> <div class="cm"> @Html.Zone(Model, "Top") </div> </div> </div> <hr /> <div class="row"> <div class="medium-12 large-12 columns"> <div class="cm"> @Html.Zone(Model, "Bottom") </div> </div> </div> </div> -
Start debugging the application, navigate to the commerce site and log in with credentials that support content management
-
Expand the CMS and add a new template

-
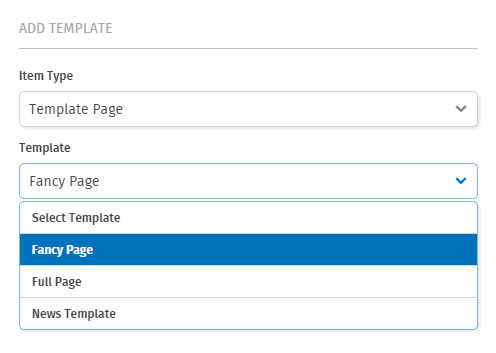
Within the Add Template action panel, note the newly created template in the Template drop down list picked up by the CMS. Choose the new template created in the list.

-
On Step 2 of the Add Template action panel, name the template and select the Allowed Page Type. Selecting Allowed Page Type will dictate which pages will show the custom template as an option when adding a new page under Item Type.
-
Add the relevant widgets for the custom template. The Template Zone widget will allow the template page to support additional widgets per template use.
-
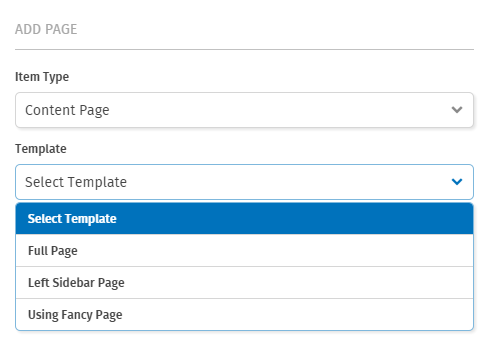
Save the changes and add a new page. The Item Type is directly related to the Allowed Page Type defined when creating a custom template. It is common to choose Content Page.

-
The new page has the custom template predefined layout. If the Template Zone widget was used, additional widgets can be added to the page.

Updated about 2 months ago
