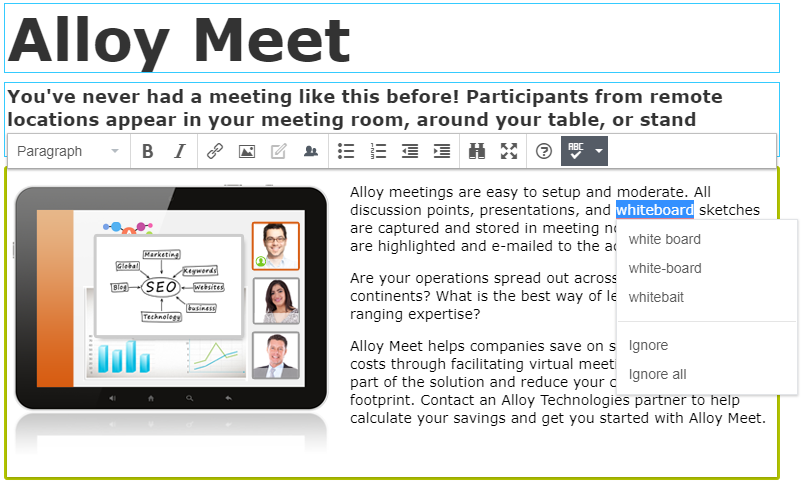
Optimizely Spellchecker for TinyMCE
Describes the Optimizely Spellchecker for TinyMCE, which adds spell-checking functionality for the built-in rich-text editor in Optimizely Content Management System (CMS), with possibility to configure language dictionaries.
Version information
EPiServer.TinyMCESpellChecker3.0.2 works only withEPiServer.CMS.TinyMce3.x.
EPiServer.CMS.TinyMce4.x and above have the spellchecker built into TinyMCE. You do not need to install Spellchecker for TinyMCE 4.x; just add the following code instartup.csto enable spellchecker:
services.AddTinyMce().AddTinyMceSpellChecker();

See also: Blog post: Configuring Spellchecker
Requirements
- No additional license fee.
- An Optimizely Content Management System (CMS) or Optimizely Customized Commerce installation.
- See Add-ons platform compatibility for package and version information.
Installation
- CMS Versions 7.5 and higher are installed through NuGet.
- CMS Version 7 is installed and updated through one-click installation.
After you install the package, add the following code to startup.cs.
services.AddMvc();
services.AddAlloy();
services.AddCmsHost()
.AddCmsHtmlHelpers()
.AddCmsUI()
.AddAdmin()
.AddVisitorGroupsUI()
.AddTinyMce()
.AddTinyMceSpellChecker()
.AddAdminUserRegistration(options => options.Behavior = RegisterAdminUserBehaviors.Enabled |
RegisterAdminUserBehaviors.LocalRequestsOnly);Configuration
This topic describes configuring dictionaries for the Optimizely SpellChecker for TinyMCE add-on. The add-on comes with predefined dictionaries, and you can add languages.
NoteEpiserver Spellchecker for TinyMCE is renamed to Optimizely Spellchecker for TinyMCE.
Default language dictionaries
The following dictionaries are included with the add-on by default:
- Danish (da)
- German (de)
- English (en-US)
- Spanish (es)
- French (fr)
- Italian (it)
- Dutch (nl)
- Norwegian Bokmål (nb-NO)
- Norwegian Nynorsk (nn-NO)
- Polish (pl)
- Portuguese (pt)
- Russian (ru)
- Swedish (sv)
Add dictionaries
You can add additional dictionaries to the website. You can download dictionary file sources, for example, from OpenOffice Extensions or Mozilla Language Tools. Language packages from these sources are not specifically designed for Spellchecker but can be extracted and used.
- Download the desired language package. Rename the downloaded file to
.zipand extract the.affand.dicfiles. - Create a folder named by language code (for example, en-GB) in the add-on folder
\EPiServer.TinyMCESpellChecker\Dictionaries\. Using this path, you can update the add-on without adding the dictionaries again. - Paste the extracted
.affand.dicfiles into the newly created folder.
Important notifications
- For a dictionary to become available for selection in the spellchecker language list, the language must be enabled on the website.
- The name of the dictionary file should match the language code of the language branch enabled in Optimizely. For example, if you enabled en-GB, name your dictionary files
en-GB.dic/.aff.- Check which language variations your dictionaries cover. A dictionary named en.dic might cover US English, which in Optimizely is en-US. While
no.dicmight cover the Norwegian Bokmål variation, which in Optimizely is nb-NO. Most downloadable dictionaries include a README containing this type of information.- Only place one dictionary in each language folder to avoid conflicts. For example, do not place both
en.dicanden-US.dicin the en folder.
Use Spellchecker for specific properties
The Spellchecker for TinyMCE is automatically applied to XHTMLString properties by default, but you can configure your site to use Spellchecker for one or more properties only. For example, if you want to use Spellchecker only for the main body of the product page, follow these steps:
- Create a class that implements the
IConfigurableModuleinterface. - Implement the class as below:
[ModuleDependency(typeof (EPiServer.TinyMCESpellChecker.InitializationModule))]
public class CustomizedTinyMceSpellCheckerInitialization: IConfigurableModule {
private ServiceConfigurationContext _serviceConfigurationContext;
private
const string SpellCheckerPluginName = "spellchecker";
public void Initialize(InitializationEngine context) {
_serviceConfigurationContext.Services.Configure<TinyMceConfiguration>(config => {
var defaultSettings = config.Default();
var defaultToolbarSettings = defaultSettings["toolbar"] as string[] ?? new string[1];
// Remove spellchecker from toolbar for default configuration
Regex rgx = new Regex($ @ "\b{SpellCheckerPluginName}\b\s+|\s+\b{SpellCheckerPluginName}\b$");
var toolbarWithSpellChecker = defaultToolbarSettings[0];
defaultSettings["toolbar"] = rgx.Replace(toolbarWithSpellChecker, "");
// Apply Spellchecker only for MainBody of ProductPage
config.For<ProductPage>(p => p.MainBody)
.Toolbar(toolbarWithSpellChecker);
});
}
public void Uninitialize(InitializationEngine context) {}
public void ConfigureContainer(ServiceConfigurationContext context) {
_serviceConfigurationContext = context;
}
}Breaking changes for Spellchecker for TinyMCE 2
NoteEpiserver Spellchecker for TinyMCE is renamed to Optimizely Spellchecker for TinyMCE.
The Optimizely Spellchecker for TinyMCE 2 includes the following breaking changes:
-
The NuGet package for Episerver Spellchecker for TinyMCE 2 (
EPiServer.TinyMCESpellChecker.2.x.x) depends on Episerver TinyMCE 2 (EPiServer.CMS.TinyMce2.x). -
The class
SpellCheckerPluginis removed. -
Use the custom Spellchecker’s
plugin.min.jsfile. -
Update the class
SpellCheckerRequestand move it to namespaceEPiServer.TinyMCESpellChecker.Models. -
The classes
CheckSpellingResponseandSpellSuggestionResponsewere removed. -
The SpellChecker button is automatically added to the TinyMce editor. Previously, this had to be added from the admin view.
The following new interfaces were added:
-
ISpellCheckerService
Implement this interface to handle parsing spellchecker requests (the request is in URL encoded format; previously, the request was in JSON format) and get correct suggestions for a list of misspelled words. The default implementation isSpellCheckerService. -
ISpellCheckerDictionary
Implement this interface to handle spell-checking and get correct word suggestions. The default implementation isSpellCheckerDictionary.
Updated 5 months ago
