Alloy demonstration templates
Describes the Alloy sample site which you can install for demonstration and testing purposes.
Alloy is an Optimizely Content Management System (CMS) demonstration template package. The Alloy templates contain a site for a fictional company, "Alloy Technologies," to demonstrate the most important features of CMS and give you a site ready to explore or start with.
NoteIf you find any issues or want to contribute to the Alloy templates, visit content-templates on GitHub.
The Alloy templates are built on the latest Optimizely platform. If you are new to Optimizely, you should start by installing a sample site and explore it in detail. It introduces the user interface, project structure, and programming patterns.

Tech summary
- Based on the latest releases
- Built on ASP.NET MVC Core
- Based on the responsive Bootstrap HTML framework
The templates are distributed as a dotnet template. See install a sample site.
Design philosophy
Template development with Model-View-Controller (MVC) is supported since version 7. The Alloy templates are created as an example of how to build an Optimizely site with good characteristics in terms of maintainability and performance. They also show an example of how conventions in MVC can be tuned to suit a website like Alloy.
The Alloy templates were initially built after discussions with developers working with ongoing Optimizely and MVC development projects. These discussions, prototyping, and the Alloy site's unique characteristics were distilled into several design decisions to make extending the Alloy site with content types and functionality easy. Since then, the templates have been continually updated and extended.
Alloy uses MVC, but CMS also supports Razor Pages and templates built in client-side frameworks.
Models
Non-partial views and layouts in the MVC templates use a model of type IPageViewModel<T> where T must be a descendent of PageData. The IPageViewModel interface defines a CurrentPage property, and a couple of properties geared towards layouts and framework components. This way, views, including layout files, can rely on some common characteristics of the view model.

To free controllers from having to populate these common properties on the view model, an action filter named PageContextActionFilter is registered globally at startup. This filter inspects the view model which is about to be passed to the view and, given that it is of type IPageViewModel, sets the common properties required by the site's framework.
Should a specific controller or action want to influence the common properties of the view model, it can do so by populating them on the view model as the filter then will not modify them. Alternatively, a controller can implement an interface named IModifyLayout that tells the filter to pass the Layout property of the view model to the controller after having populated it with default values.
An example of a controller that implements IModifyLayout is the controller for the preview page, PreviewController. It modifies the view model to instruct the view to hide the site's header and footer.
View locations and a default controller
DefaultPageController is an Alloy template controller that can handle all page types and returns a view result with a view location set to /Views/<page_type_name>/Index.cshtml.
Following the above convention for view locations lets you add views for page types. For page types requiring a controller, create one more specific regarding the page type it handles.
A custom view location expander
There are several ways to create partial renderers, templates for pages and blocks in content areas, and such when using ASP.NET MVC Core. Like:
- create a view component
- create a partial view in the
/Views/Sharedfolder whose name matches the type name of the content type or, - create a partial view that is registered at startup using a class that implements the
IViewTemplateModelRegistratorinterface (see theTemplateCoordinatorclass)
The Alloy templates use the two latter approaches extensively. This is partly because a view component is not needed for many of the blocks in Alloy. As a result, the /Views/Shared folder contains many views, making it difficult to find a specific one. The templates feature a custom view location expander, SiteViewEngineLocationExpander, which adds two additional folders to store the partial views for CMS content – /Views/Shared/PagePartials and /Views/Shared/Blocks.
Content area rendering
The Alloy templates feature a customized rendering of content areas.
A class called AlloyContentAreaRenderer for custom rendering of content areas supports the design requirements for the Alloy website. See the CustomizedRenderingInitialization class to see how CMS uses its custom renderer for content areas.
Error handling
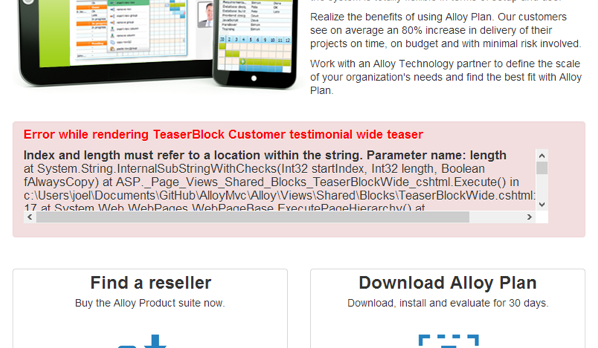
The Alloy templates contain a bonus feature in the form of the ErrorHandlingContentRenderer class. This class is registered as the default type for the IContentRenderer interface during the site's initialization. It wraps the CMS default implementation and extends it to provide error handling while rendering partial content.
This means an exception of several non-critical types thrown while rendering a block or page in a content area will not crash the entire page. Instead, it will hide the failing partial content. If an editor makes the HTTP request, it renders an error message that can be reported to a developer.

NoteThe error handling is only in place if the application is not attached to a debugger. When attached to a debugger, the request is probably made by a developer and then the standard error handling is used instead, allowing developers to more easily see the error message and stack trace.
Beyond making the site more robust, this functionality also illustrates the flexibility of CMS API.
Navigation components
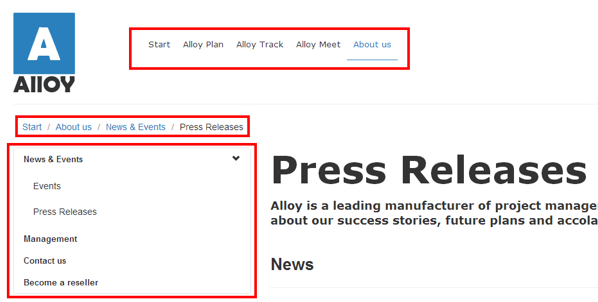
The Alloy templates feature a single extension method for the HtmlHelper class named MenuList which is used to build three navigation components on the Alloy site – the top menu, the sub-navigation, and the breadcrumbs.

While there are many possible ways to build each of those navigation elements for an MVC site, the MenuList method is specially designed for flexibility through the use of Razor helpers.
The method takes a root page and a Razor helper as argument. It fetches the children of the root page and filters them based on whether they should be visible to the current visitor and whether they should be displayed in navigation or not. Finally, it invokes the Razor helper once for each page.
As Razor helpers are essentially C# code, it can be used for many different things, especially because the Razor helpers can recursively invoke themselves.
Dependency resolving
ASP.NET Core is designed for testability and flexibility, and CMS features the abstractions necessary to utilize that. Almost all communication with the API is kept out of the views and placed in separate classes and, to a lesser extent, in the controllers.
To let you switch out components without modifying controllers and to make the code practical to write unit tests for, all dependencies in controllers are injected through their constructors. In ASP.NET Core, dependencies for controllers and other components are resolved using the built-in DI container.
Custom classes in the templates generally do not have corresponding interfaces but instead have virtual methods. This means you do not have to register them while maintaining the ability to write unit tests for code that relies on such types.
Updated about 2 months ago
