Event-driven synchronization
How to use event-driven content synchronization to ensure that everything in the Optimizely GraphQL querying service is up-to-date.
Optimizely Graph's GraphQL schema stays up-to-date with changes to your site anytime someone edits a content type or one of its properties. The job also synchronizes content to the service any time content is created, updated, or deleted.
Content type synchronization
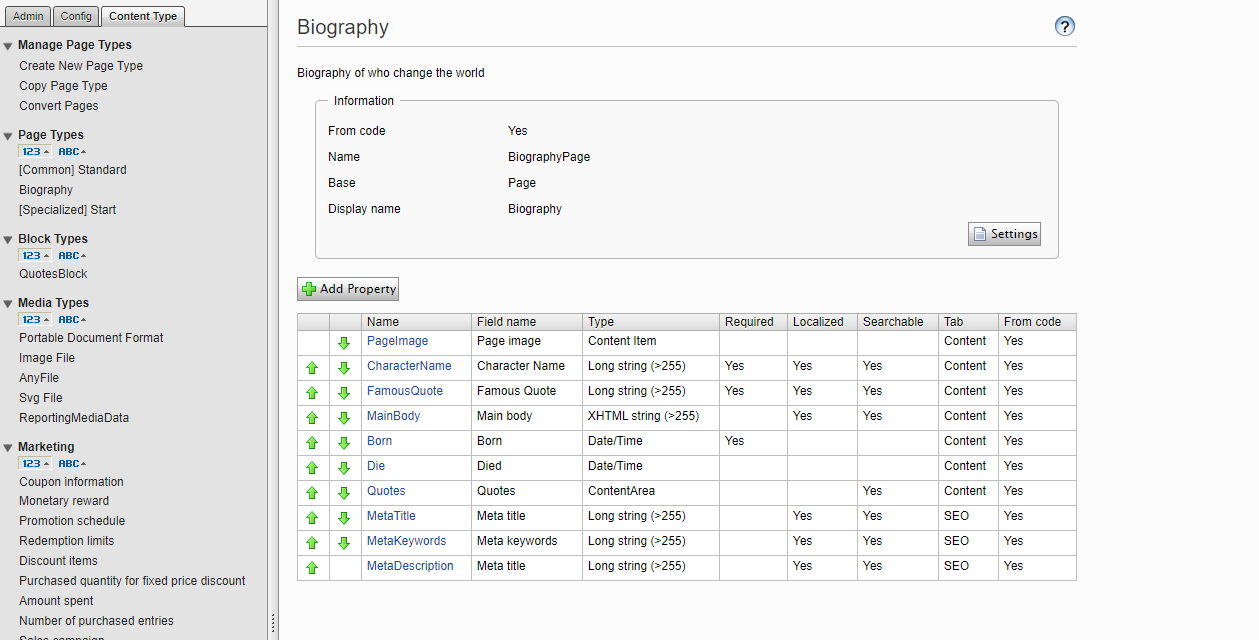
The GraphQL schema for an account is based on the site's content types. You can see content types in the Admin view in Optimizely Content Management System (CMS).

Event-driven synchronization ensures the GraphQL schema is updated in near real-time when you create, update, or delete a content type or one of its properties.
Content synchronization
Event-driven synchronization sends published content to the service whenever something is published on the site. This can be a page republished with updated content or a product being modified and published.
The event-driven synchronization sends a request to a queue in the service. Content is normally processed from the queue shortly after it was added, but there might be occasions where processing takes some time, such as for a heavily loaded cluster, combined with a high peak of write-operations to the service. Slowing down the synchronization ensures the service can handle all queries coming into the cluster during peak activity periods.
Site definition synchronization
Like content and content type, the event-driven synchronization sends the site definition info to the Graph when it is changed, deleted, or created.
NoteThe start page and its descendants of the changed site are not synced to Optimizely Graph. This means that querying the start page's (and descendants') site information will return the site's outdated information.
You must run the indexing job to update changes for related content.
Updated about 2 months ago
