Select templates
Describes how templates are selected by the system, if you are using multiple templates to render content in different context and display channels in Optimizely.
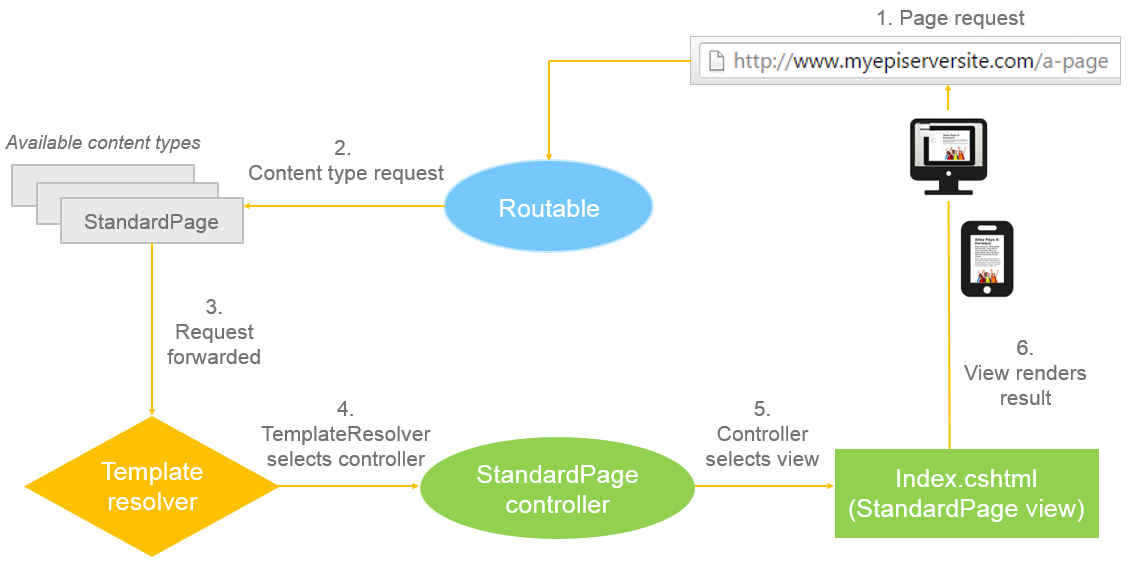
The resulting rendering template for a requested content instance is selected based on page or partial renderers, tags, and active display channels.
NoteThe examples are based on ASP.NET Core.
A page or a block can have multiple associated templates; for example, one for a web channel and one for a mobile device. Pages can also have a partial template used when the page is displayed inside the content area of another page. See Render content and TemplateDescriptor and tags.
If you register multiple templates, the TemplateResolver service selects the resulting rendering template using an algorithm based on the content model, template types, rendering mode (page or partial rendering), tags, and inheritance. If needed, you can use events to override the TemplateResolver selection.

The default TemplateResolver implementation selects templates based on the procedure below.
- The
EPiServer.Web.ITemplateResolverEvents.TemplateResolvingevent is raised. If an event handler selects a template, that template is used with no further handling. - Templates matching the desired content type are filtered according to the rendering mode: If T is a page, a suitable request template (Controller, Razor Page, or endpoint) is selected; if it is partial rendering, a suitable view component or partial view is selected. For partial templates, the list is filtered according to the main template.
- If the template is requested with a specific tag (for example, from an active Display Channel), the list is filtered on that tag. If no template matching the tag exists, templates from 2 are considered.
- From remaining templates, the shortest inheritance chain to the
TemplateModelis selected. - The
EPiServer.Web.TemplateResolver.TemplateResolvedevent is raised, providing a chance to replace the selected template.
NoteThe shortest inheritance chain means that a template that is registered directly for the content model type is preferred before a template registered for a base class or interface. For interfaces, the length of the inheritance chain is defined by following the inheritance chain upwards to see where the interface is implemented.
The following examples assume you have a content model and use multiple rendering templates for different display channels. See Content, Render content, and Display channels.
Select page rendering example
The template selected to render a content instance depends on the context, such as channel and tagging. For a template to be automatically registered for rendering, it has to implement EPiServer.Web.IRenderTemplate<T> (where T states which model it can render). If you use a base class like PageController<T> or BlockComponent<T>you do not have to implement the interface for your templates explicitly. In addition, you can use the TemplateDescriptorAttribute to specify more details about the template, such as tags and inheritance. See TemplateDescriptor and tags.
Example: A content type model is defined as shown below.
[ContentType]
public class MyPage: PageData {
public virtual string Heading {
get;
set;
}
public virtual string MainIntro {
get;
set;
}
public virtual XhtmlString MainBody {
get;
set;
}
}Given that there are templates defined as follows:
public class MyPageController: PageController<MyPage> {
...
}
[TemplateDescriptor(Tags = new string[] {
RenderingTags.Mobile
})]
public class MyPageMobileController: PageController<MyPage> {
...
}
[TemplateDescriptor(Inherited = true)]
public class MyFallbackController: PageController<PageData> {
...
}
public class MyPageTeaser: PartialContentComponent<MyPage> {
...
}
[TemplateDescriptor(Inherited = true)]
public class PageTeaser: PartialContentComponent<PageData> {
...
}The templates above are registered as templates for MyPage. You can register a template for a base type and an interface (MyFallbackController and PageTeaser in the code sample), which are registered for PageData, not the specific type). If you want the template to be available for all subtypes, for example, to have a fallback template for content types without a specific template, set Inherited=true for the TemplateDescriptor attribute.
For the example above, a browser request for a page of the type MyPage will result in the following:
- If no
DisplayChannelis active, theMyPageTemplatetemplate is selected because no tag is active (disqualifiesMyPageMobileTemplate), andMyPageTemplatehas a shorter inheritance chain thanMyFallbackTemplate.MyPageTeaserandPageTeaserare partial renderers and are filtered away. - If a
DisplayChannelnamedMobileis active, theMyPageMobileTemplatetemplate is selected because templates with a tag matching active channels are preferred.
Select block rendering example
Blocks can be a property on a page or a shared block instance in a content area. The selection of a template for a block is similar to the selection of a page template, except that blocks can only be rendered in the context of a page template. Rendering of blocks is done using partial views or view components. When rendering a block in a page template, you can use tags to define how the block should be rendered.
Example: Templates defined for a MyBlock block type.
[ContentType]
public class MyBlock: BlockData {}
[TemplateDescriptor]
public partial class MyBlockTemplate: BlockComponent<MyBlock> {}
[TemplateDescriptor(Tags = new string[] {
"Mobile"
})]
public partial class MyBlockMobileTemplate: BlockComponent<MyBlock> {}You can also use a tag to define rendering in a specific area, such as a Sidebar in a page template:
@Html.PropertyFor(x=>x.MyBlock, new {tag = "SideBar"})See TemplateDescriptor and tags for information on how to apply tags.
Block layout in a content area
If you specify a tag for a content area, then content added to that area will use a template matching that tag. You can use display options to let editors define the layout of a block in a content area, from edit view. See Display options.
Updated about 2 months ago
