Connect for Eloqua
Connects Eloqua with Optimizely Forms, letting marketers collect visitor data, and pass that on to be used with Eloqua.
Prerequisites
An Optimizely Content Management System (CMS) installation with Optimizely Forms and the required Marketing Automation connector components. See Optimizely Connect for Marketing Automation.
Install
The Connect for Eloqua MA connector is installed through the NuGet package EPiServer.MarketingAutomationIntegration.Eloqua. See Add-ons platform compatibility for supported Optimizely versions.
Configure
To configure your Optimizely website to use Eloqua, you need an Eloqua license that provides you with a username, password, and company name. You also must configure the connection of form fields to Eloqua so that data from the specified fields can be sent to Eloqua.
These configurations are described in Eloqua connector in the Optimizely User Guide.
Encrypt credentials
Credentials are encrypted and saved based on one of the following options:
MAICryptoKey– AES encryption with a SHA256-computer hash based on the value of the key. This key should be specified at the root level of theappsettings.jsonfile with any string as its value.machineKeyof the server. ThemachineKeyencryption is used ONLY ifMAICryptoKeyis not specified. If you neglect to specify anMAICryptoKeyinappsettings.json, the credentials are removed when the DXP instance is restarted because themachineKeyis different and will fail to decrypt the credentials, so you must save credentials again through the configuration screen.
If the credentials are already encrypted using machineKey in an existing site, and the MAICryptoKey setting is added, then the credentials are deleted and must be re-entered.
NoteThe
MAICryptoKeymust be specified with the same value in ALL the DXP instances that are connected to the same database. If it is missing or the value is different in any of the instances, the credentials will be deleted and must be re-entered.
Submit form data to an Eloqua form
You can submit data from the Optimizely Form to a form in Eloqua. This provides extra features like analytics, user activity on the site, and data regarding which form created which contact.
Existing Optimizely Form functionality and this added functionality send form data from Optimizely to Eloqua. The difference is that this feature also makes a post to an Eloqua form.
See also the documentation video: Personalization with Eloqua
To get the added functionality, perform the following steps.
-
Create a form in Eloqua; see Creating forms from the Oracle website.
-
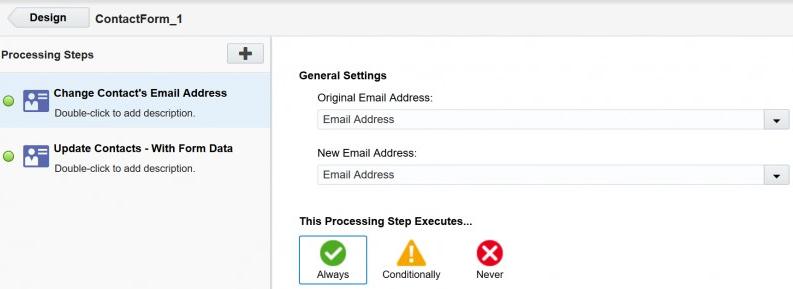
Select Change Contact's Email Address and set it up as follows.

-
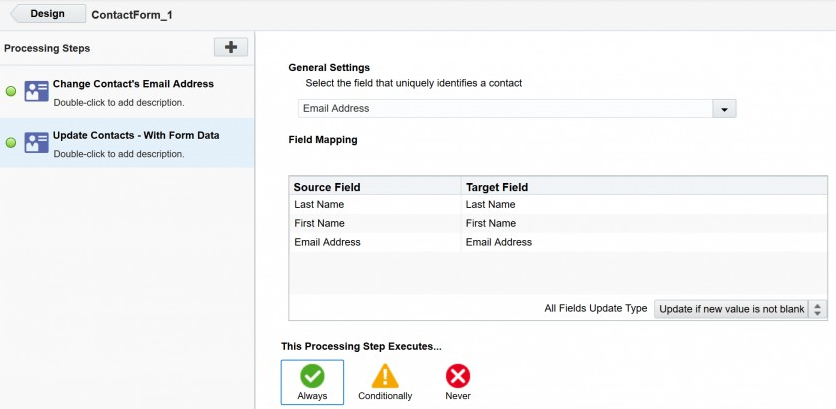
Select Update Contacts - With Form Data and set it up as follows:

-
Create a form with the same fields as the Eloqua form created in step# 1. Map these fields to the appropriate fields in the field mapping drop-down list.
-
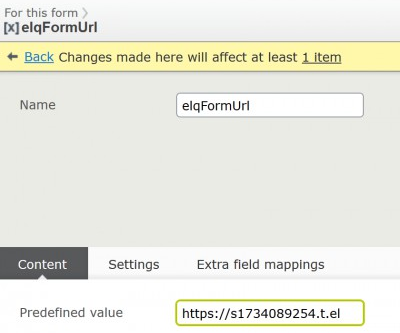
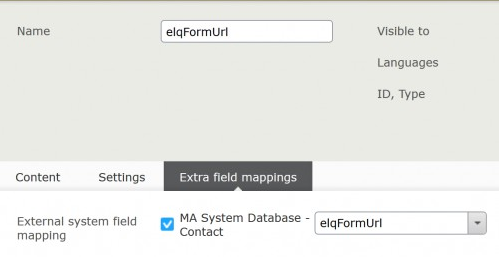
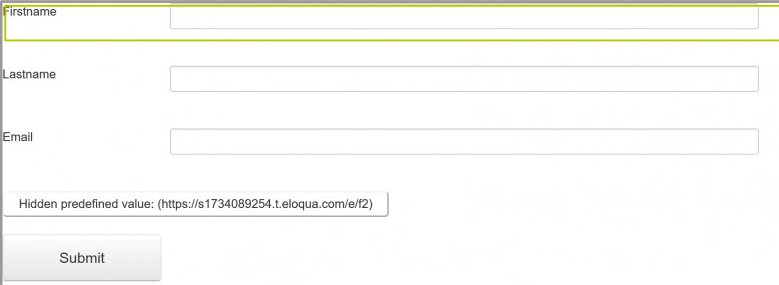
Add a pre-defined hidden field with the values to the form you created, and map it to elqFormUrl in the field mapping drop-down list as shown.


The hidden field should look like the following image:
 Note
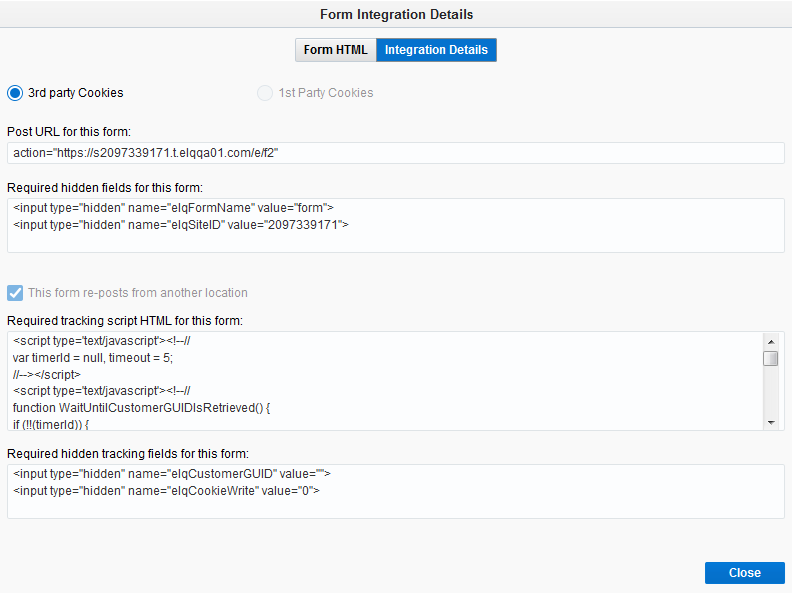
NoteThe value of the elqFormUrl hidden field should be only the URL displayed in quotes in the following picture; the “action=” part should be omitted.
 Note
NoteForm integration details are in the Eloqua portal, where you create a form in Eloqua. This is where you get the value for elqFormUrl. For reference see, Capturing submission data from an external form on the Oracle website.
-
Add the following hidden fields to the HTML of your forms page. You can use a custom block that outputs raw HTML and scripts or add them directly to the template that renders the form. See Reposting externally hosted forms on the Oracle website.
<input type="hidden" name="elqFormName" value="YourEloquaFormName" /> <input type="hidden" name="elqSiteId" value="YourSiteId" /> <input type="hidden" name="elqCustomerGUID" value=""> <input type="hidden" name="elqCookieWrite" value="0"> -
Add the following scripts to the page. See Tracking Custom URLs and referrers using JavaScripton the Oracle website.
- Script 1
<script type="text/javascript"> var _elqQ = _elqQ || []; _elqQ.push(['elqSetSiteId', 'YourSiteId']); _elqQ.push(['elqTrackPageView']); (function () { function async_load() { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//img03.en25.com/i/elqCfg.min.js'; var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x); } if (window.addEventListener) window.addEventListener('DOMContentLoaded', async_load, false); else if (window.attachEvent) window.attachEvent('onload', async_load); })(); </script>
- Script 2
<script type="text/javascript">
var timerId = null, timeout = 5;
function WaitUntilCustomerGUIDIsRetrieved()
{
if (!!(timerId))
{
if (timeout == 0)
{
return;
}
if (typeof this.GetElqCustomerGUID === 'function')
{
document.getElementsByName("elqCustomerGUID")[0].value = GetElqCustomerGUID();
return;
}
timeout -= 1;
}
timerId = setTimeout("WaitUntilCustomerGUIDIsRetrieved()", 500);
return;
}
window.onload = WaitUntilCustomerGUIDIsRetrieved;
_elqQ.push(['elqGetCustomerGUID']);
</script>The form is ready. When you submit the Optimizely form, it creates a contact and records the Eloqua form's submission.
Updated 4 months ago
