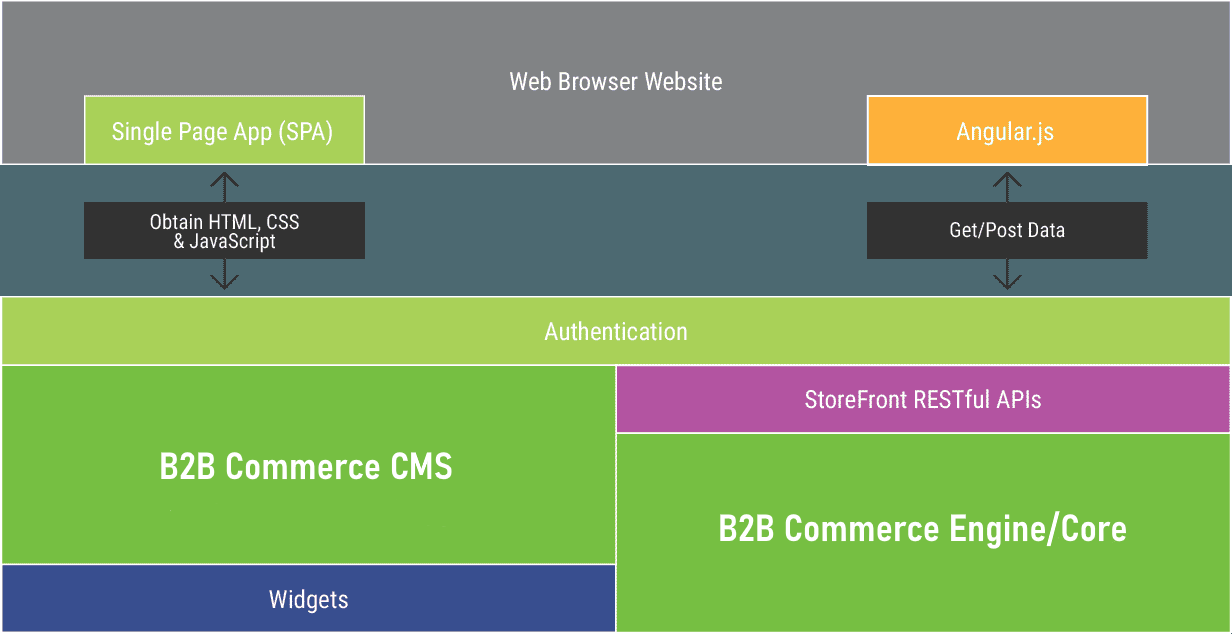
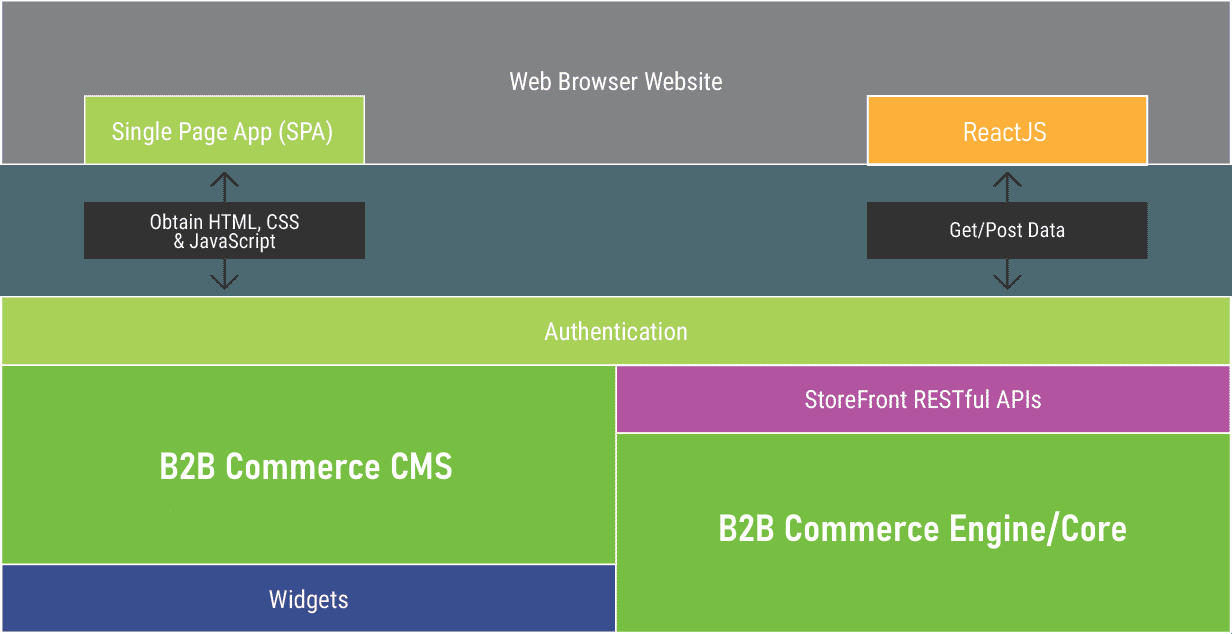
Configured Commerce development architecture
Explains the development architecture of Configured Commerce.
There are many building blocks that form the architecture of Configured Commerce. Some of the building blocks are widgets, modules, handlers, services, directives, controllers, and more.
- CMS Widget
- AngularJS Directive
- AngularJS Template
- AngularJS Directive Definition
- AngularJS Controller
- Typescript Service
- WebAPI Controller
- Module Business Service
- Module Handler Factory
- Module Handlers
- Optimizely Data Access & Persistence
Components
The development architecture is split across three core libraries.
Configured Commerce.Web
The Configured Commerce.Web project is the ASP.NET MVC application. The web application is responsible for the client side models and services which call the WebAPI layer within each of the Optimizely Modules.
The Configured Commerce.Web project also is where all widget views, AngularJS directives, AngularJS controllers, and AngularJS services reside.
Insite.Module
In Configured Commerce 3.7 and earlier versions all of the models and persistence layer were located in the Insite.Model library. In version 4.0 the core commerce models have been split into their own self-contained modules.
For example:
- Insite.Account
- Insite.Cart
- Insite.Catalog
- Insite.Customers
- Insite.Order
- Insite.Requisition
Although these modules are mostly self-contained they do have a dependency on the presentation layer of each of the components. The presentation elements of each of the modules are located in the Configured Commerce.Web project.
Insite.Model
Insite.Model handles the Unit of Work, Repository, Domain Services, ContextProvider, and platform persistence.
CMS front-end architecture
Classic CMS

Spire CMS

Updated 5 months ago
