Replace a widget in Spire
Describes how to replace an existing Spire widget.
In Spire, widgets are pre-configured content holders that allow certain user roles to add content to pages without having to develop page elements. Widgets can host contextual content, providing users with different views based on persona, language and/or device type.
NoteSome CMS pages with pre-defined content also contain widgets specific to the page content.
In addition to providing pre-defined widgets, Spire lets you override existing widgets or create new, custom widgets. Replacing an existing widget is a good solution if a pre-defined widget covers most of your use cases, but you need to modify it to cover new use cases. On the other hand, a new, custom widget is a good solution if you need to introduce completely new functionality to cover your use cases. The latter is usually more work, but the solution you choose depends on your specific scenario.
To override an existing widget, follow these steps:
- Figure out and note the location of the existing widget you want to override.
- Create a directory at /Overrides/Widgets within your blueprint directory (such as /blueprints/example).
- Create the directory structure that matches the existing widget within that directory.
- Create a .tsx file with the same name as the widget you are overriding.
- Modify this new .tsx file to match your use cases.
If you are adding a new override version of a widget and Spire is already running, you will need to restart Spire in order for the new widget file to be included in the bundle. After that, the widget file should make use of hot reloading.
NoteYou can also override pages. All of these same steps apply to that process. The only difference is that you place the .tsx file within the /Overrides/Pages directory instead of the /Overrides/Widgets directory.
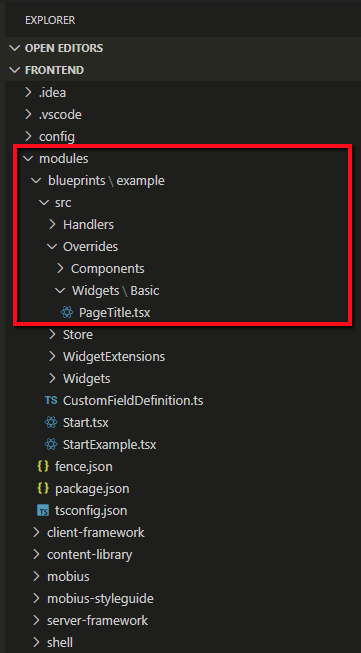
In this example, we will override the PageTitle widget found at /modules/content-library/src/Widgets/Basic/PageTitle.tsx. The Blueprint used for this example is located at /modules/blueprints/example. All of the directory locations referenced will be relative to the /modules/blueprints/example/src directory.
NoteVS Code IDE is used for this example.
-
Add the /Overrides/Widgets/Basic directory within the blueprint directory. This will store the override version of the PageTitle widget. The /Widgets/Basic portion matches the location of the existing widget.
-
Copy the existing PageTitle.tsx widget file into the /Overrides/Widgets/Basic directory. Below is a screenshot of the example blueprint directory structure.

-
Before starting Spire, make a modification to the /Overrides/Widgets/Basic/PageTitle.tsx widget file to make it
easier to see that Spire is using the override version of the widget. Overwrite line 17 with the following text:/* * This is a custom version of the PageTitle widget. See ../config.js for how to get this to replace the standard one. */ import React from "react"; import WidgetModule from "@insite/client-framework/Types/WidgetModule"; import WidgetProps from "@insite/client-framework/Types/WidgetProps"; import Typography from "@insite/mobius/Typography"; import ApplicationState from "@insite/client-framework/Store/ApplicationState"; import { connect } from "react-redux"; import { getCurrentPage } from "@insite/client-framework/Store/Data/Pages/PageSelectors"; const mapStateToProps = (state: ApplicationState) => ({ pageTitle: getCurrentPage(state).fields.title, }); type Props = WidgetProps & ReturnType<typeof mapStateToProps>; const PageTitle: React.FunctionComponent<Props> = ({ pageTitle, }) => ( <Typography variant="h2"> ?? {pageTitle}!! </Typography> ); const widgetModule: WidgetModule = { component: connect(mapStateToProps)(PageTitle), definition: { group: "Basic", fieldDefinitions: [], }, }; export default widgetModule; -
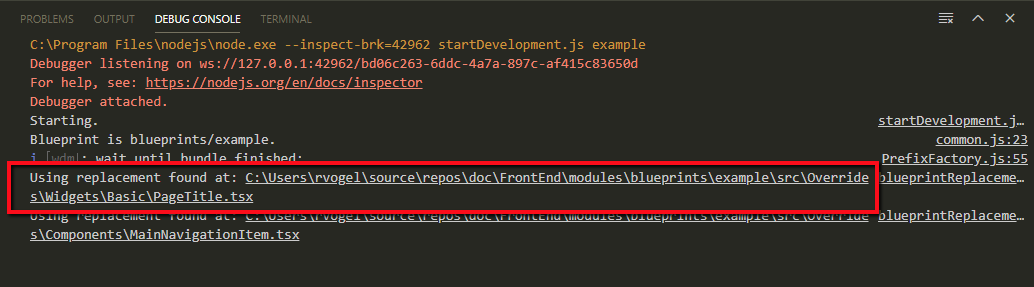
Start Spire. As Spire is starting up, you will see some info logs stating that it is using the override version of the PageTitle widget.
 Note
NoteThis step may involve different steps based on how you start Spire. In VS Code, you can use a launch configuration to start Spire using Node.
-
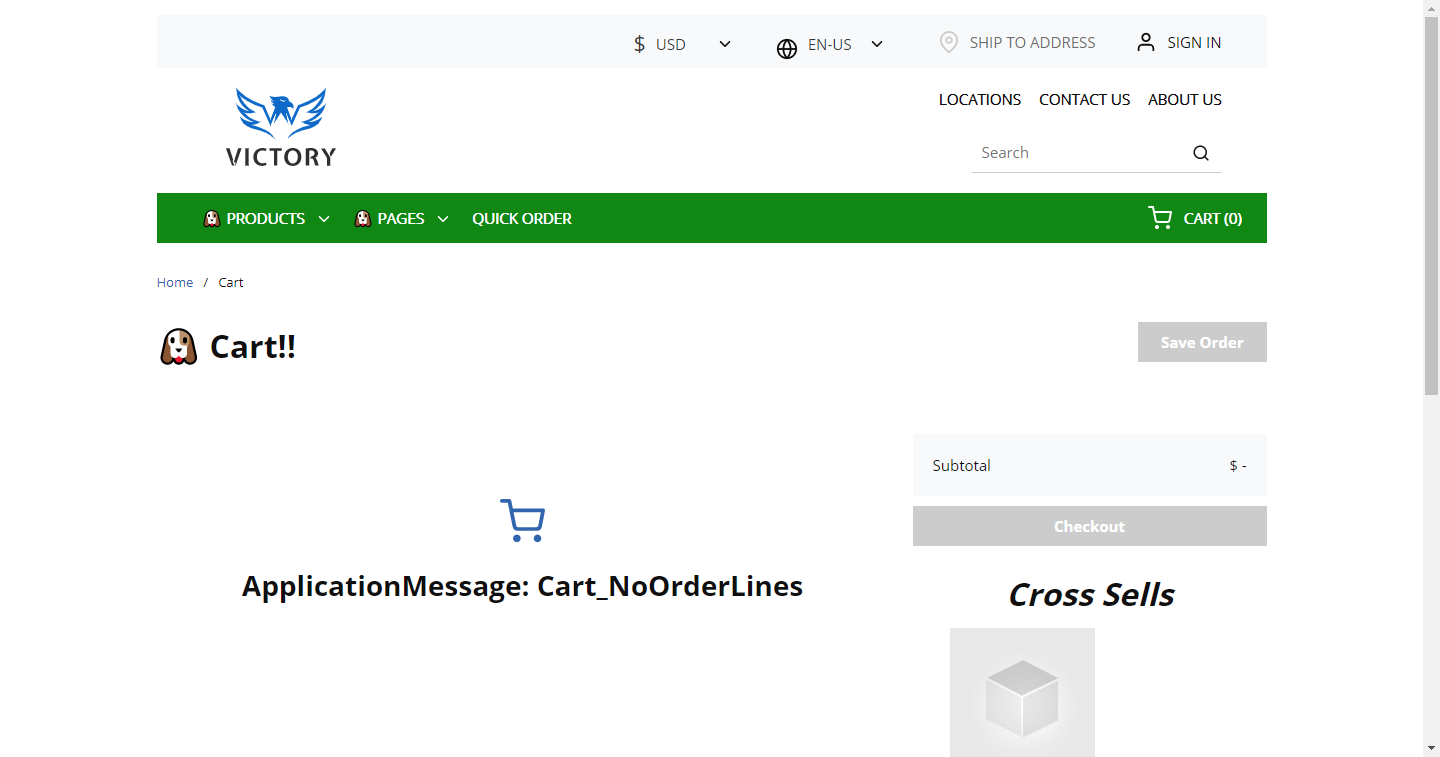
After Spire is up and running, browse to the Cart page. This page uses the PageTitle widget. The page title should now read Cart - override version from example blueprint. Below is a screen shot of what you will see on the Cart page.

Any reference to the PageTitle widget in the CMS will point to the override version of the PageTitle widget. These steps have effectively replaced the existing widget entirely. Spire will continue to use the override version of the widget until we delete the file. If we do that, Spire will need to be restarted.
Updated 5 months ago
