What is a CMS?
Describes the concepts of a content management system.
Initially, a website was built by creating a single HTML page with some introduction text and maybe some images. You would then make two more pages with product and contact info. You now had three static pages and had to add navigation links so visitors could browse between them.
Static HTML pages may work fine when you have only three pages, but it soon becomes labor-intensive when you want to add more pages to your website. Each time you add a page, you must update previous pages with navigation links to the new one. Furthermore, files must be uploaded to a web server using FTP each time they are updated.
Web application frameworks were developed to solve this, providing more advanced server-side functionality.
Web application frameworks
A web application framework acts as a plug-in to the web server and handles requests. Previously, when the web server got a request, it would try to find the file on its hard drive, but by using an application framework, the request processing is handled by the web application framework. The framework interprets the request, and the output is written to the response, which is returned to the client who sent the request. The web application framework adds logic to handling requests and can break up information into smaller pieces that can be reused. Navigation links are an example of an information piece that can be reused in multiple locations.
The framework executes the source code but also provides the environment where it is executed. This means the operating system, web server, file system, databases, caching, and so on, depending on the selected framework.
Content management systems
A content management system is built on top of web application frameworks to let you change the web content without changing the website code or files. Different content management systems use different web application frameworks.
Optimizely Content Management System (CMS) is built upon ASP.NET Core.
The purpose of a CMS is to let multiple editors create and update website content (including media such as images) without having to touch any HTML code or upload files to a web server. With a CMS, you can also control content access for editors, website visitors, and the publishing process. You can also manage multiple content versions for multi-language websites.
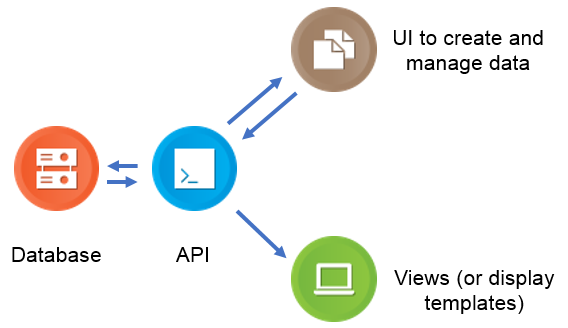
In a traditional CMS, you have four cornerstones: the database, the API, the user interface, and the views.

The database is where the data is stored, and editors and administrators use the user interface to access and manage the data in the database. The user interface is often a WYSIWYG (What You See Is What You Get) interface.
The API is the interface between the user interface and the database. In Optimizely, some parts of the API are internal, and some are external. The CMS uses the internal parts and should not be touched by external partners. Partners and developers can use the external API to customize and extend their Optimizely solutions.
The views are the templates that determine the display and layout of the published data.
CMS functionality
Today's CMSs are often much more than publishing web pages. They often contain collaboration features for editors, management of documents and assets, and process and records management. The CMS provides access control, personalization features, data versioning, and multi-language support.
Often, a CMS has specific roles defined, each with its own access rights, areas, and tasks. For example:
- Editor – Works in the CMS user interface and creates content. Editors can be responsible for different languages and areas of the website.
- Publisher – Publish the content to become publicly available on the front-end site.
- Administrator – Manages website content and CMS user interface access rights. Access is based on users and group membership. In Optimizely, the default ASP.NET identity user and role system is included in the default templates, but you can use federated authentication and user management instead.
- Visitor – A person who accesses the published website content.
Related topics
Updated about 2 months ago
