Guid property
Create a Guid property in Optimizely CMS (SaaS).
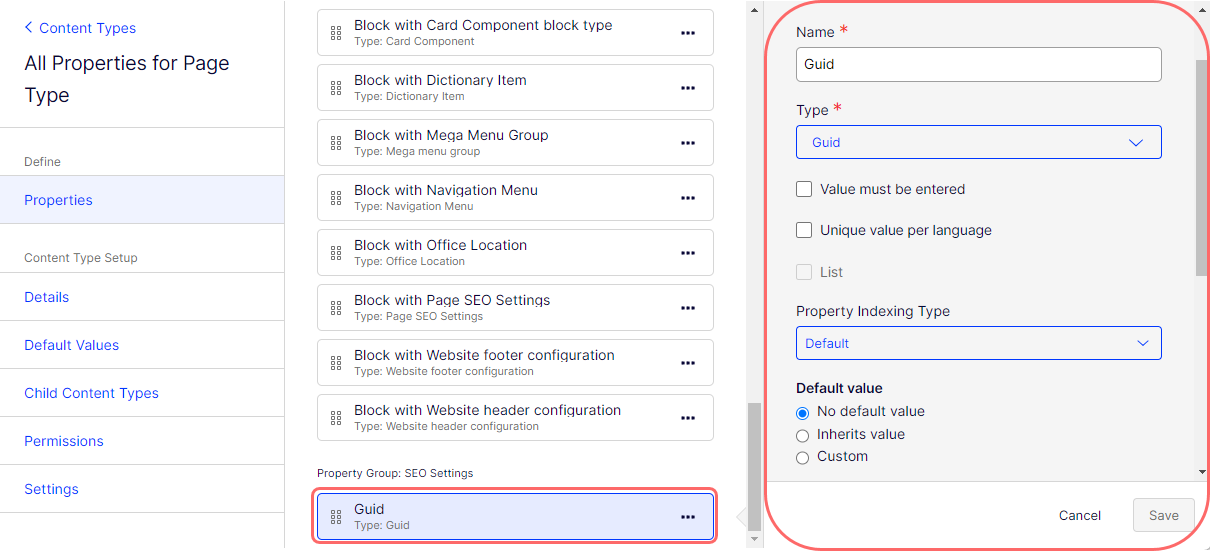
This topic describes the attributes of the Guid property type, which stores GUID values. The following image shows a Guid property type example.

The Guid property renders a field in the All Properties editing view where you can enter a GUID value.

Configure Guid property
-
Name – Enter the name of this Guid (globally unique identifier) property type. This is used when programming and making language settings.
-
Type – Lets you change the content type to any other.
-
Value must be entered – Select to require the user to enter a GUID. Required fields display a red asterisk (*).
-
Unique value per language – See Define language-specific properties.
-
List – Unavailable.
-
Property Indexing Type – Select one of the following to determine how the property is indexed for search. The correct setting to use depends on the nature of the data in the property and how you intend data to be searched or queried.
- Default – This option lets the system decide automatically how to index a property based on its type and context. For instance, string properties might be indexed by default to permit full-text search, while date or number values may be indexed differently to permit ranged queries.
- Queryable – Indexes to be part of search queries. For example, this indexing type will let you run a search query such as Find all pages where PropertyName equals Value.
- Searchable – Data inside the property can be searched through the search function. For example, it can be used as part of a free text search where the system looks through searchable fields to find a match. This is useful when you want a content editor or end user to search a body of text, like a product description. It might be beneficial to avoid undesired property values in the search index. By default, all properties are searchable.
- Disabled – The property is not indexed for searching purposes. It is not used in search queries, nor will its content be searched. This is often used for properties that contain data irrelevant to search results, and disabling indexing can enhance system performance.
-
Default value – Select the options to define what value the Number field displays.
- No default value – The field is empty (no pre-populated content).
- Inherits value – The field value is derived from another source. This is often used in hierarchical systems where child elements can inherit values from their parent elements. For example, a sub-page in a CMS might inherit some property values from its parent page.
- Custom – Enter the field's default value.
-
Display in edit view – Select to display this Guid element on your page. Clear it to hide the Guid element while keeping all the property information.
-
Display name – Enter the text you want to display above the Guid element on the page in All Properties view.
-
Help text – If you want help text to display next to the Display Name, enter the text. The following image shows how the help text displays.

-
Sort index – Specify a value to determine the order in which data is displayed or processed.
-
Property Group – Select a property group (Categories, Content, Dynamic Blocks, Preview, Scheduling, SEO Settings, Shortcut) to organize your content on tabs in the All Properties editing view of the content type.

Updated 12 days ago
