Use menu providers
Describes how to use menu providers that are organized in a tree according to their menu path.
The building blocks of the navigation are menu providers and menu items. A menu provider provides an enumeration of menu items which are organized in a tree according to their menu path. Optimizely Content Management System (CMS) contains a menu provider that looks at [MenuItem] attributes and provides them as menu items.
IMenuProvider
You can extend the standard menu by implementing a menu provider as an attribute alternative. The menu provider returns menu items that are correctly localized. To use a menu provider, implement the IMenuProvider interface, decorate it with the [MenuProvider] attribute, and make it part of a registered shell module.
Add menu items
You can add menu sections and sub-menu items such as menu sections, drop-downs, URLs, and pop-up menu items. Each menu item defines a path which determines its location in the menu hierarchy. For example, a URL menu item with path /global/cms/myMenu is placed in the CMS section of the menu (which has the path /global/cms). To add siblings to the CMS, place the menu item beneath global instead; for example /global/mymodule.
Types:
- URL Menu Item are links; a click goes to a specified URL.
- Popup Menu Item[Obsolete] are links opened in a new tab.
- Section Menu Item are global menu sections that change the visible menu items.
- Drop-Down Menu Item are drop-down menu items designed for the action item area (right-hand side).
Example:
[MenuProvider]
public class CmsMenuProvider: IMenuProvider {
private readonly ModuleTable _modules;
public CmsMenuProvider(ModuleTable modules) {
_modules = modules;
}
public IEnumerable<MenuItem> GetMenuItems() {
var menuItems = new List<MenuItem>();
menuItems.Add(new UrlMenuItem("Another link to Admin",
MenuPaths.Global + "/cms" + "/cmsMenuItem",
Path.Combine(_modules.FindModule("EPiServer.CMS.UI.Admin").ResourceBasePath, "default")) {
SortIndex = SortIndex.First + 25,
AuthorizationPolicy = CmsPolicyNames.CmsAdmin
});
return menuItems;
}
}Localize menu items with a menu provider
A menu provider returns localized menu items.
Permissions with the menu provider
A menu provider can specify AuthorizationPolicy for each menu item, that controls which policy must apply for the menu item to be available. You can also defer permission filtering to the menu item by setting the IsAvailable delegate to a method that checks access for the user provided with the HttpContext parameter.
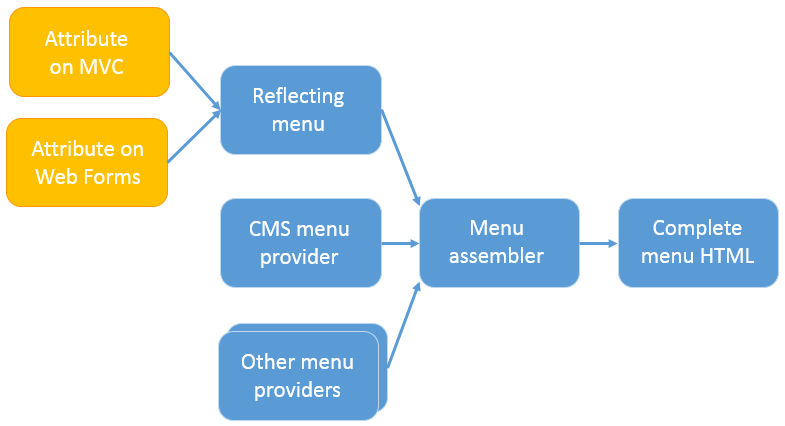
Flow of menu items
Menu items flow from the providers into a hierarchical model rendered into HTML.

Configure NavigationOptions
You can extend the menu by configuring NavigationOptions through code or appSettings.json. The following sample creates a menu item on the uppermost level. There needs to be an endpoint that serves the view for the first menu item within because it is selected by default. The view should render the menu using the @Html.CreatePlatformNavigationMenu() and @Html.ApplyPlatformNavigation().
{
"EPiServer": {
"CmsUI": {
"Navigation": {
"Items": [
{
"Text": "My module",
"MenuItemType": "Section",
"MenuPath": "/global/mysecureapp",
"SortIndex": 300
},
{
"Text": "Edit",
"MenuItemType": "Link",
"MenuPath": "/global/mysecureapp/edit",
"Url": "/EPiServer/MySecureApp/MyNavigation/Edit",
"SortIndex": 100
},
{
"Text": "Admin",
"MenuItemType": "Link",
"MenuPath": "/global/mysecureapp/admin",
"Url": "/EPiServer/MySecureApp/MyNavigation/Admin",
"SortIndex": 200
}
]
}
}
}
}The following sample shows how to render the view in the view returned by the endpoint matching a particular menu item.
@Html.Raw(Html.CreatePlatformNavigationMenu())
<div @Html.ApplyPlatformNavigation()>
<div class="container">
<h1>My module</h1>
<div id="clientApp"></div>
</div>
</div>You can also render the menu items within the Add-ons section like in the following sample. In this sample there also needs to be an endpoint that monitors the route and serves the correct View.
{
"EPiServer": {
"CmsUI": {
"Navigation": {
"Items": [
{
"Text": "My module2",
"MenuItemType": "Link",
"MenuPath": "/global/cms/mysecureapp",
"Url": "/CustomMenu"
},
{
"Text": "Edit",
"MenuItemType": "Link",
"MenuPath": "/global/cms/mysecureapp/edit",
"Url": "/CustomMenu/Edit",
"SortIndex": 100
},
{
"Text": "Admin",
"MenuItemType": "Link",
"MenuPath": "/global/cms/mysecureapp/admin",
"Url": "/CustomMenu/Admin",
"SortIndex": 200
}
]
}
}
}
}Icons for add-ons
You cannot provide icons for menu items positioned below the Add-ons header.
Updated about 2 months ago
