Learn basic editing
Introduces basic editing in Optimizely CMS 12.
You should familiarize yourself with the editor's workspace and tasks, even as a developer. Websites are built with visitors in mind, but remember to keep the editors happy, too!
Review the following sections after you install a sample site.
Log in
You access the edit and admin views using a specified URL, a login button, or a link. The Alloy site has a specific login page to access by clicking a link at the bottom. Log in with the administrator account credentials that you created when you first launched the application. You can also log in by adding episerver to the end of the site URL (for example, <http://localhost:5000/episerver>), which will display a default login page.
User interface
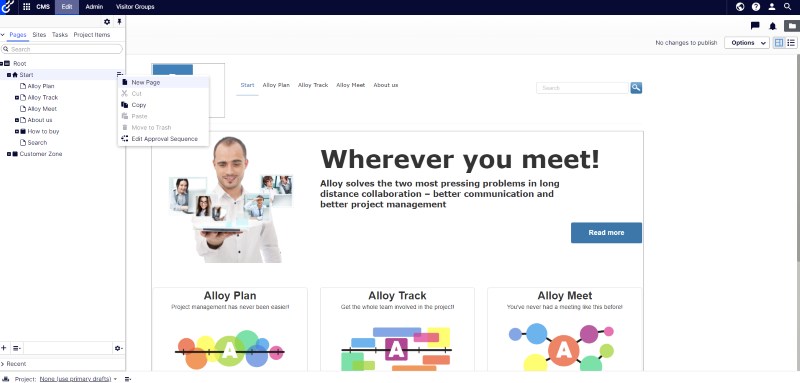
Explore the edit view with the global menu, the navigation panel to the left, the assets panel to the right, and the main content work area in the middle.
Create and edit pages
Pages are organized hierarchically in the page tree structure in the navigation panel. Click an existing page to edit it. You can edit a page with On-page editing or through the All properties editing view, which provides access to more properties.

A site comprises a set of page types with properties where editors add information. Each page type is created for a specific purpose, such as a standard page for basic information, a product page, a login page, or a search page. A page is an instance of a page type.
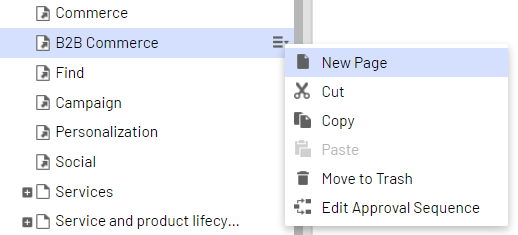
To create a page, select a page in the page tree under which you want the page to be located, select New Page from the context menu, and select a page type to use.

Publish pages
When working with content, changes are continuously autosaved, and a draft version is created. An editor may have different publishing options depending on how access rights are set up. If you have sufficient access rights, you can publish changes directly or schedule a later publishing.
Other content
In addition to page types, an Optimizely site contains other content types such as media (images, videos, documents) and blocks. The latter are smaller information components that you can add to pages to provide content reuse and page layout flexibility.
Updated 5 months ago
