Smooth Rebuild
How to smooth rebuild Optimizely Graph account functionality.
You may need to reset the Optimizely Graph service. Depending on your needs, you can rebuild your Optimizely Graph account using a smooth rebuild or a hard reset.
- Smooth rebuild lets you create a new deployment while keeping your existing Optimizely Graph instance live. This approach follows a Blue-Green deployment model, letting you test changes, such as new data models or upgraded configurations, before making them live without downtime.
- Hard reset completely removes and re-indexes your Optimizely Graph data, restoring it to a clean state. This option is best for development scenarios where downtime is acceptable, such as syncing multiple sites or making significant data model changes.
Choose the option that best fits your use case to ensure a smooth and efficient update process.
Smooth rebuild Optimizely Graph
Use smooth rebuild when you need to refresh your Optimizely Graph deployment without downtime. This option follows a Blue-Green deployment strategy, letting you create a new deployment (green slot) while the current deployment (blue slot) remains active. Optimizely populates the green slot with the latest Content Management System (CMS) content. After testing, you can promote the green slot to live.
Use a smooth rebuild for the following:
- Start from a clean state to remove legacy defects.
- Test new implementations, such as updated data models, without downtime. Both versions run in parallel for easy comparison.
- Upgrade to new configurations introducing features, bug fixes, or performance improvements.
Perform a smooth rebuild
To perform a smooth rebuild in Optimizely Graph, complete the following:
-
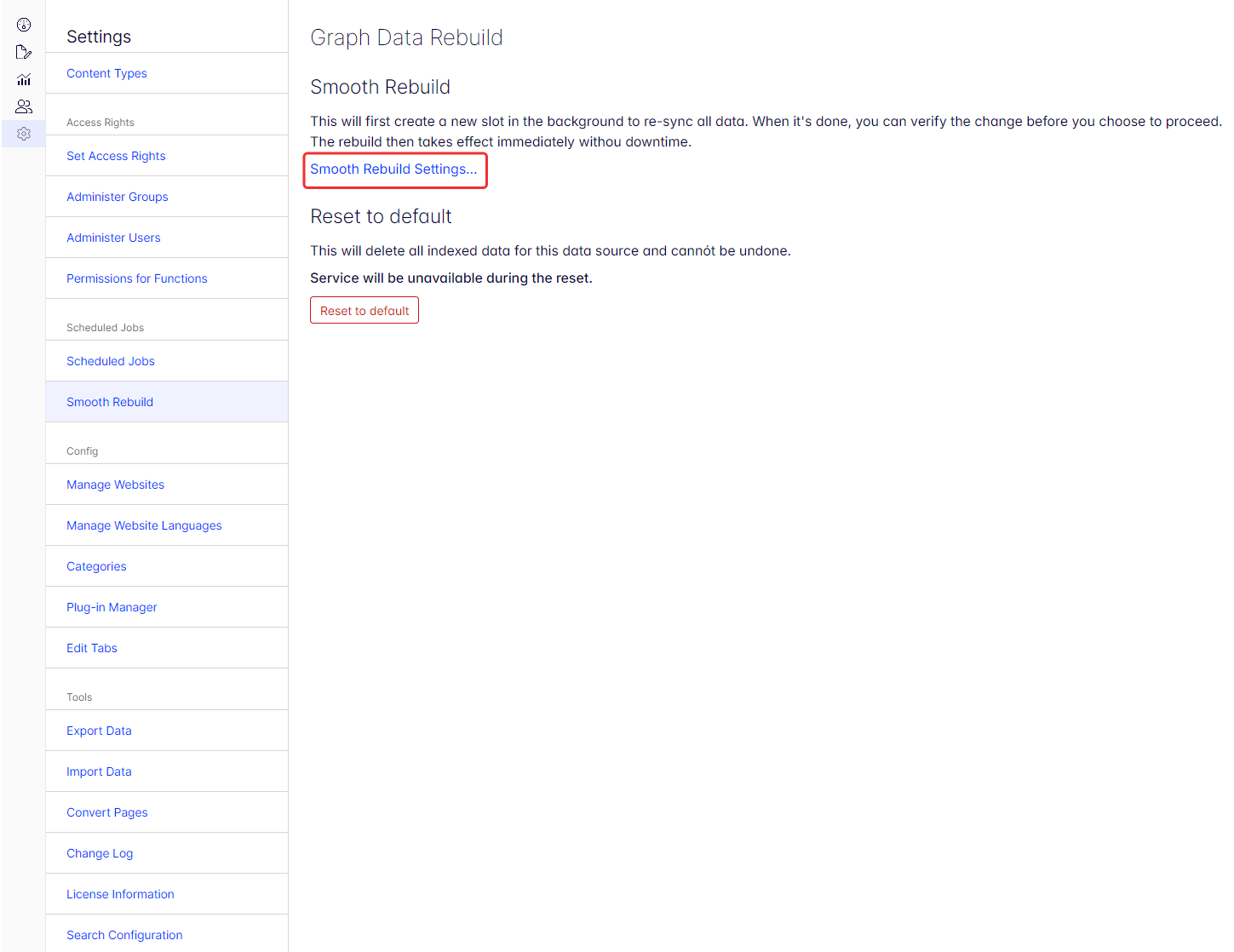
Go to Settings > Smooth Rebuild.
-
Click Smooth Rebuild Settings.

-
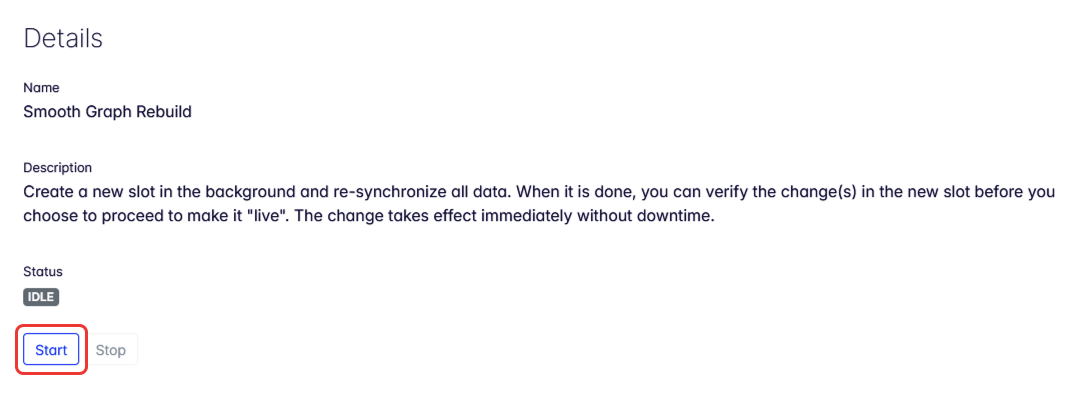
On the Details page, click Start to begin the rebuilding Optimizely Graph.

Smooth rebuild process
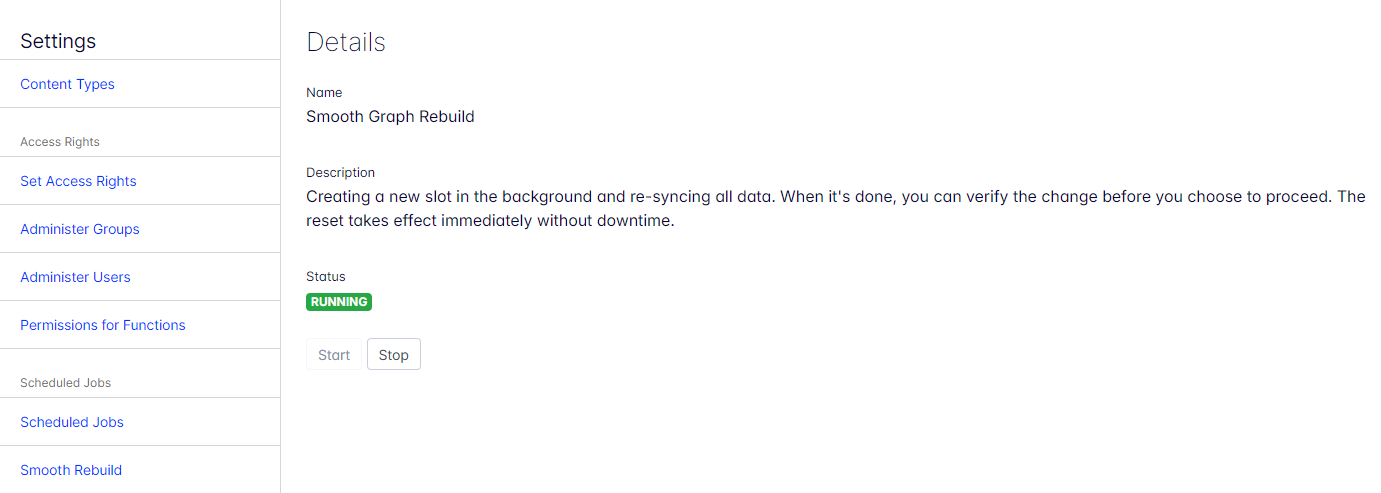
- After clicking Start, the Status changes from IDLE to RUNNING.
- Optimizely Graph creates a new deployment slot, and the system syncs the CMS database to the new slot.
- You can initially test the new slot but it may have missing content.

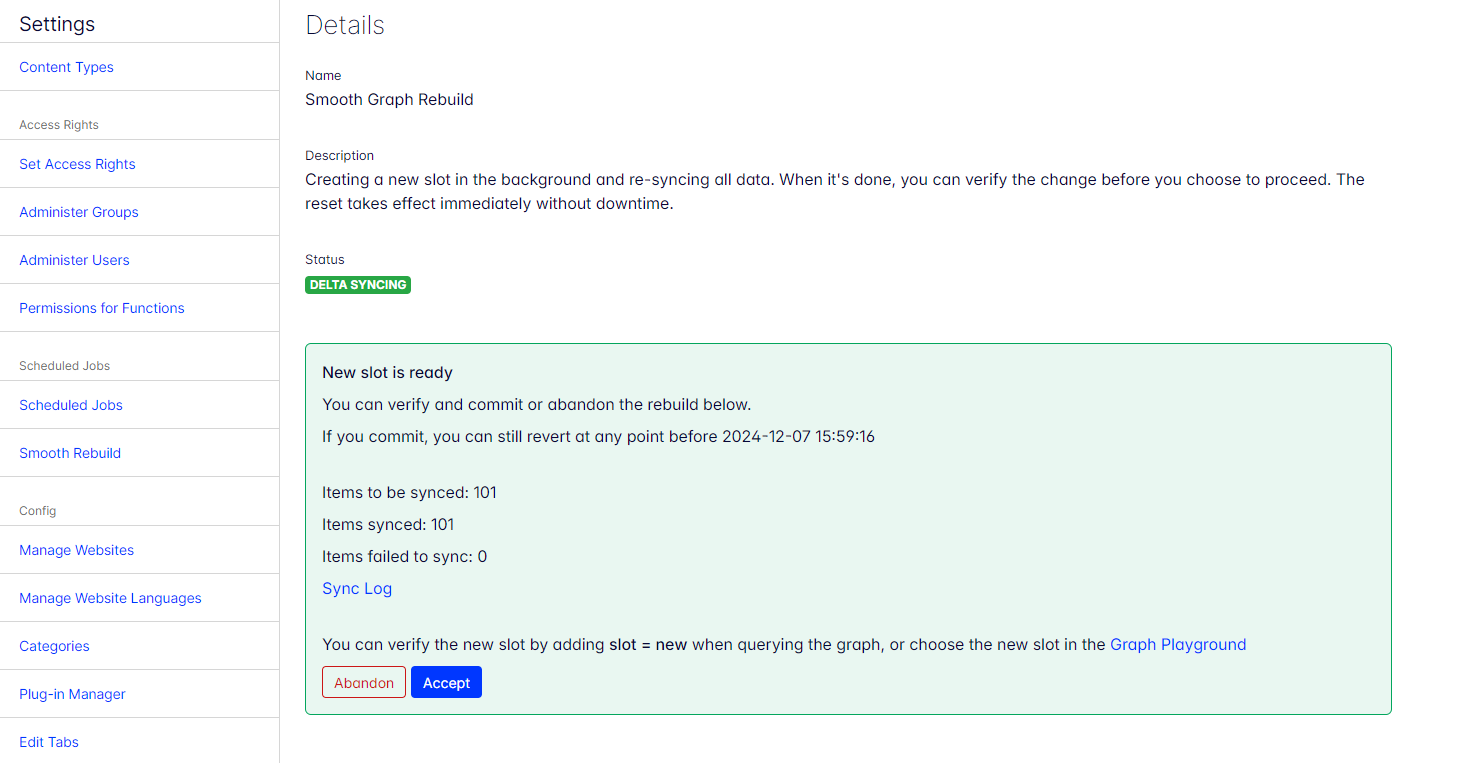
After the data sync from the CMS database is completed at least once, the status changes to DELTA SYNCING. This means any changes since you started the rebuild is also synced to the new slot.
On this page, you can monitor
- the time Optimizely Graph started the rebuild.
- the number of pending synced items and actual synced items. Eventually, they are the same, but the actual synced items can become greater with delta syncing.
- the number of failed items.
Test the slot
The slot is ready to be verified and tested. You can test using the following options:
-
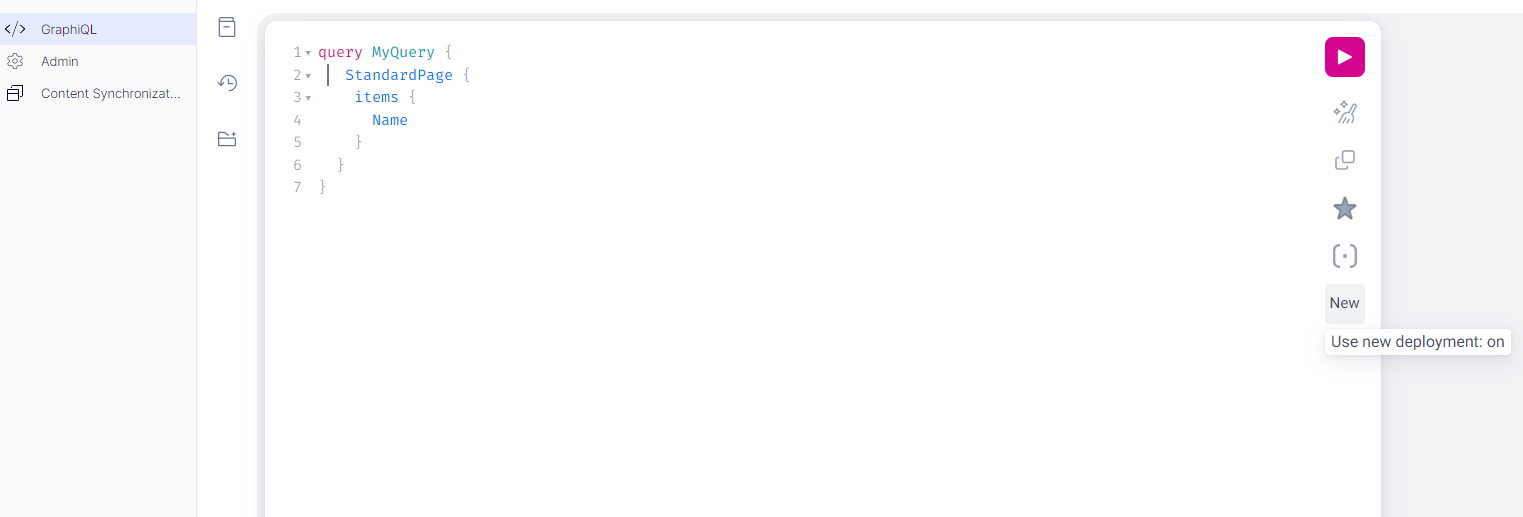
Run queries in the Optimizely Graph playground (GraphiQL) – Query the new slot by enabling the New option.

-
Use the the GraphQL API – Add the header cg-query-new with value
trueto use the new slot.
Finalize or abandon the rebuild
If there are failed items,you should verify them carefully before proceeding.
- Click Abandon to discard the new slot and keep the existing deployment.
- Click Accept to promote the new slot as the live version.
Warning
Clicking Accept makes the new slot live. Optimizely Graph forwards all requests to the new slot.
Reverting is possible, but only to the state before you started the rebuild. Any changes made since then are lost.

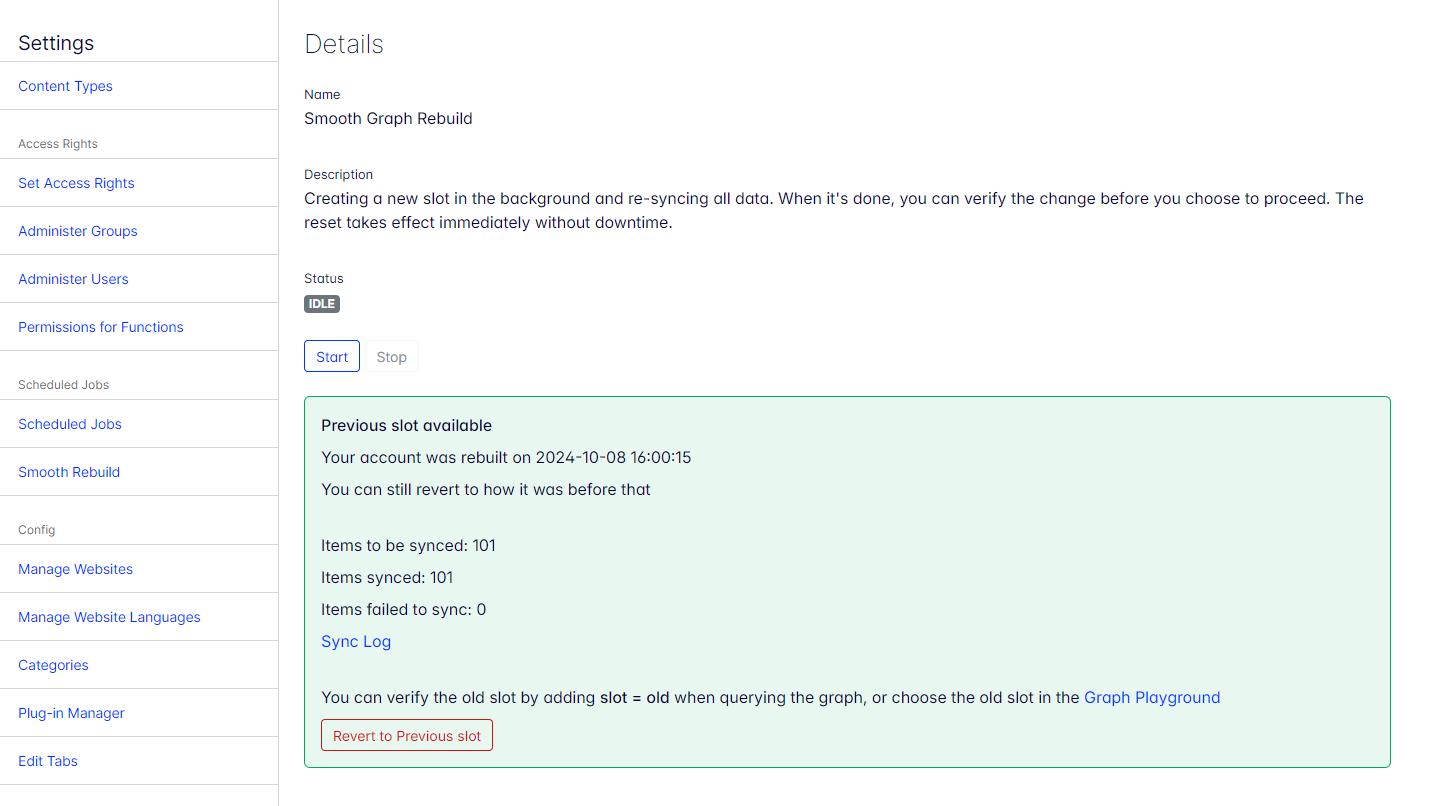
When you click Accept on the new slot:
- The Status changes to IDLE.
- You revert to the last state before you rebuild Optimizely Graph by clicking Revert to Previous slot.
- You can choose to start a new smooth rebuild again.

Hard reset Optimizely Graph
Use hard reset (reset account) functionality when in development and can afford maintenance windows or downtime. A hard reset deletes your indexed data that the Optimizely Graph service uses to retrieve results and lets you start from a default state, which can help sync content faster.
This is helpful when
- your Optimizely Graph tenant syncs with multiple sites with different content and content types
- your data models have significantly changed.
The hard reset removes indexes and creates new standard indexes for the current tenant.
Important
Hard resetting the account deletes your indexed data and is not a routine maintenance procedure. After resetting, manually run the Content type indexing job and Content indexing job again.
You can use the CMS Admin UI or a GraphQL call (account mutation) to perform the reset account procedure.
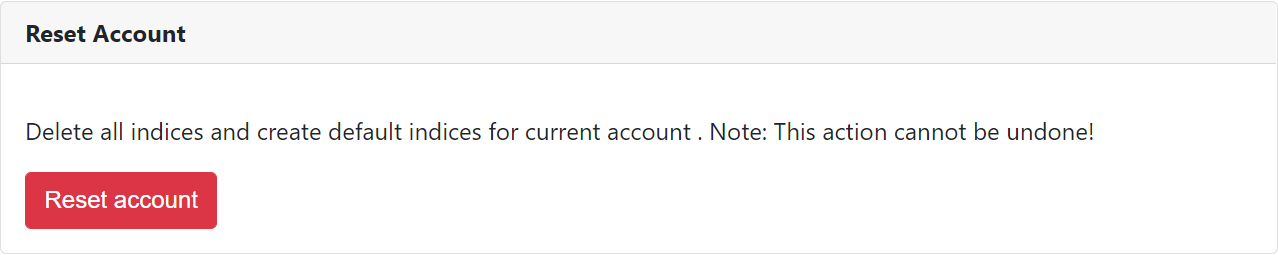
Reset with Content Management System
After installing the Optimizely.Search.Synchronizer package, the admin menu for your site includes a Project GraphQL page.
- Go to Admin > Project GraphQL.
- (Or visit
http://<yoursite>/EPiServer/ProjectGraphQL/GraphQLAdmin).
- (Or visit
- Click Reset Account, and confirm the reset procedure for the current account.

Use a reset account mutation (advanced)
You can reset your account by sending a GraphQL call to reset the account mutation.
{
"query": "mutation { resetAccount }"
}
To use reset account mutation, you must use HMAC authentication for data integrity and message authentication. Set your request's confirmation header RemoveAllData to true.
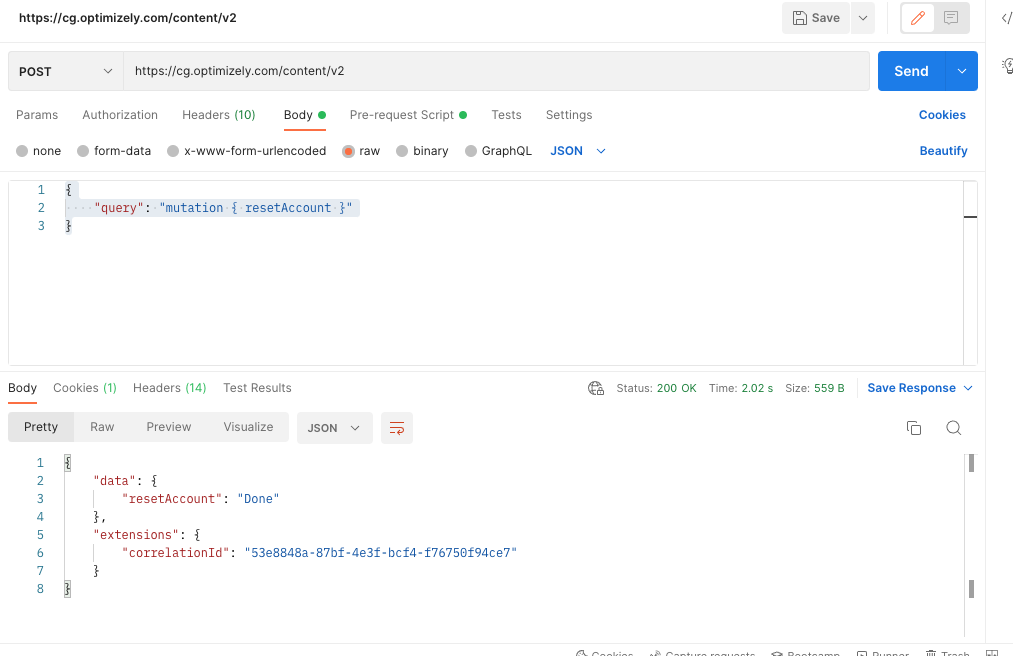
Example using Postman:
URL
POST https://cg.optimizely.com/content/v2
Headers
RemoveAllData: true
Body (JSON)
{
"query": "mutation { resetAccount }"
}
Pre-request Script
var crypto = require("crypto-js");
var sdk = require('postman-collection');
var method = pm.request.method;
var key = "yourProvidedSecret";
var secret = CryptoJS.enc.Base64.parse("yourProvidedSecret");
var target = new sdk.Url(request.url).getPathWithQuery();
var timestamp = (new Date()).getTime();
var nonce = Math.random().toString(36).substring(7);
var body = "";
if( pm.request.body )
{
body = pm.request.body.raw;
}
var bodybase64 = crypto.MD5(body).toString(CryptoJS.enc.Base64);
var hmac = crypto.HmacSHA256(key + method + target + timestamp + nonce + bodybase64, secret);
var base64hmac = CryptoJS.enc.Base64.stringify(hmac);
var header = "epi-hmac " + key + ":" + timestamp +":" + nonce + ":" + base64hmac;
// Add Authorization header with computed HMAC to the request
pm.request.headers.add({
key: "Authorization",
value: header});
HMAC keys
var key = "yourProvidedAppKey"
var secret = "yourProvidedSecret"
In the pre-request script, replace yourProvidedSecret and yourProvidedSecret with the corresponding keys from your site's web.config or appsettings.json.
The following is an example of a successful result:

See GraphQL mutation.
Updated 5 days ago