Select styles
Information on how to select styles in Visual Builder in Optimizely Content Management System (SaaS).
Style lets you choose rendering options for parts of your experiences in Visual Builder. When configured by a developer, you can change styles on rows, columns, elements, sections, or experiences to affect the content that displays.
NoteStyles are not defined for Article List elements, Paragraph elements, or Testimonial elements. See Elements in Visual Builder.
For example, you can have the same (headless) content but with different styles that affect how the content elements display in the Preview panel. Changing the Display as option may change the particular settings available. A developer can configure the names and available options. See Display templates (styles).
Row style
To change the style of a Row, select More (...) > Style.

The following examples show how the row changes if you select Button Type > Primary 3 and Text align > Center.

Displays as > Default – The row's available settings and appearance change.
Your organization can configure the selections to ensure that only brand-approved styles display.
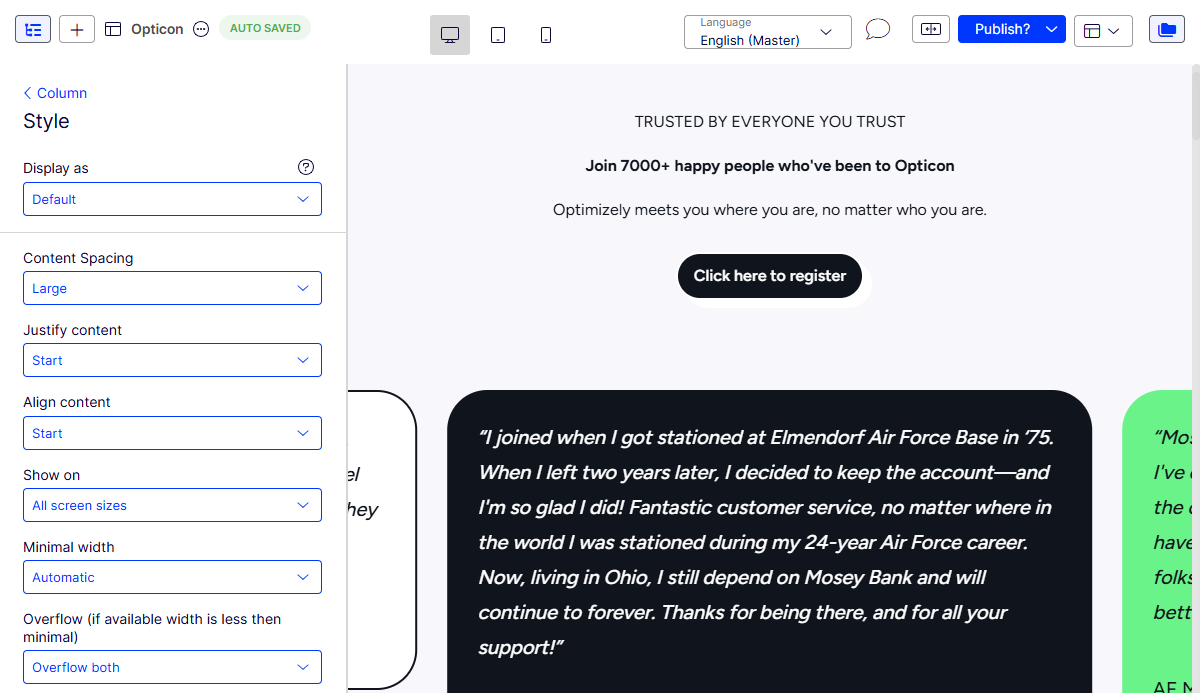
Column style
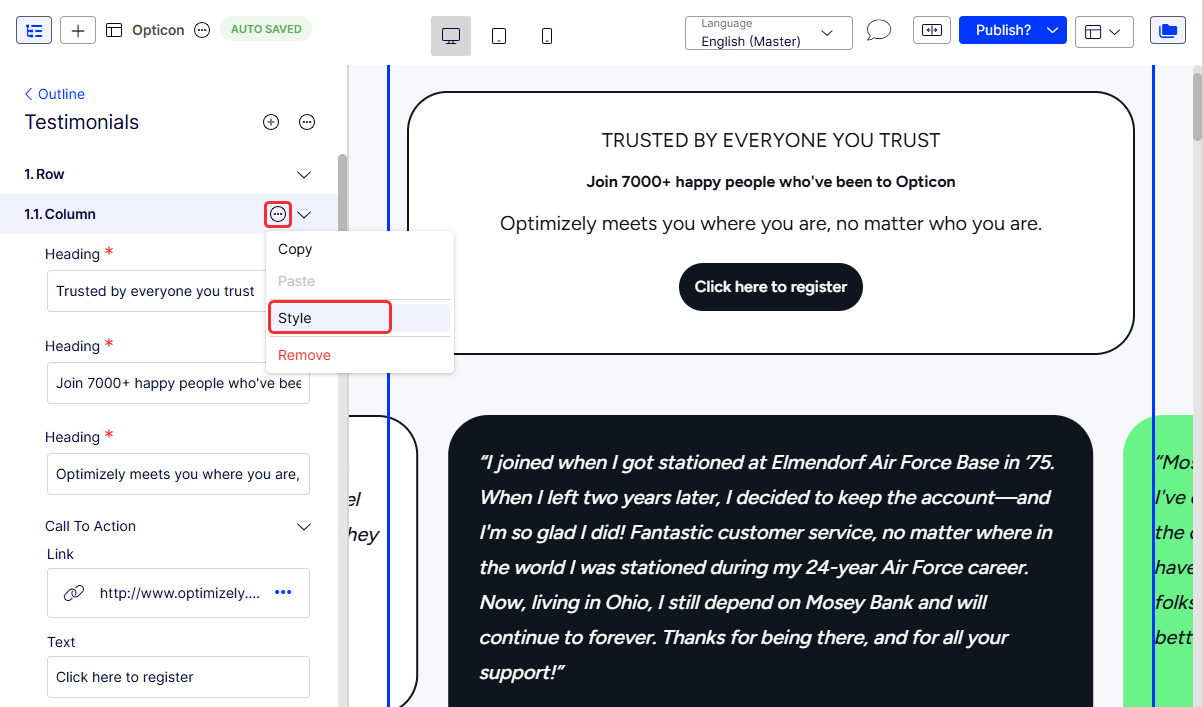
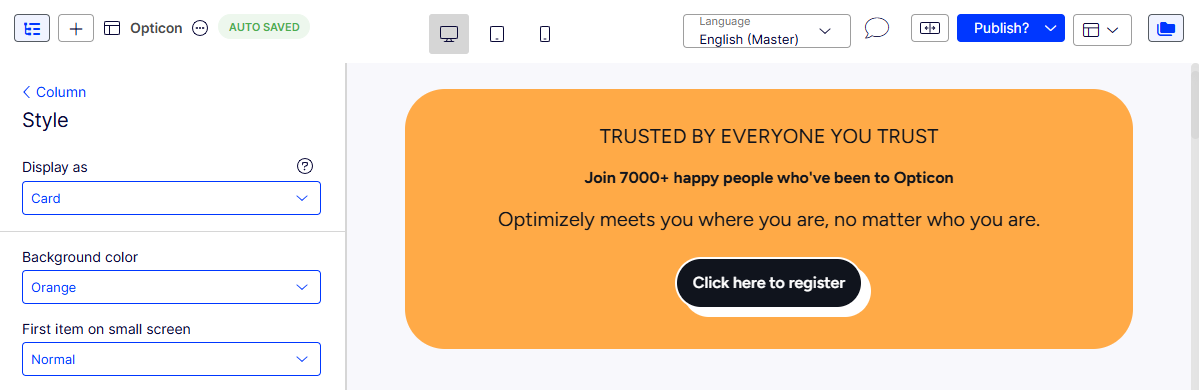
To change the style of a Row, select More (...) > Style from the element.

The following examples show how the column changes with your selections.


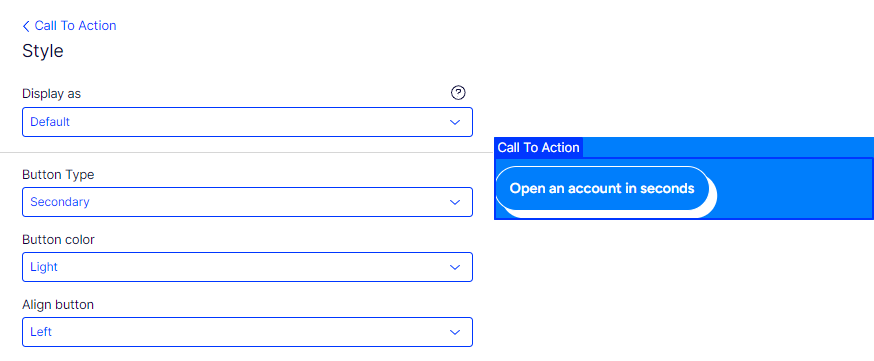
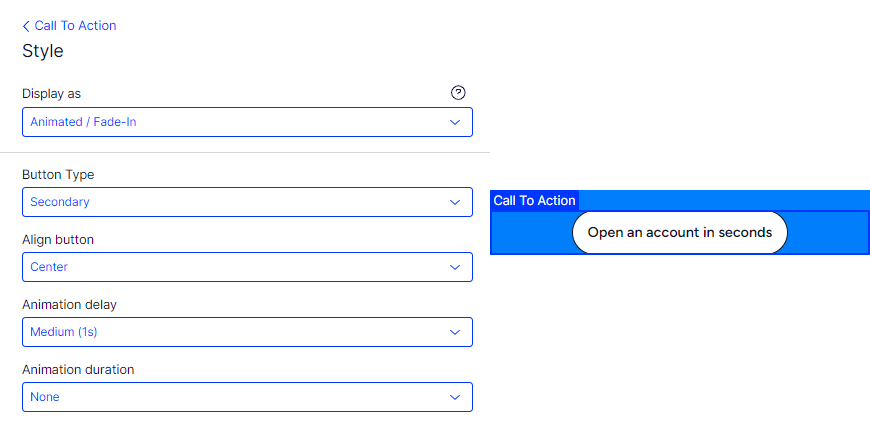
Call To Action element style
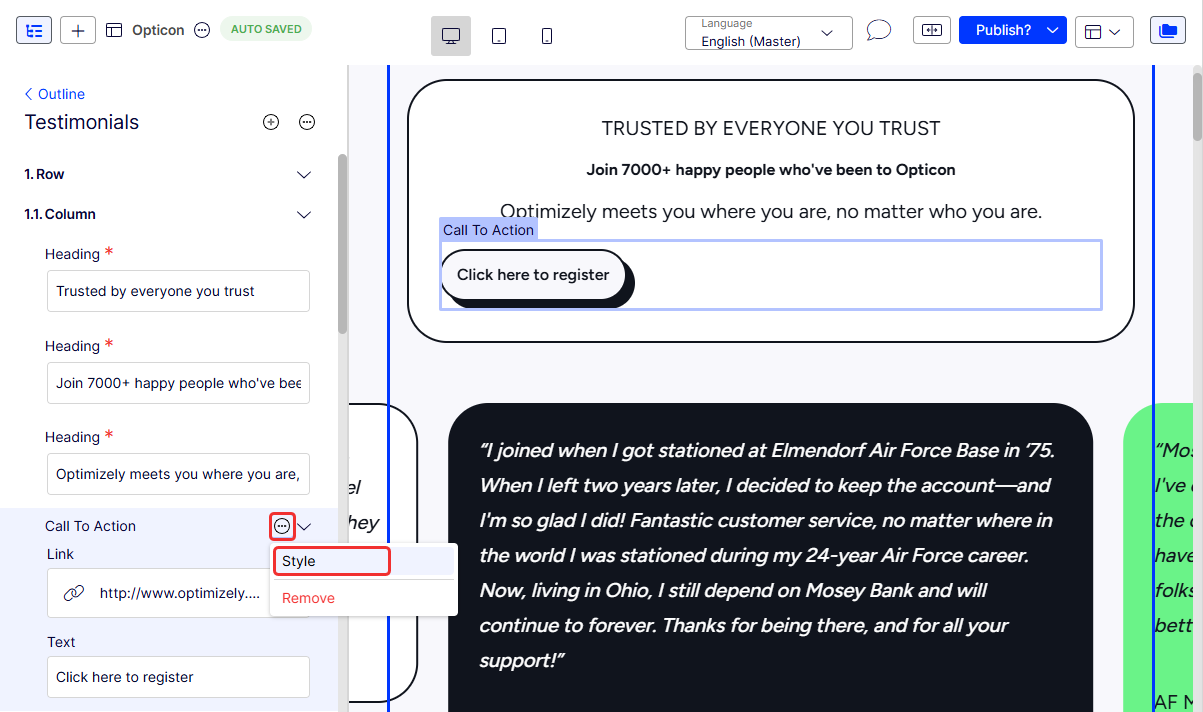
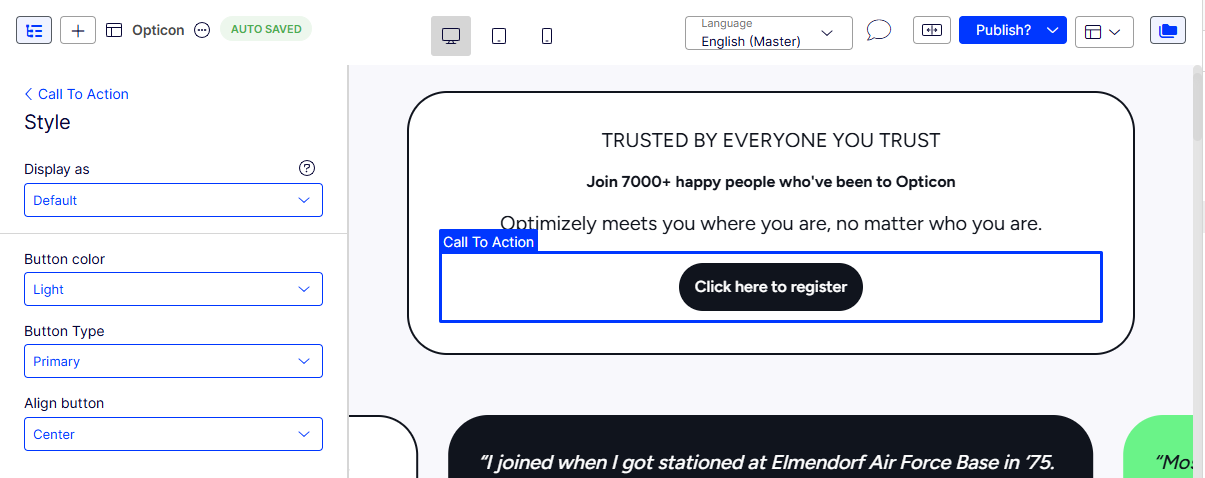
To change the style of a Call To Action element, select More (...) > Style from the element.

The following examples show how your selections change the Call To Action element:


Heading element style
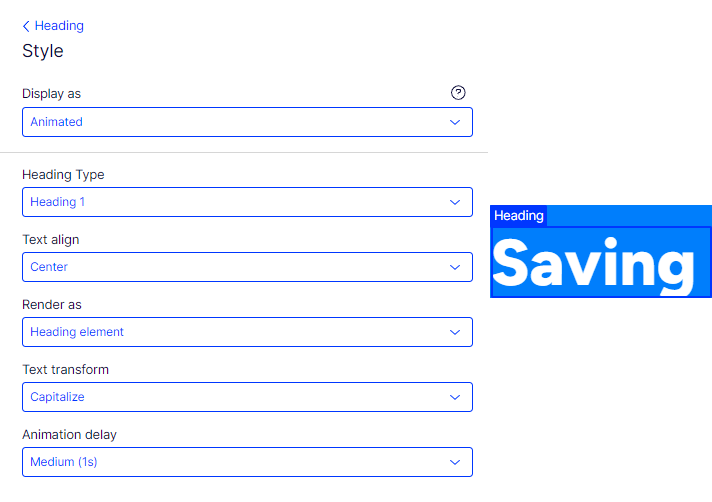
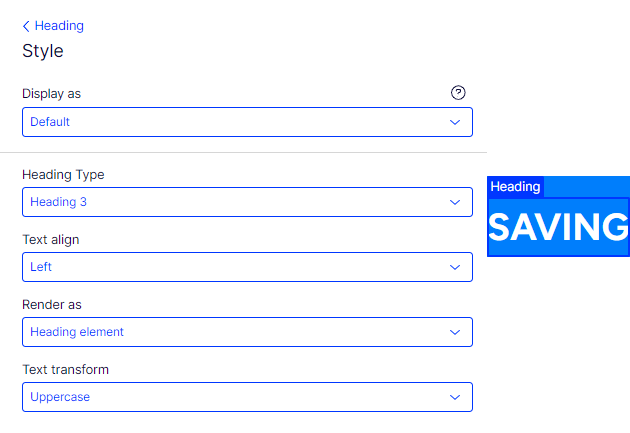
To change the style of a Heading element, select More (...) > Style from the element.

The following examples show how the heading element changes with your selections:


Image element style
To change the style of an Image element, select More (...) > Style from the element.

Element-enabled or section-enabled blocks
You can affect styles on element-enabled or section-enabled blocks in Visual Builder.
-
To select styles, select More (...) > Style.

-
Choose your options. For example, you want something highlighted, something else with a particular font, or an image displayed as a gallery view or a floating animation.
Updated 12 days ago
