PropertyList
Describes how to define an editable list of objects.
ImportantThis topic describes unsupported functionality for complex types in Optimizely Content Management System (CMS) that the implementing developer is responsible for validating to ensure that it works for the item types you want, because supporting complex types as list items brings a whole set of unknowns. Using
PropertyList<T>together with complex types requires additional custom functionality to fully ensure data consistency, portability and functionality. This includes, but is not limited to UI, Settings, Export/Import, Permanent link handling and default values.
You should use ContentArea and Blocks for lists of complex objects. Using blocks for complex types provides a much more controlled object structure. Then you can define your list model item as a block like:
[ContentType(AvailableInEditMode = false, GUID = "38d57768-e09e-4da9-90df-54c73c61b270")]
public class ContactBlock : BlockData {
//block properties
}and then the block type can be used in lists on other content models as:
public virtual IList<ContactBlock> Contacts { get; set; }
PropertyList is a property that lets you define an editable list of objects. Content model can implement a property of type IList<T> where T is a class with property definitions.
public virtual IList<CustomItem> List{
get;
set;
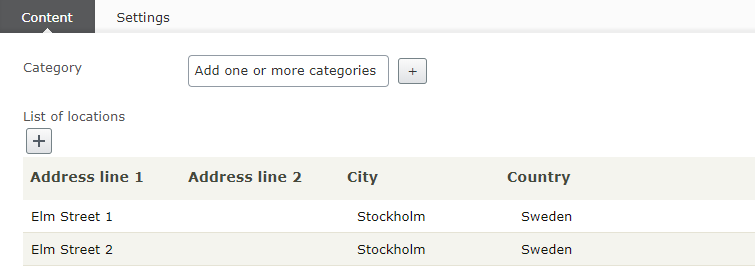
}Example – list of locations
This example shows how to implement a list of locations.

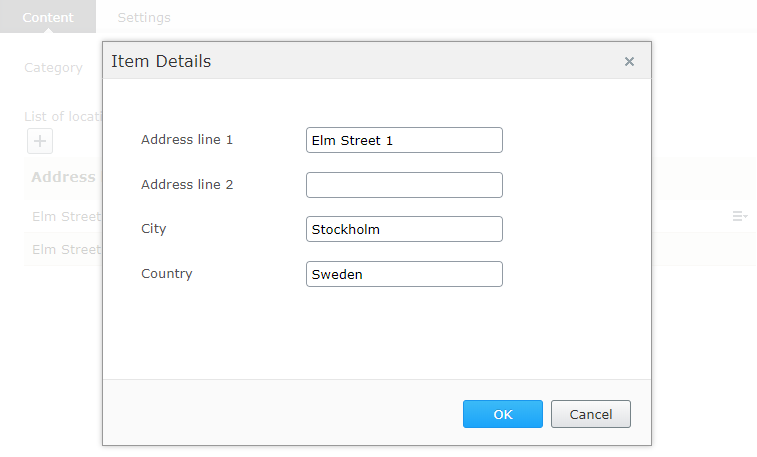
PropertyList lets the editor edit items using a dialog window.

The list contains items with string properties:
- address list 1
- address line 2
- city
- country
- First, define the
Locationmodel class. It will represent the property item.NoteAll custom class properties should be
virtualand have publicget,setmethods.
using System.ComponentModel.DataAnnotations;
namespace Site.Models.Pages {
public class Location {
[Display(Name = "Address line 1")]
public virtual string AddressLine1 {
get;
set;
}
[Display(Name = "Address line 2")]
public virtual string AddressLine2 {
get;
set;
}
public virtual string City {
get;
set;
}
public virtual string Country {
get;
set;
}
}
}- The next step is to register the property definition using a custom property class
LocationsPropertythat sets the generic type toLocationitem class:
using EPiServer.PlugIn;
namespace Site.Models.Pages {
[PropertyDefinitionTypePlugIn]
public class LocationsProperty : PropertyList<Location> { }
}- Finally, add list of locations on the page:
using System.ComponentModel.DataAnnotations;
using EPiServer.Core;
using EPiServer.DataAnnotations;
using EPiServer.Cms.Shell.UI.ObjectEditing.EditorDescriptors;
using EPiServer.Shell.ObjectEditing;
using System.Collections.Generic;
namespace Site.Models.Pages {
/// <summary>
/// Page with PropertyListDefinition
/// </summary>
[ContentType(GUID = "2CDDC73C-83AC-4F35-BA9D-50F285723A96")]
public class TestPage: PageData {
[Display(Name = "List of locations")]
[EditorDescriptor(EditorDescriptorType = typeof (CollectionEditorDescriptor<Location>))]
public virtual IList<Location> Locations {
get;
set;
}
}
}Localize item properties
You can similarly translate list item properties as Content properties translation. You can translate properties using theDisplayAttribute and language files. See Localize the user interface.
Updated about 2 months ago
