Enable and disable website languages
How to enable and disable website languages in GraphQL.
If a language is disabled, you cannot query content in that language in the GraphQL API. No results are returned, and the locale parameter will not override this.
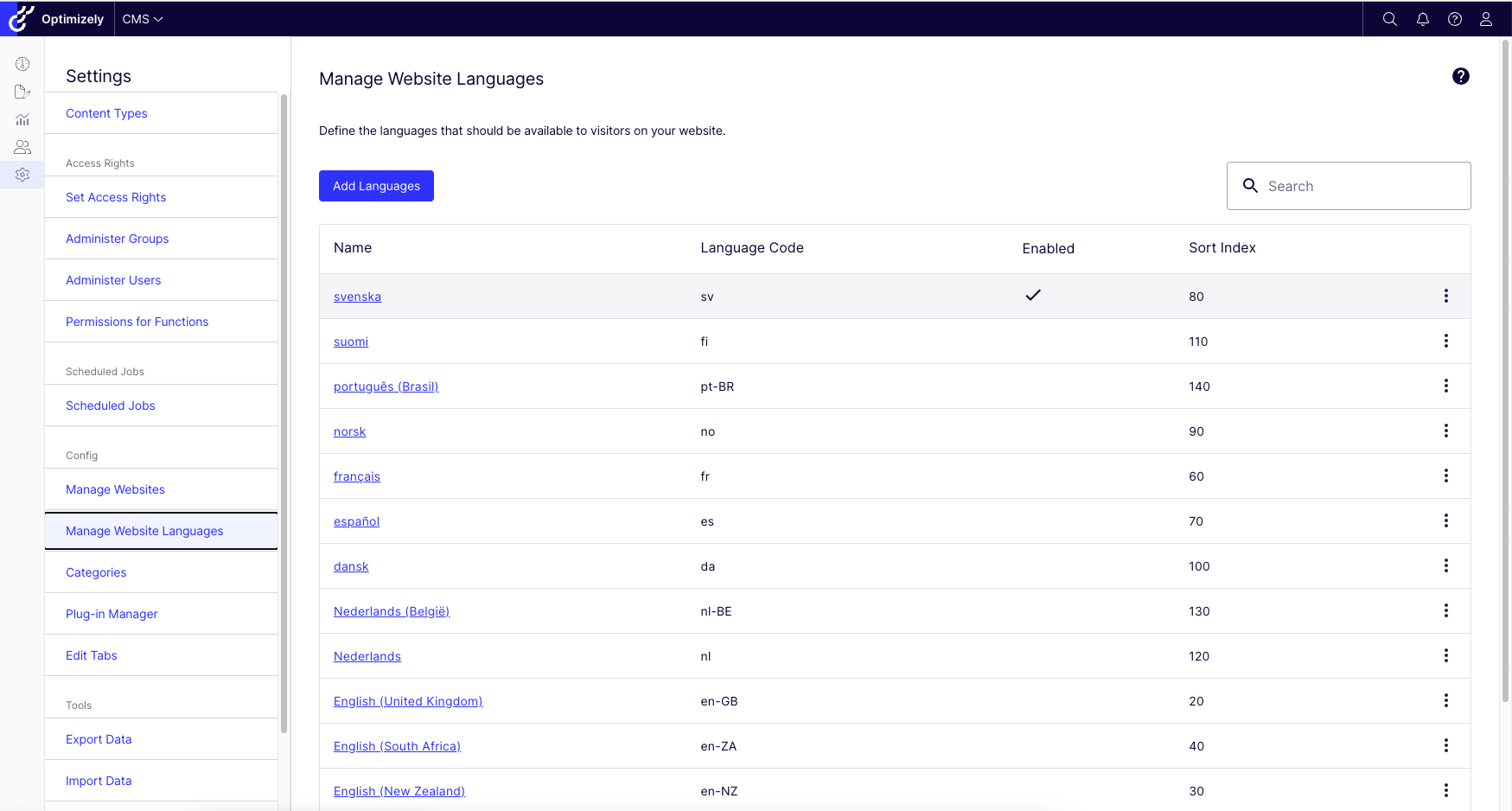
To enable querying in that language again, go to the Optimizely Content Management System (CMS) Admin view > Config > Manage Website Languages. Enabled languages are available for editors to create content in that language. When done, you need to re-run the Optimizely Graph Content Synchronization job to resynchronize contents in the language that has just been enabled.
You need to re-run the synchronization job because if a language is disabled, the contents in that language are removed from Optimizely Graph to save costs. So when the language is enabled again, the same contents need to be resynchronized.
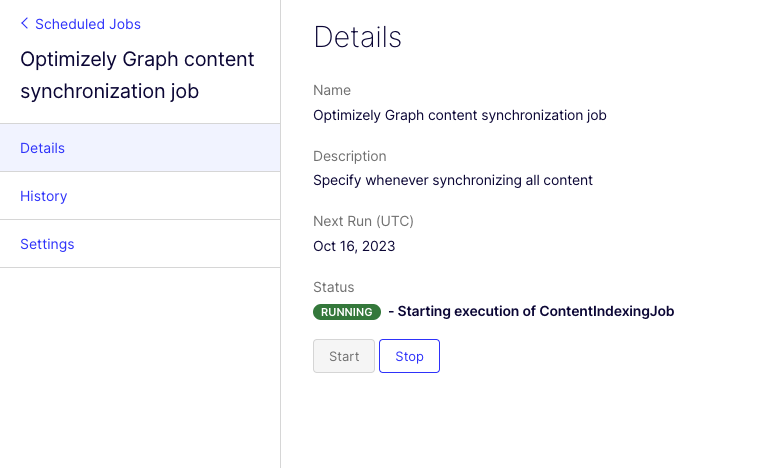
When the synchronization job finishes running, you can query for contents in the enabled language again.
Note
The version of contents in the enabled language will only be available if the start page of a site has a version of that language.
For example, if a site's start page has no French version, it is impossible to switch to French and open the site's home page, so having French versions of sub-pages will not make much sense. By only including contents in languages that the start page has versions in, Optimizely saves more data to be indexed in OptiGraph.

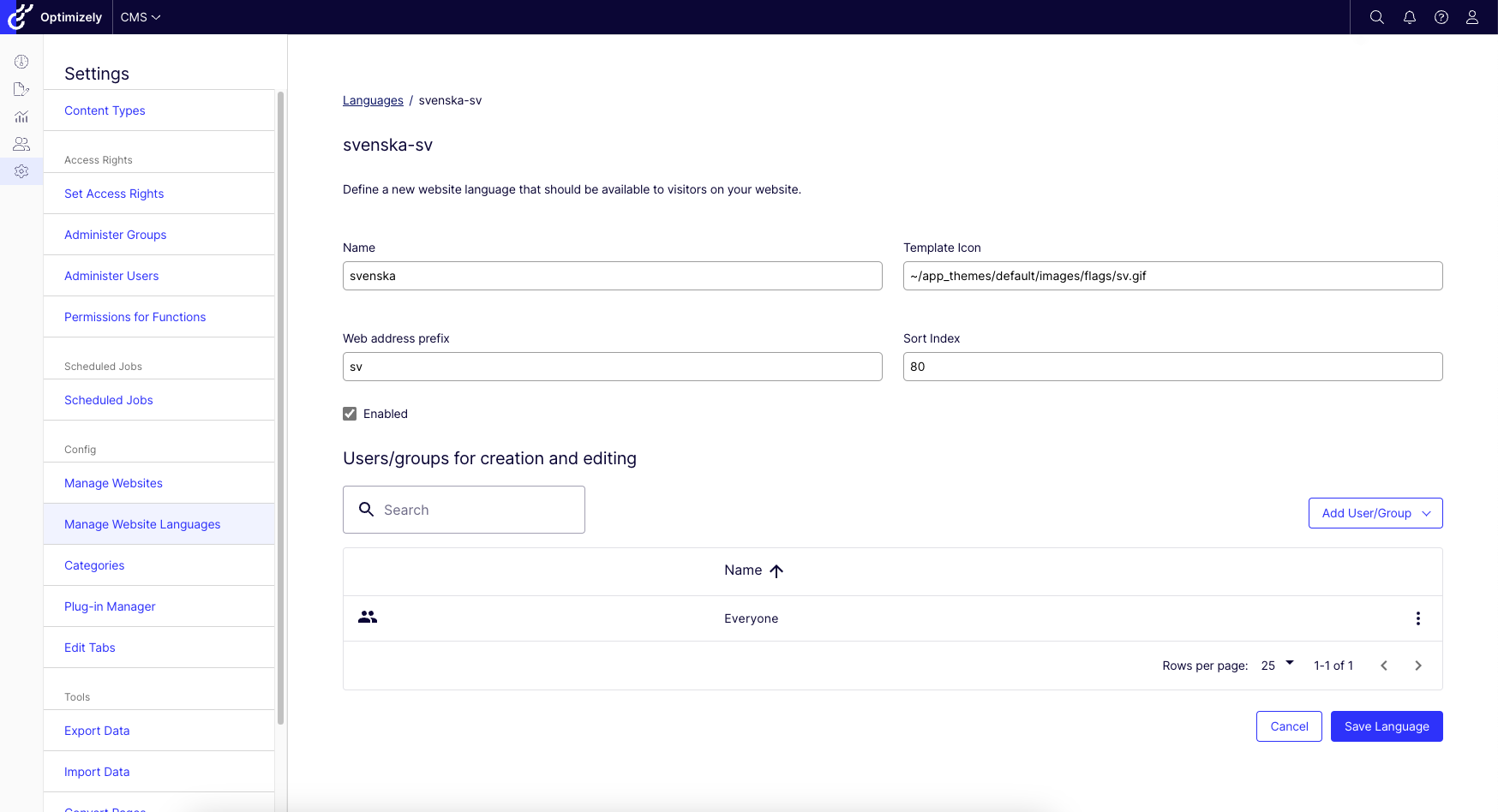
Select or deselect Enabled for the desired language, and click Save.

Re-run the synchronization job to re-sync contents in the enabled language.

Updated about 1 month ago