CMP DAM in CMS
How to integrate Optimizely Content Management System with Optimizely Content Marketing Platform and Optimizely Graph.
When integrated with Optimizely Graph, Optimizely Content Management System (CMS) can fetch data from Optimizely Content Marketing Platform (CMP) asset metadata in Optimizely Digital Asset Management (DAM) without relying on the CMP API. Optimizely Graph integration provides better performance than using the CMP REST API to fetch metadata. Optimizely Graph also lets you perform other actions like querying for images, videos, renditions, folders, and more.
Notes
- The CMP DAM integration with CMS requires the following versions:
EPiServer.Cms.Core12.22.1EPiServer.Cms.UI12.32.0EPiServer.Cms.WelcomeIntegration.UI2.0.0 or later
Integrate Optimizely CMP
-
Install or update the
EPiServer.Cms.WelcomeIntegration.UIpackage to version 2.0.0 or later.$ dotnet add package EPiServer.CMS.WelcomeIntegration.UI -
Install or update
EPiServer.Cms.WelcomeIntegration.Graphpackage to version 2.0.0 or later.$ dotnet add package EPiServer.CMS.WelcomeIntegration.Graph -
You can customize the integration in the
EPiServer\Cmssection ofapplication.json:{ "DAMUi" : { "Enabled" : true, "Settings" : { "Welcome" : { "IconClass" : "dijitNoIcon", "AvailableTypes" : "episerver.core.imagedata", "StoreName" : "episervercmsdamcontentcreation", "Endpoint" : "https://cmp.optimizely.com", "Path" : "/cloud/library-picker" } } } }IconClass— Choose an icon class. Default:dijitNoIcon.Availabletypes— Specify the editor command that is added only if it is (or inherited from) one of the available image types. Default:episerver.core.imagedataso properties that let you add an image have the new command.StoreName— Specify the server-side code (with your new store) to add your business logic. Default:episervercmsdamcontentcreation.EndPoint— Specify the endpoint to transform the root DAM domain for each environment you have (inte, preprod, or prod). Default:app.welcomesoftware.com.Path— Specify the path to the DAM library picker.
Configure optional starting folders
Configuring the starting folders allows lets you launch the CMP DAM Library Picker in a specific folder, determined globally or by the requested asset type.
options.GlobalRootFolderGuid = "some-guid";
options.RootFolderForTypes = new Dictionary<string, IEnumerable<Type>> {
{
"RootFolder1",
new Type[] {
typeof (DAMImageAsset), typeof (DAMVideoAsset)
}
},
{
"RootFolder2",
new Type[] {
typeof (DAMAsset)
}
}
};The DAMOptions class includes the following properties to configure the root folder GUID and specify types for folders.
GlobalRootFolderGuid— A string that represents the GUID of the global root folder.RootFolderForTypes— A dictionary that maps between folder names and types.
Configure the connection to CMP REST API
PrerequisiteInstall
Optimizely.Cmp.Client. REST API lets you track assets and retrieve asset metadata through scheduled jobs. However, you should use Optimizely Graph to retrieve metadata.See Authenticate — Optimizely CMP Open API uses OAuth 2.0 as its authorization mechanism. Register an OAuth 2.0 app for an Optimizely Content Marketing Platform (CMP) organization to use the API. When your registration is successful, Optimizely CMP sends you a
client_idand aclient_secret.
An optional parameter to the AddDAMUi method lets you provide credentials.
services
.AddDAMUi(
o => o.Enabled = true,
o => {
o.ClientId = "YourApplicationClientId";
o.ClientSecret = "YourApplicationClientSecret";
}
);You can also provide the Client ID and Client Secret through appsettings.json, as the second parameter in an Options configuration: CmpClientOptions.
NoteAvailable only in CMS 12, Optimizely supports images, videos and some files, such as PDFs, Word Documents, Excel Spreadsheets, Zip and 7Zip files. In the case of files, an anchor tag is rendered to link to that specific file.
You have the following options to use this feature:
- Use the provided C# resolver to get the metadata about an asset in CMP.
IDAMAssetIdentityResolverpulls data from the persistent cache in the database if it was populated. If the asset is not returned by the resolver, then use the provided C# service to get the metadata from CMP by injecting theIDAMAssetMetadataServicewhere you want to use it. TheIDAMAssetMetadataServicecontains one method,GetAssetMetadata(Guid id), which retrieves metadata from CMP using the GUID of a specific asset. You can find this GUID in the details panel of any asset in CMP. - Use the
HtmlHelperextension method,RenderTagWithMetadata, which renders an appropriate HTML tag based on the retrieved asset. To use it, import@using EPiServer.Cms.WelcomeIntegration.UI.Helpers;inside a.cshtmlpage of choice, and use the page model that contains aContentReferenceproperty. Then, call@await Html.RenderTagWithMetadata(x => x.YourWelcomeContentReference)with an expression that provides aContentReference. You should link thisContentReferenceto a CMP asset. Your page should now render an image, a video, or a link to the supported file with the respective metadata attached to the HTML tag. - Use the
TagHelpercalledDAMAssetTagHelper, which does the same thing as above but is used differently. To use it:- Add the
TagHelperin your_ViewImports.cshtml file:@addTagHelper *, EPiServer.Cms.WelcomeIntegration.UI. - Add
<dam-asset content-reference="@Model.YourWelcomeContentReference"/>to your.cshtmlpage of choice. Your page should now render an image, a video, or a link to the supported file with the respective metadata attached to the HTML tag.
- Add the
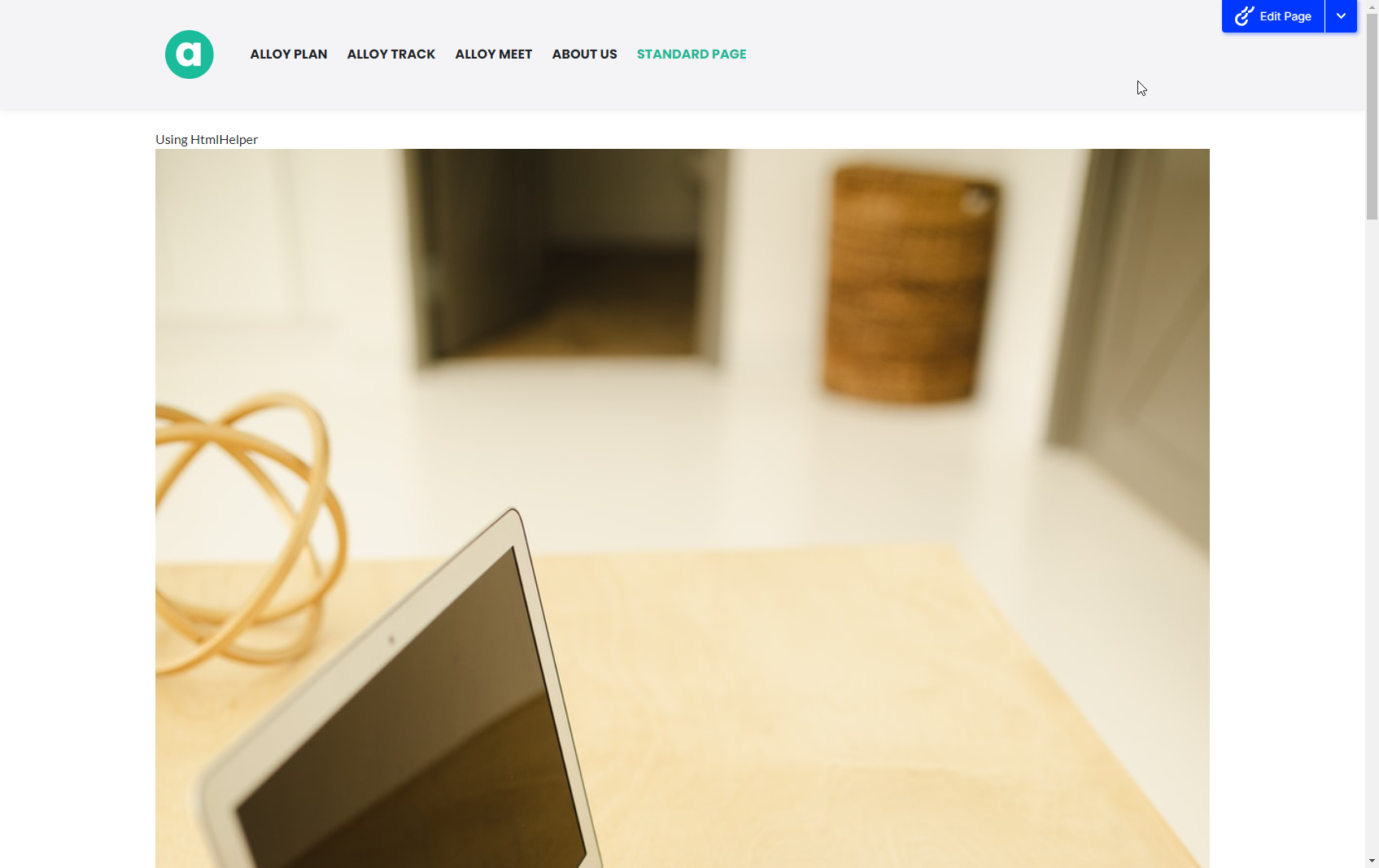
The following example shows HtmlHelper and TagHelper on Alloy site:
@using EPiServer.Cms.WelcomeIntegration.UI.Helpers;
@model PageViewModel<StandardPage>
Using HtmlHelper
@await Html.RenderTagWithMetadata(x => x.CurrentPage.WelcomePageImage)
Using TagHelper
<dam-asset content-reference="@Model.CurrentPage.WelcomePageImage"/> The result is shown in the following image.

If you cannot use HtmlHelper or TagHelper in some scenarios, you must load the metadata from CMP in other contexts. You can use IDAMAssetIdentityResolver and IDAMAssetMetadataService instead, as shown in the following example:
public class DamAssetInfoExample {
private readonly IDAMAssetIdentityResolver _resolver;
private readonly IDAMAssetMetadataService _service;
public DamAssetInfoExample(IDAMAssetIdentityResolver resolver, IDAMAssetMetadataService service) {
_resolver = resolver;
_service = service;
}
/// <summary>
/// Retrieve asset metadata from CMP
/// </summary>
public async Task<DamAssetInfo?> Get(ContentReference contentReference) {
// Load asset as a mapped identity from database (persistent cache)
var asset = _resolver.Get(contentReference);
if (asset == null) {
return null;
}
// If cached data contains dam asset info, then reused to avoid unnecessary Optimizely DAM request
var metadata = asset.Metadata?.DAMAssetInfo;
if (metadata != null) {
return new DamAssetInfo(metadata);
}
var guid = ExtractAssetGuid(asset);
return guid.HasValue ? await _service.GetAssetMetadata(guid.Value) : null;
}
/// <summary>
/// Extracts the asset GUID from the asset identity.
/// </summary>
private static Guid? ExtractAssetGuid(DAMAssetIdentity assetIdentity) {
var assetId = assetIdentity.DAMAssetUri.Segments.Last();
return TryParseGuid(assetId, out var guid) ?
guid :
TryDecodeBase64Guid(assetId, out guid) ?
guid :
null;
}
private static bool TryParseGuid(string input, out Guid? guid) {
guid = null;
if (!string.IsNullOrWhiteSpace(input) && Guid.TryParse(input, out var parsed)) {
guid = parsed;
return true;
}
return false;
}
private static bool TryDecodeBase64Guid(string input, out Guid? guid) {
guid = null;
if (string.IsNullOrWhiteSpace(input))
return false;
try {
var decoded = Encoding.UTF8.GetString(Convert.FromBase64String(input));
var parts = decoded.Split('=');
if (parts.Length > 1 && Guid.TryParse(parts[1], out var parsed)) {
guid = parsed;
return true;
}
} catch {
// Ignore decoding errors
}
return false;
}
}Configure security headers
If your site uses content security policy (CSP) headers, ensure that https://app.welcomesoftware.com is included to prevent errors in the CMS UI when selecting assets.
Integrate Optimizely Graph
Notes
- The integration requires
EPiServer.Cms.WelcomeIntegration.Graph2.0.0 or later.- Starting November 2024, you should use the Optimizely Graph-supported version of this integration for optimal performance.
- Starting December 2024, the
Optimizely.Graph.Client1.4.0 release introducedTransformActionBehaviourthat lets you query both CMS and DAM in the same scope using differentSingleKey.- Content in CMS and assets in DAM each have separate indexes that must be queried using a separate
SingleKey.- CMP lets you index DAM assets into Optimizely Graph. Go to
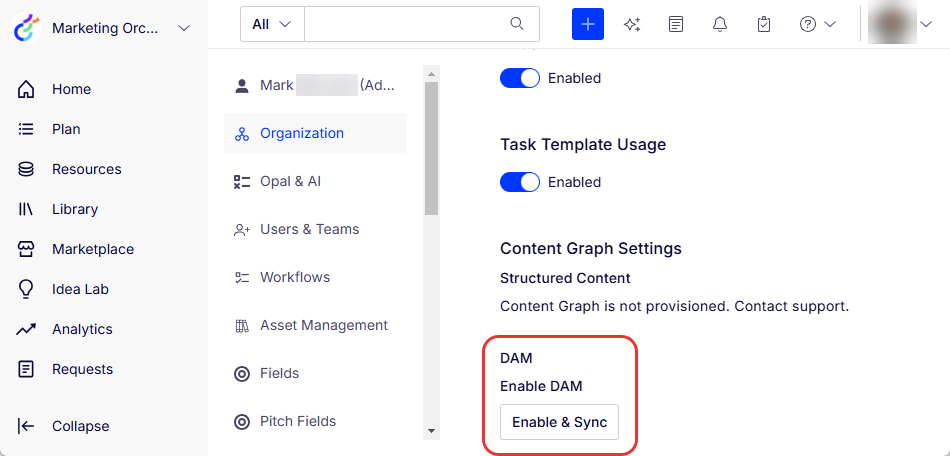
Settings \ Organization \ Miscand click onEnable & Syncfor DAM. After the sync has completed, a URL with theSingleKeydisplays.
-
Install or update the
EPiServer.Cms.WelcomeIntegration.UIpackage to version 2.0.0 or later.$ dotnet add package EPiServer.CMS.WelcomeIntegration.UI -
Install or update
EPiServer.Cms.WelcomeIntegration.Graphpackage to version 2.0.0 or later.$ dotnet add package EPiServer.CMS.WelcomeIntegration.Graph -
Add the following calls to
Startup.cs.services.AddDAMUi(); services.AddDAMGraphIntegration(); -
If you do not already have a CMP DAM-to-Graph integration, then (in CMP) go to your avatar > Organization > Misc. tab.
-
Scroll to the bottom of the Misc. tab and click Enable & Sync.
 Note
NoteTime for the first sync depends on the number of assets being synced (but the URL will be immediately available).
-
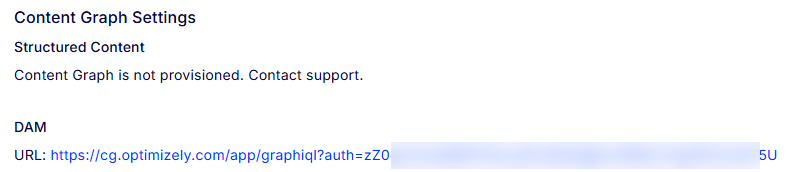
After the sync completes, the button is replaced with a URL that you need to configure CMS (similar to
https://cg.optimizely.com/app/graphiql?auth=SINGLE_KEYin the following image).
-
-
Add the following configuration in
appsettings.json. You can keep theAppKey,SecretandSingleKeyas dummy values because they are not used by the DAM integration. If you already have Optimizely Graph for CMS configured, leave the values as-is. -
"Optimizely": { "ContentGraph": { "GatewayAddress": "https://cg.optimizely.com", "AppKey": "APPKEY", "Secret": "SECRET", "SingleKey": "SINGLE_KEY", "TransformActionBehaviour": "Clone" } }Configure
TransformActionBehaviourtoCloneif you plan on using Optimizely Graph-indexed content from CMS and indexed assets from DAM. If you use both sources, theSingleKeydiffers between them, and you need to clone the configuration. If CMS content is not indexed or queried, then there is no need for this. -
The CMP+Graph integration uses a different schema and a separate
SingleKey. Configure the following code inappsettings.json."EPiServer": { "Cms": { "CMPGraph": { "SingleKey": "SINGLE_KEY" } } }Or in
Startup.cs.services.Configure<CMPGraphOptions>(options => { options.SingleKey = "SINGLE_KEY"; });
Use CMP DAM to render assets
CMP DAM integration can render HTML tags (like <img>) through information from Optimizely services or by querying Optimizely Graph. This is the simplest approach and involves using the TagHelper and HtmlHelper. When the Optimizely Graph integration is configured, the helpers are powered by Optimizely Graph.
Retrieve asset data with IDAMAssetMetadataService
The GetAssetMetadata method on IDAMAssetMetadataService lets you retrieve the latest metadata. Query the services using the identifier of the asset in CMP, which you can retrieve in a CMS context using the IDAMAssetMetadataService to get the DAM asset identity.

Query Optimizely Graph data
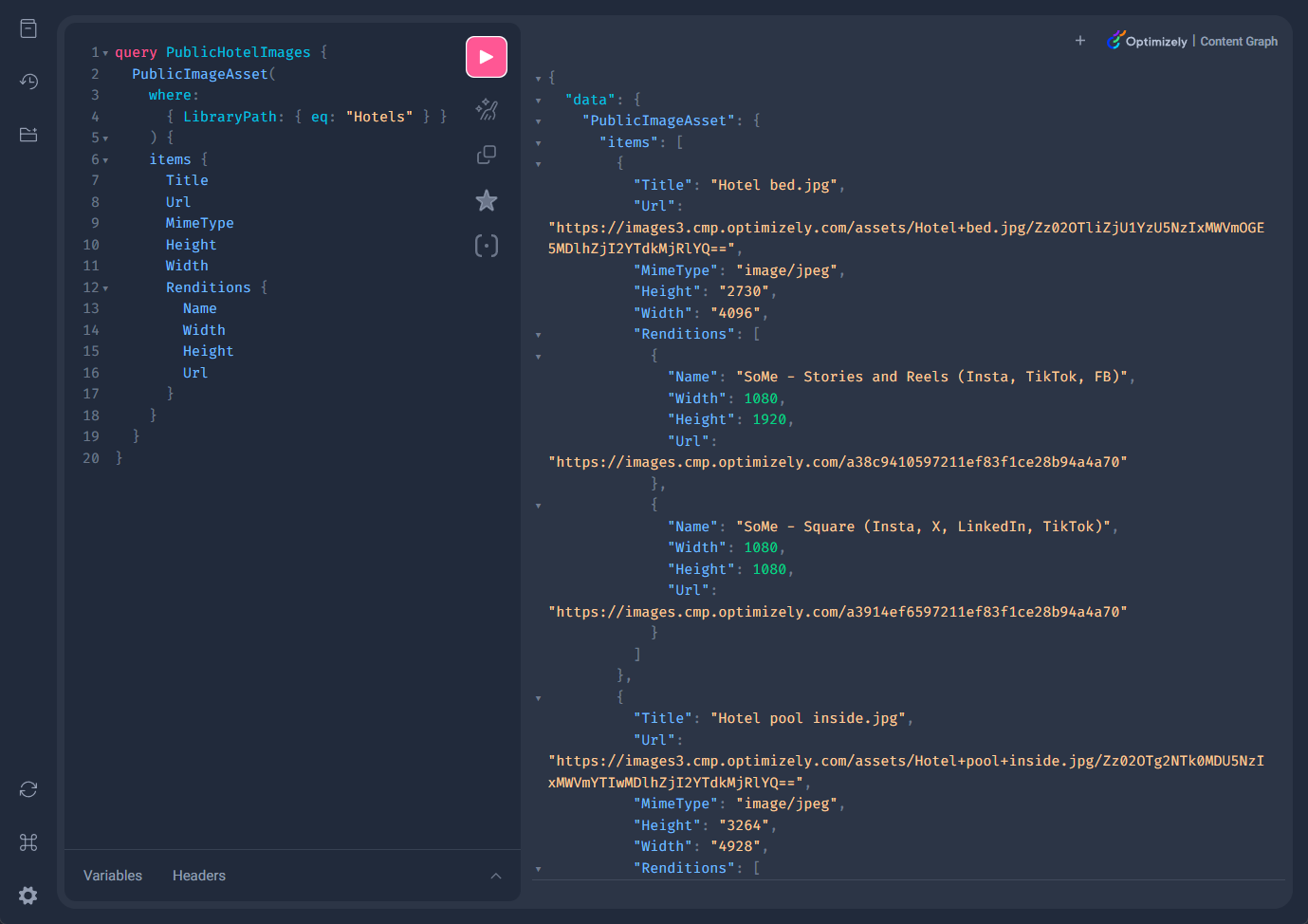
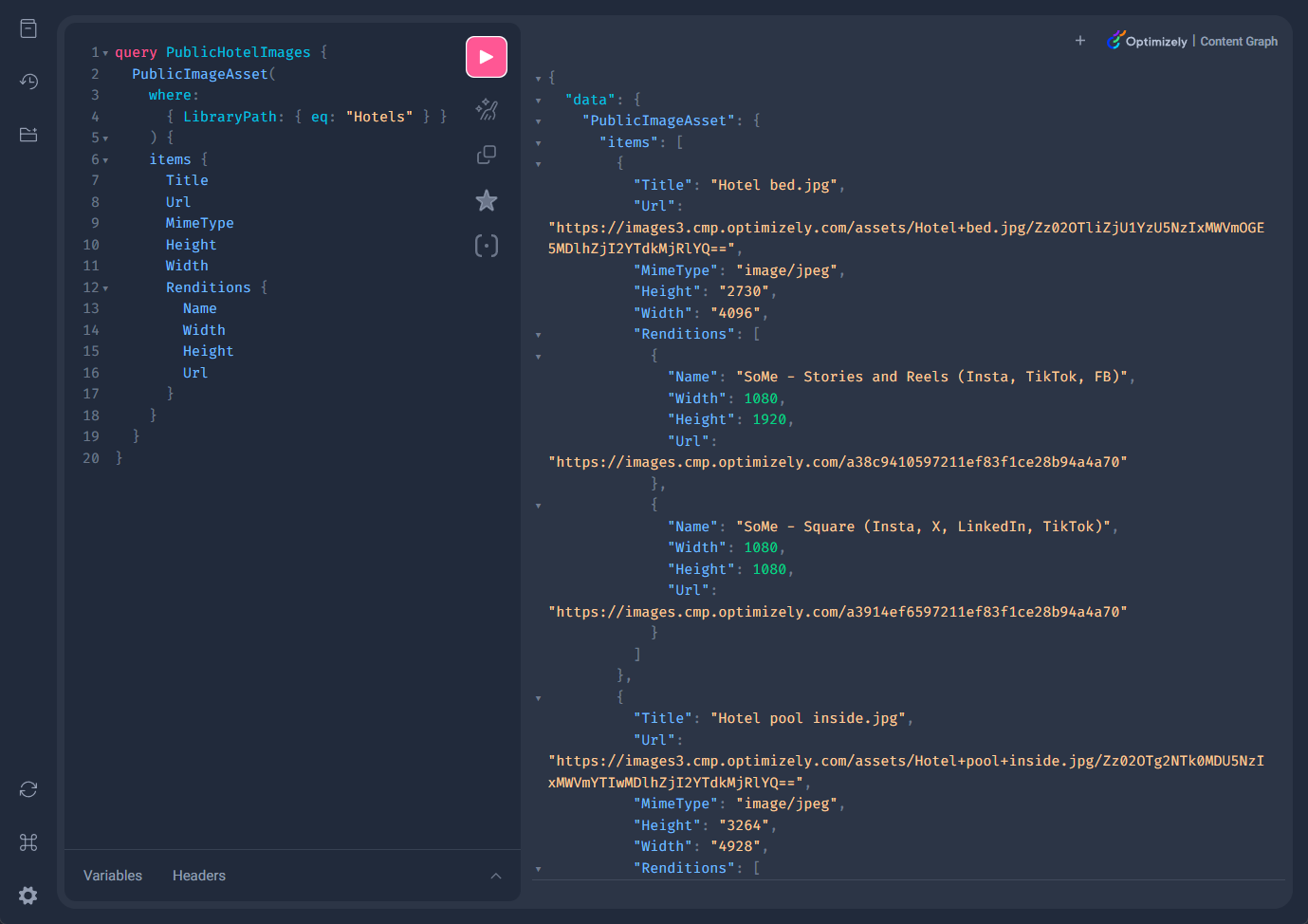
The CMS+CMP/DAM integration queries Optimizely Graph for metadata automatically, and you do not need to understand the schema or create your own GraphQL queries to use it. However, you have access to Optimizely Graph and can query it using your favorite GraphQL client.
The following example lists images with a public Url in the folder Hotels. Assets from CMP DAM are indexed in a separate index from CMS content. The following example query can only be used with the correct SingleKey as previously described.
Scheduled jobs for CMS and CMP DAM integration
The integration relies on two scheduled jobs to maintain data consistency in the integration between CMS and CMP DAM.
- Optimizely CMP DAM assets metadata maintenance — Syncs the metadata from CMP DAM to CMS each time it is executed. CMS maintains a persistent cache of CMP DAM asset metadata such as alternate text for an image to deliver consistent performance. Execute this job to avoid inconsistencies in metadata, such as alt text or SEO URLs in CMP.
Note
An asset is referenced from CMS the first time and then the metadata is synced at the moment of publishing the content that references the assets.
- Optimizely CMP DAM Tracking Assets — Tracks asset usage in asset lineage and finds all references to CMP DAM assets in published content in CMS. The job also reports the URL to those content instances to the CMP DAM. After the job is completed, view active references in published content in CMP under the header asset usage. Execute this job to avoid inconsistencies in asset usage.
Note
In CMP, you can show where an asset originates from, which version is currently live, and where the asset was used (both within CMP and outside). In the Library, click an asset to display the Asset Details pane, and open the Usage tab. For information, see See Usage in CMP Manage Assets.
Related topics
Looking for installation on CMS 11?See Install the Optimizely DAM Asset Picker (for CMS 11).

Updated about 1 month ago
