TinyMCE example: Allow added custom relative paths in TinyMCE
Shows how to extend the HyperLink editor descriptor and use the TinyMCE custom link dialog box to let an editor create links relative to the site.
NoteThis example applies to CMS UI 11.21.1 and higher.
This scenario shows how to extend the HyperLink editor descriptor and use the TinyMCE custom link dialog to let an editor create links relative to the site. For example, if the site host is www.alloydemo.com and the relative link is news/my-video, the link will redirect to www.alloydemo.com/news/my-video.
-
Register an
EditorDescriptorfor HyperLink UIHint. Set theEditorDescriptorBehaviortoPlaceLast. As a result, the original descriptor is executed first, and you can apply custom settings.using System; using System.Collections.Generic; using System.Linq; using EPiServer.Shell.ObjectEditing; using EPiServer.Shell.ObjectEditing.EditorDescriptors; namespace AlloyTemplates.Business.EditorDescriptors { [EditorDescriptorRegistration( TargetType = typeof (string), UIHint = "HyperLink", EditorDescriptorBehavior = EditorDescriptorBehavior.PlaceLast)] internal class CustomLinkEditorDescriptor: EditorDescriptor { public override void ModifyMetadata(ExtendedMetadata metadata, IEnumerable<Attribute> attributes) { base.ModifyMetadata(metadata, attributes); if (!metadata.EditorConfiguration.ContainsKey(("providers"))) { return; } var providers = (metadata.EditorConfiguration["providers"] as IEnumerable<object>).ToList(); providers.Add(new { Name = "Site link", Title = "Site link", DisplayName = "Site relative link", WidgetType = "dijit/form/ValidationTextBox" }); metadata.EditorConfiguration["providers"] = providers; } } } -
In the
ModifyMetadatamethod, register the provider. It is used to handle custom relative links.The
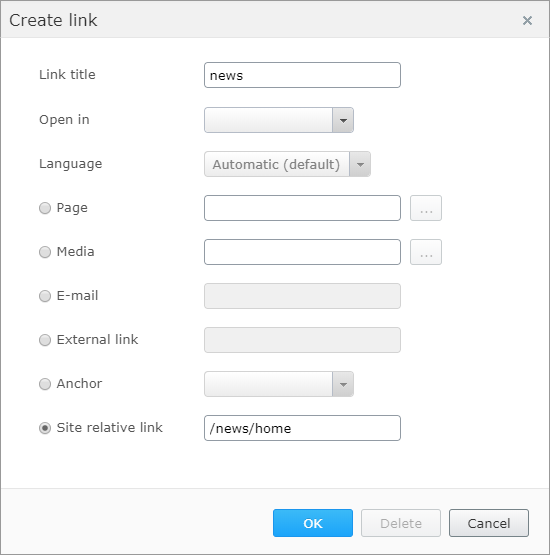
Providerrequires aWidgetType, which is a Dojo widget class used to edit the value of the provider. In this case, it is a standardValidationTextbox. After running the site, the following dialog box displays an additional Site relative link field.
-
To make relative links work in TinyMCE, set the
convert_urlssetting to false to prevent TinyMCE from converting the value.config.Default() .ContentCss(locator.GetInstance<IVirtualPathResolver>().ToAbsolute("~/static/css/editor.css")) .BodyClass("custom_partner_body_class") .AddPlugin("code") .InitializationScript("alloy/advancedTinyMCEConfig") .AddSetting("convert_urls", false);
Updated about 2 months ago
