Create and edit content
Create and edit content, and content versioning in Optimizely CMS 12, from a code perspective.
Examples in this topic are based on an empty Optimizely Content Management System (CMS) project, as described in Create a starter project.
Create content
A content instance is an instance of a content type. Content types are usually defined in code as classes based on a model decorated with ContentTypeAttribute inheriting from some base class like EPiServer.Core.PageData.
Inheriting from a base class like PageData provides access to many built-in properties, for example Name, ContentLink, and ParentLink. Built-in properties are predefined and set by the system when a page is created, and are available regardless of content type. You can also add your own user-defined properties, based on available property types. See Built-in property types and Property attributes.
The following code shows a simple page type. MainBody is a property of type XhtmlString for adding content using a text editor.
using System;
using System.ComponentModel.DataAnnotations;
using EPiServer.Core;
using EPiServer.DataAbstraction;
using EPiServer.DataAnnotations;
using EPiServer.SpecializedProperties;
namespace MyEpiSite.Models.Pages {
[ContentType(
DisplayName = "AllPropertiesTestPage",
GUID = "61f028c8-be3d-4942-b58c-65ea8b28e7b6",
Description = "Description for this page type")]
public class TestPage: PageData {
[CultureSpecific]
[Display(
Name = "Main body",
Description = "The main body will be shown in the main content area of the page, using the XHTML-editor you can insert for example text, images and tables.",
GroupName = SystemTabNames.Content,
Order = 1)]
public virtual XhtmlString MainBody {
get;
set;
}
}
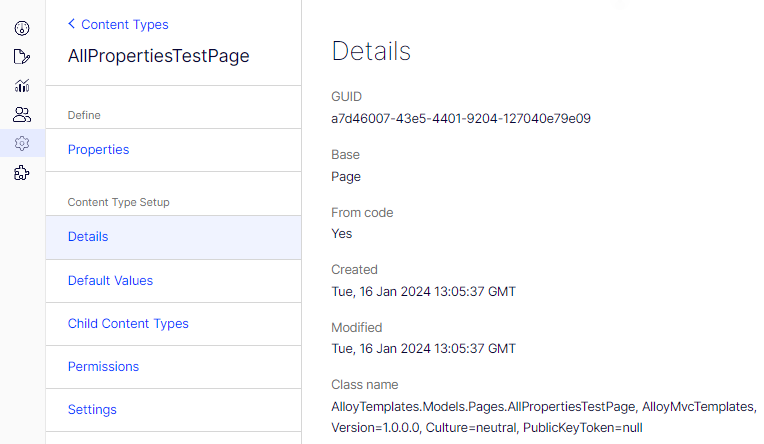
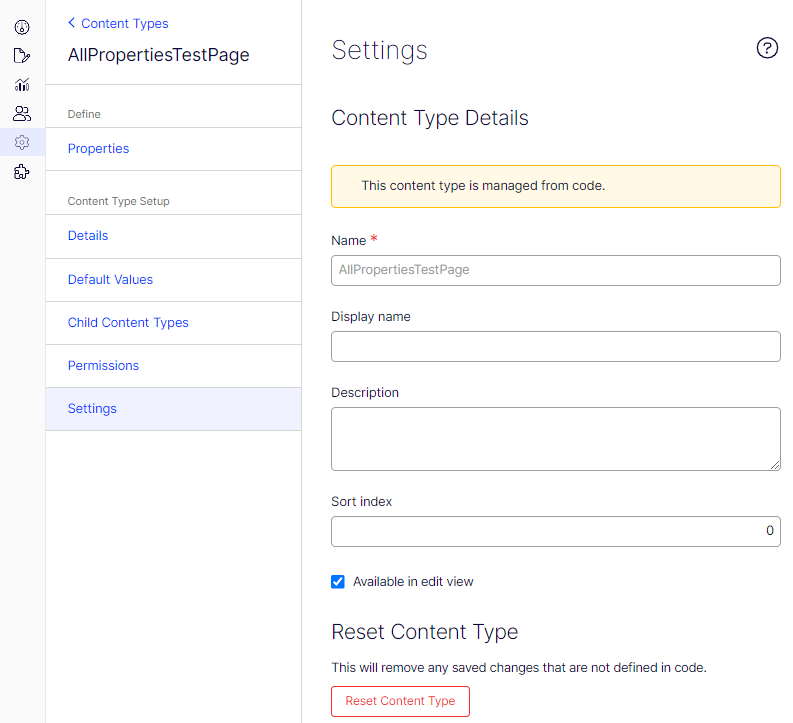
}The same page type as it displays in the Settings view.

The GUID attribute on the ContentTypeAttribute is the unique ID for a content type. Having the GUID in code is useful because you can refactor your code without getting duplicate content types in your database. It also reduces problems when you import and export content between databases.

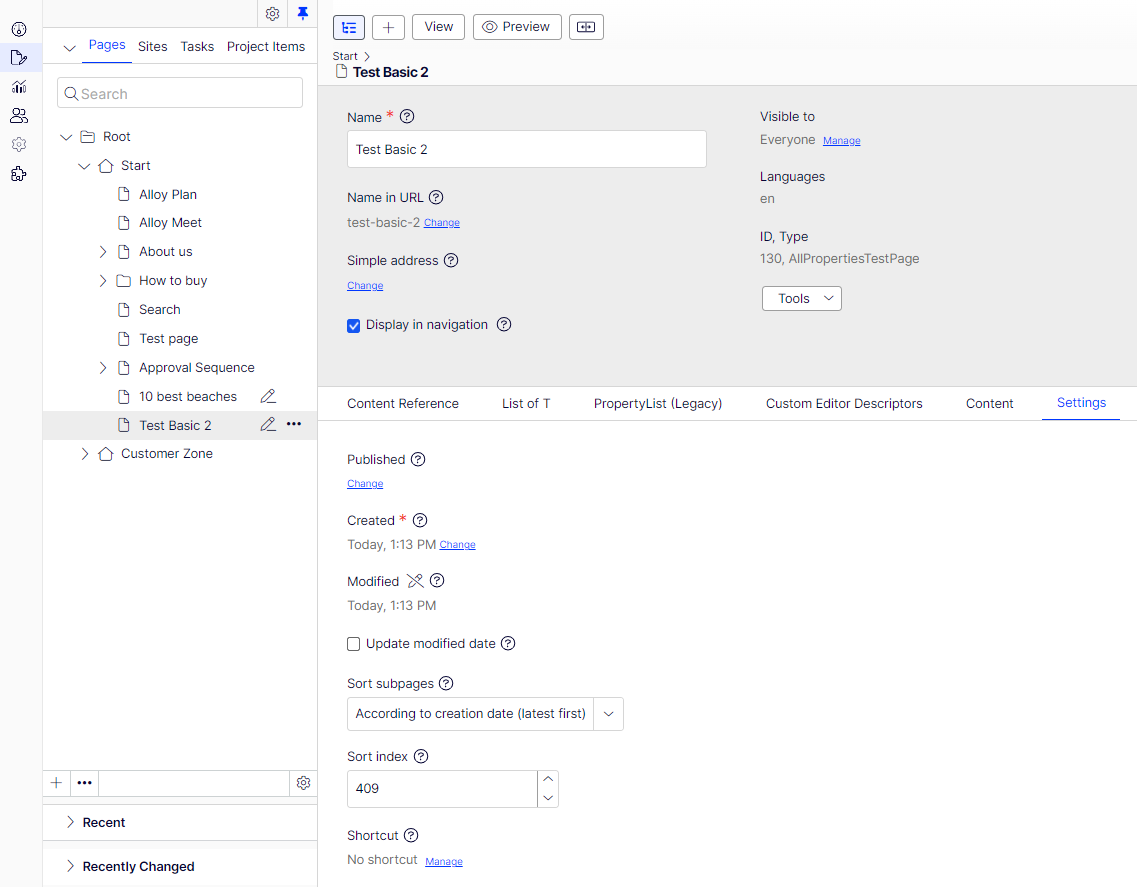
A page based on the same page type in All properties edit view. Notice the default Content and Settings tabs, and their built-in properties.

Tabs
Tabs are used for organizing related properties in edit view in a logical order. Use the attributes GroupName and Order to specify the tabs and order for properties on a page type. See Group content types and properties for how to create custom tabs and organize properties on them.
Edit content
You can edit content in Optimizely through the All properties edit view, or On-page editing. The UI framework has a server-side part based on ASP.NET MVC Core, and a client-side part using the JavaScript library Dojo. The UI also has context awareness; components automatically reload when the context changes (see Edit user interface.
A page based on a page type without a template (controller/view), can only be edited from the All properties mode, as it has no rendering. Also, there will be no preview available.
Adding rendering to a content type using the HTML helper Html.PropertyForwill add rendering of property values based on their property type. This rendering will automatically make both preview and on-page editing available. See Content types.
XHTML Editor
The default XHTML editor installed with Optimizely is TinyMCE editor, a flexible WYSIWYG editor that provides clean, validated XHTML markup. A standard installation of Optimizely provides built-in editor functionality, like dragging and dropping files and images from the Assets panel into the editor.
Content versioning
You can add a Versions gadget to the assets panel in the user interface to manage different versions of a page, for example.
Most content items in Optimizely can be versioned. Implementing IVersionable for a content item will add support for a set of content version states. The StartPublish and StopPublish properties, for example, control content publication and expiration dates. See Content versions.
Content items are automatically versioned in a standard installation. The MaximumVersions attribute on the ContentOptionsdefines the number of previously published content versions the system will keep; the default value is 20.
You can compare different page versions to see what changes were made in each version.
Updated about 2 months ago
