Content model and views
Describes the core concepts of content, content model and views, and how these are related in Optimizely Content Management System (CMS).
Content in Optimizely Content Management System (CMS) consists of pages, blocks, media files, and folders. It can also be catalog content in Optimizely Customized Commerce.
Model, views and templates
CMS has built-in template support for ASP.NET Core MVC and Razor pages covered in this section. CMS can, however, also be used by other rendering techniques, such as client-side rendering frameworks.
MVC stands for Model-View-Controller meaning:
- The Model handles the business logic independent of views and controllers.
- The View displays data such as a web page and knows only of the Model.
- The Controller handles the user interaction and input logic and knows both Model and View. As the controller is not dependent on a specific view, it can be reused and tested independently.
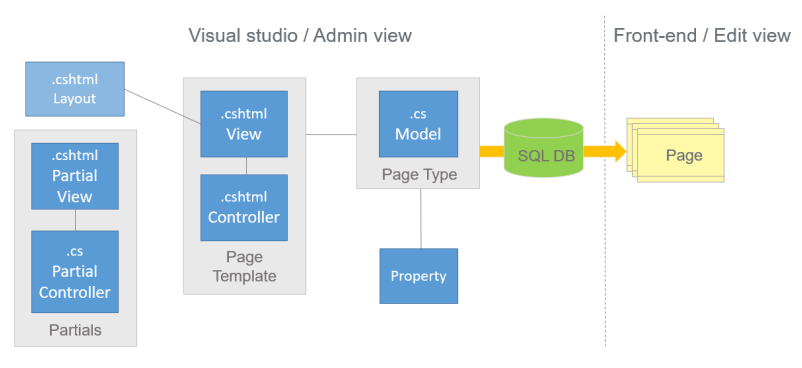
The rendering is based on views and templates. In MVC, a template corresponds to a controller and a view, where the controller selects the view to display. The view contains the HTML template with embedded code, generating content sent to the client.
A Razor Page contains two different files (similar to a controller and a view), one Razor Page file with extension .cshtml and a corresponding page model file with extension .cshtml.cs. This allows the separation of the logic of a page from its presentation.
By default, MVC applications rely heavily on conventions. For example, when resolving view templates, the system will look for a view template file in a folder with a specific path and name.
A typical Optimizely MVC project often uses the following folder structure to help you organize your code:
/App_Datawith the content database (in case you choose to attach to an.mdffile), and the default log file./Businessfor business logic and helper libraries added during development./Controllersfor controller classes handling user input and responses./Modelsfor content classes representing and manipulating data./wwwrootfor design and layout files such as scripts, images, and style sheets./Viewsfor renderers.
See Create a starter project for more details.
Content model
The content system in CMS supports strongly typed models and is based on content types in the Optimizely content model. Content in CMS can be almost anything, as long as it is a class that implements the IContent interface. This also provides a set of important basic properties such as the content display name, references, and unique identifiers for a content item. See Content.
Content instances, content types, and content templates are linked together in the following way:
- A content type defines a set of properties, for example, page name and publish date, where editors enter content.
- Content is an instance of the .NET class defining the content type. When a content item is edited, values are assigned to the properties, and stored in the database.
- The controller and view fetch the stored property values and render the output.
- A template can be associated with the content type, to render the output in a certain context.

Content types
Content types are usually defined in code as classes implementing EPiServer.Core.IContentData. In most cases, content types are defined based on a model inheriting from one of many built-in base classes, such as EPiServer.Core.PageData or EPiServer.Core.BlockData. A content instance is your .NET class defining the content type at runtime. During an HTTP request, the routing in CMS routes the request to a content instance, and then that instance is available through the request, for example, through model binding. See Content types.
During website initialization, the synchronization engine in Optimizely scans and validates available content types and properties created in code, or from the CMS admin view. The bin folder is scanned for .NET classes decorated with ContentTypeAttribute. For each of the classes found, a content type is created. For all public properties on the class, a corresponding property on the content type is created.
The synchronization merges the settings stored in the database (from the admin view) with the settings defined in the code. If the settings conflict, the database setting values take precedence. This means that any settings saved through the admin view will override the settings defined in the code. See Synchronization.
Properties
Properties store and present data for content in a content type. Properties are added in code and can be accessed using inline expressions, markup, or code-behind. The property data type dictates the kind of values that can be entered or rendered. CMS has a set of built-in property types; you can also define your own. See Properties.
Content
Editors normally create content instances based on a specific content type. CMS is normally structured so pages are within a page tree structure while assets (media and blocks) are stored in an asset structure in edit view. Each content item can also have an instance-specific asset folder with assets only for that content instance. Information (both content and metadata) that is saved on a content instance, is stored in the CMS database.
Rendering and templates
You can define several different templates (such as Controllers/Views, Razor Pages, view components, or partial views) for displaying content in certain contexts, for example, inside another page, or through different channels and devices such as a mobile phone. There are several ways to control the rendering. You can work with TemplateDescriptor, Tags, TemplateResolver, and DisplayChannel, to ensure the correct rendering is applied depending on display context. See Rendering.
Views
Views are .cshtml files stored in the Views folder. If your view only needs the content instance, you can pass the current routed content into the view. Use action-specific views, partial views, view components, and layouts to reduce code repetition. You can also create view models to make your views more flexible. See View models and partial views.
HTML Helpers
A view contains the HTML for specifying the markup. HTML Helpers render property values based on their property type. Properties can be rendered as markup using the Html.PropertyFor() method. Using this, properties automatically become editable in edit view. ASP.NET MVC Core and CMS come with a predefined set of Html.Helper methods to specify the HTML needed for the view. You can also create your own HTML Helpers.
Updated about 2 months ago
