Add instructional text to checkout address page
Describes how to create and configure CheckoutAddressView widget templates to add content to Checkout Address pages.
ImportantClassic CMS reached end-of-life in January 2025 and is no longer receiving feature updates or bug fixes. You should migrate to Spire CMS.
With most widgets, you can add additional content zones to allow for CMS users to add content. One place that could benefit from additional content is the Checkout Address page. The walk-through below will add an additional content zone to the Checkout Address page using a custom widget template. This task requires the following customizations:
- Create a custom CheckoutAddressView widget template and add a content zone
- Configure the custom CheckoutAddressView widget template as the default template
- Add content to the new zone using the CMS
Prerequisites
- Visual Studio and SDK installed
- One or more products and categories configured (this is only required if you want to view the workflow on the Storefront)
Create a custom CheckoutAddressView widget template
-
In Visual Studio, find your theme project.
-
In the ~\Views\Widgets\CheckoutAddressView directory, make a copy of the Standard.cshtml file and name it Custom.cshtml.
-
Open Custom.cshtml.
-
Find the <form id="addressForm"> tag.
-
Above that tag, insert a new content zone using the zone Configured Commerce DotLiquid tag. Give the zone the name "Instructional Text". Configured Commerce Cloud ships with several DotLiquid tags you can use in the template.
[% zone 'Instructional Text' %] <form id="addressForm" name="addressForm" ng-show="vm.countries"> ... </form>
This custom widget template does not display anywhere on the Storefront until you set it as the default template for the CheckoutAddressView widget.
Set CheckoutAddressView as the default template
-
In your theme project, find the theme.json configuration file.
-
In the Widgets property, add a property named
CheckoutAddressViewand set the value to Custom. This will register your custom CheckoutAddressView widget template as the default template anywhere the CheckoutAddressView widget is used on the Storefront."Widgets": { // override the default template used for a widget. Standard will be used unless one is specified here. // This will make a view that lives at ~/Themes/MyTheme/Views/Widgets/HeaderView/MyCustomView.cshtml be set as the default "CheckoutAddressView": "Custom" } -
Build your solution.
Your content zone should be displaying on the Checkout Address page. You can add content to the zone using the CMS.
Add content to the new zone using the CMS
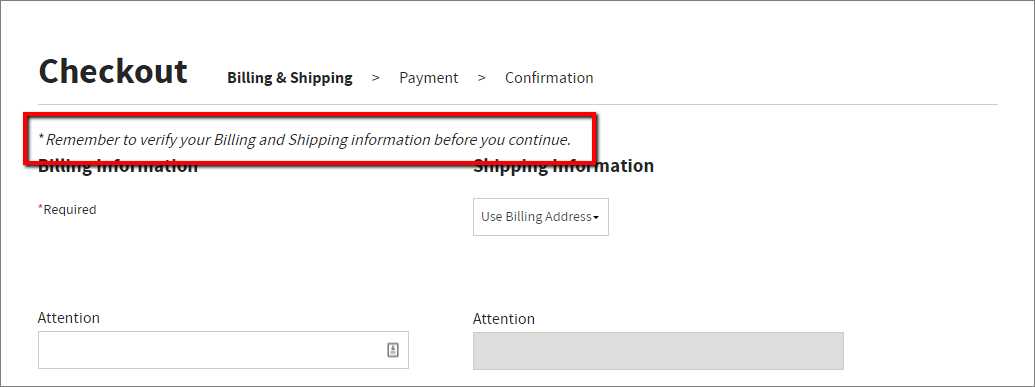
The Checkout Address page is located at Home > Cart > Addresses in the CMS content tree. You can log into the CMS and add content to the widget. Once you have added content, you can run through the checkout process until you reach the Checkout Address page. There, you will see your new content. Below is an example of what you might add for content on the page.

Updated about 2 months ago
