UI wrapper types
Describes wrapper types for the editor in the Optimizely Content Management System (CMS) user interface.
The wrapper type determines how the editor displays in the on-page editing mode. You can configure the default wrapper type for custom properties with an editor descriptor.
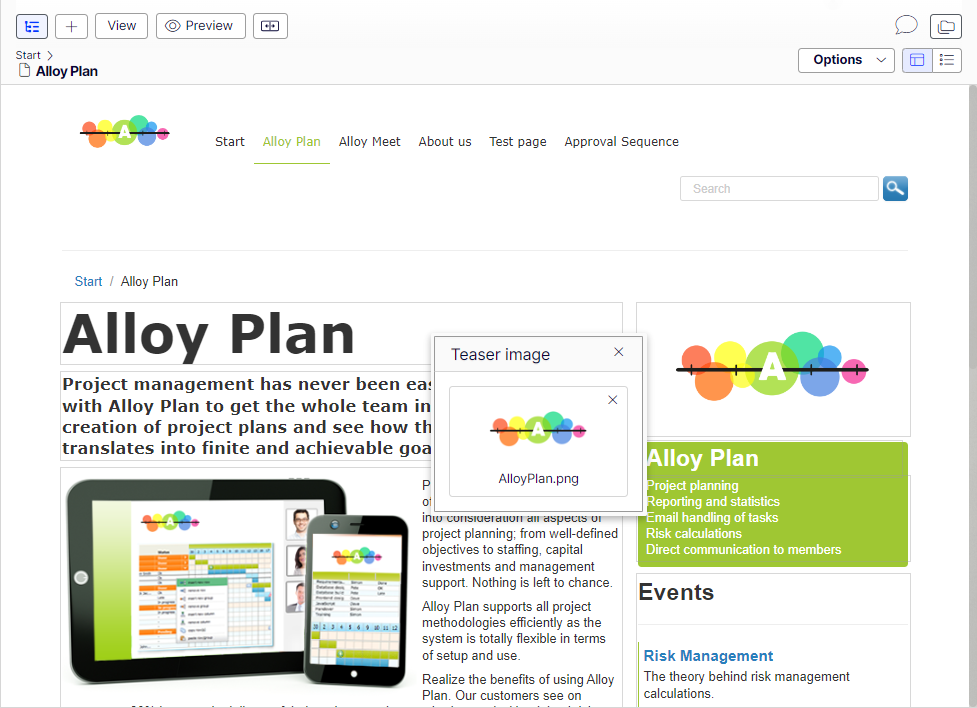
Floating wrapper
Opens the editor in a dialog box placed next to the edited content. This is the default editor wrapper. See Configure the default editor wrapper.

Flyout wrapper
Opens the editor in a panel on the right-hand side of the page.
Content-editable wrapper
Enables editing directly into the property on the underlying page. This requires an editor that is built to support being content-editable. This should not be used as the default editor wrapper type.

Inline wrapper
Opens the editor within the property overlay. The Content-editable wrapper made this obsolete. This should be avoided and not used as the default editor wrapper type.
Updated 5 months ago
