Block property
Create a block property in Optimizely CMS (SaaS).
This topic describes the attributes of the Block property types (see below) that come with CMS (SaaS). You can define your own block types. See Create a block.
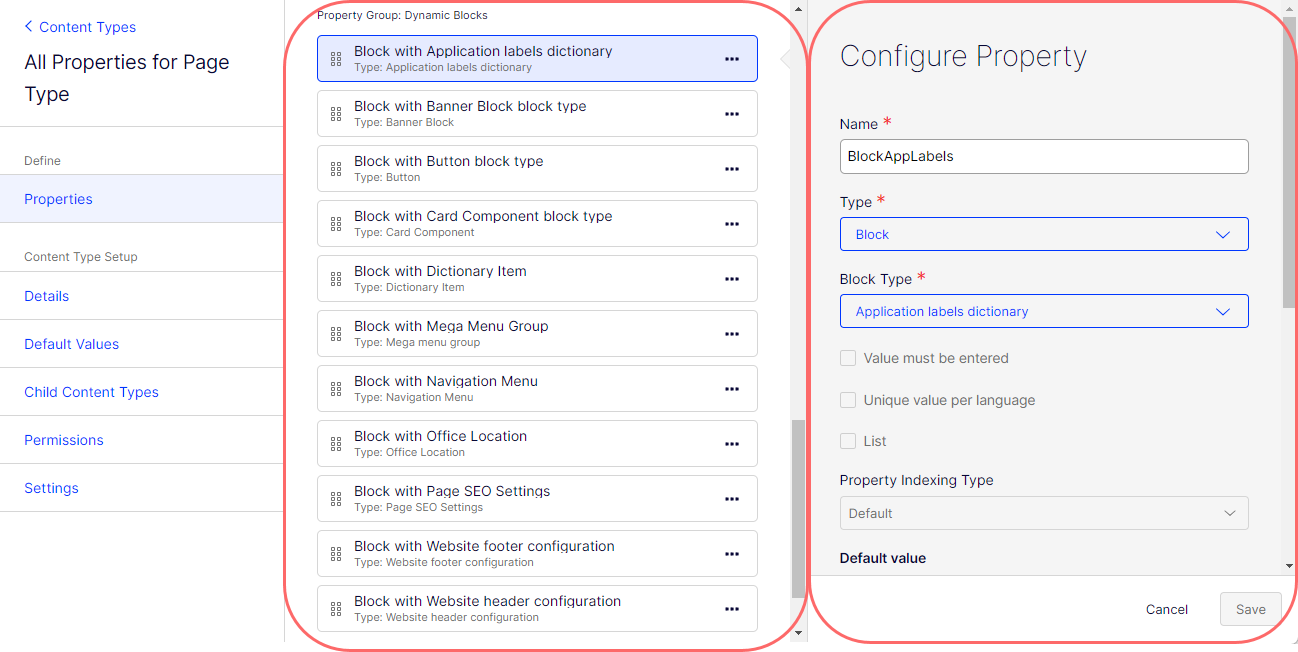
The following image shows Block property type examples.

Configure Block property
-
Name – Enter the name of this block property type. This is used when programming and making language settings.
-
Type – Lets you change the content type to any other.
-
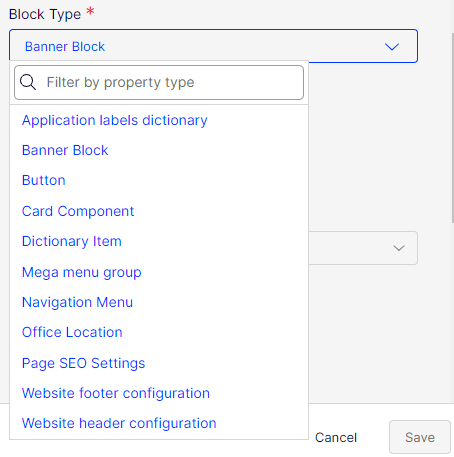
Block Type – Select any of the existing block content types to create a block with separate properties. To create a block, see Create a block.

-
Value must be entered – Unavailable.
-
Unique value per language – Unavailable.
-
List – Select to make the property a list property. Available in Experience and Element content types; unavailable in Page, Block, and Media content types.
-
Property Indexing Type – Unavailable.
-
Default value – Unavailable.
-
Display in edit view – Unavailable.
-
Display name – Enter the text you want to display above the block element on the page in All Properties view.
-
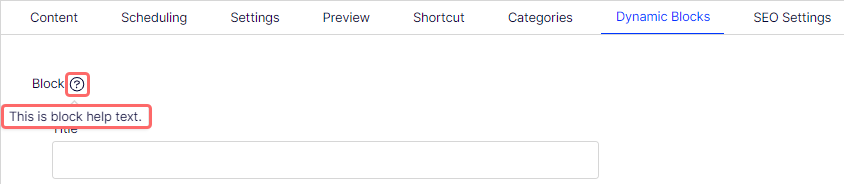
Help text – If you want help text to display next to the Display Name, enter the text. The following image shows how help text displays.

-
Sort index – Specify a value to determine the order in which data is displayed or processed.
-
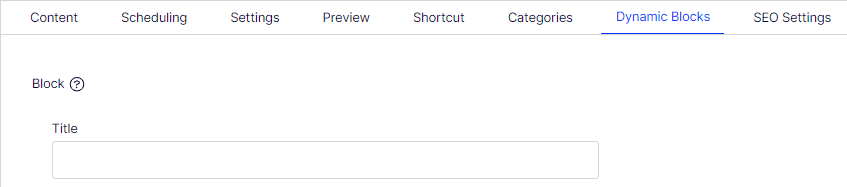
Property Group – Select a property group (Categories, Content, Dynamic Blocks, Preview, Scheduling, SEO Settings, Shortcut) to organize your content on tabs in the All Properties view of the content type. The following image shows a block on the Dynamic Blocks tab (property group).

How block property types render
See All Properties editing view for more information.
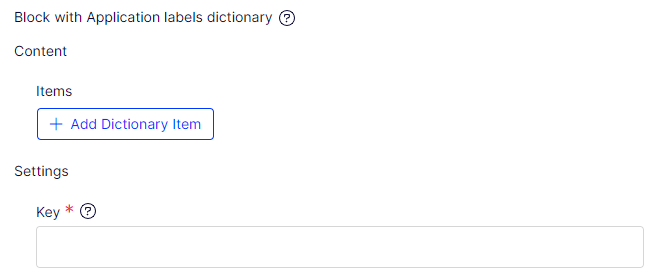
Application labels dictionary
The Application labels dictionary content type has the following property components.
- Items – Dictionary item bock type.
- Key – Simple text box.

Banner Block
The Banner Block content type has the following property component.
-
Title – Simple text box.

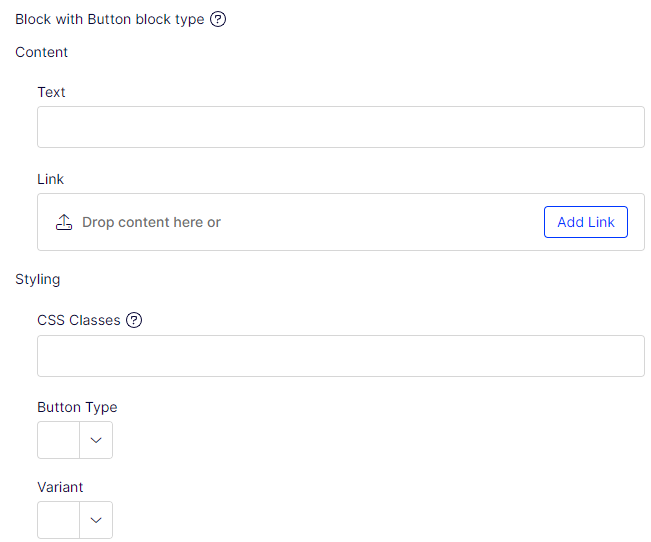
Button
The Button content type has the following property components.
-
Link – URL to page or external address.
-
Text – Simple text box.
-
CSS Classes – Simple text box.
-
Button Type – Choice (drop-down list).
-
Variant – Choice (drop-down list).

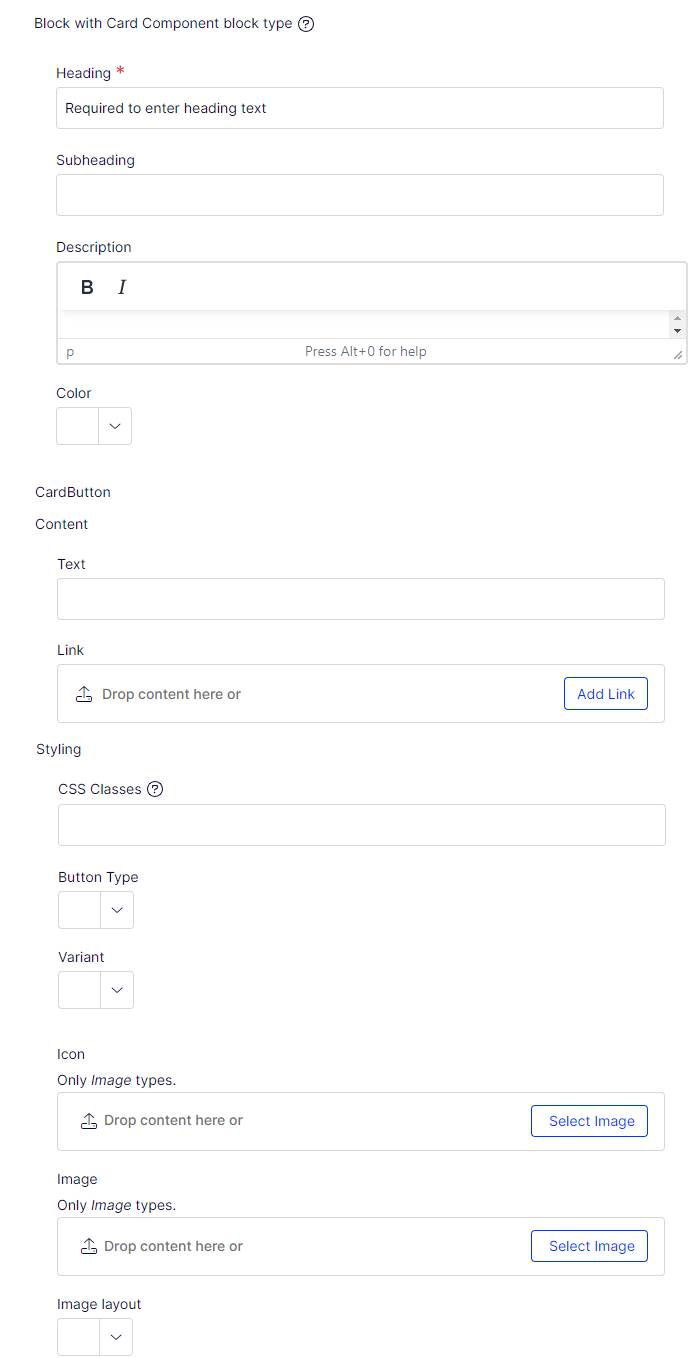
Card Component
The Card Component content type has the following property components.
-
Heading – Simple text box that requires input.
-
Subheading – Simple text box.
-
Description – Text box with minimal TinyMCE (bold and italics only).
-
Color – Choice (drop-down list).
-
CardButton – Button block type.
-
Icon – Content Reference with only images allowed.
-
Image – Content Reference with only images allowed.
-
Image Layout – Choice (drop-down list).

Dictionary Item
The Dictionary Item content type has the following property components.
-
Key – Simple text box.
-
Value – Simple text box.

Mega Menu Group
The Mega Menu Group content type has the following property components.
-
Heading – Simple text box.
-
Menu item link – URL to page or external address.
-
Navigation content – Content Area with allowed content types: Navigation Menu and Card Component.

Navigation Menu
The Navigation Menu content type has the following property components.
-
Heading – Simple text box.
-
Links – Link collection.

Office locations
The Office locations content type has the following property components.
-
Title – Simple text box. User is required to enter data.
-
Address (1st Line) – Simple text box. User is required to enter data.
-
Address (2nd Line) – Simple text box.
-
City – Simple text box. User is required to enter data.
-
Postal Code – Simple text box.
-
Country – Simple text box.
-
Phone number – Simple text box.
-
E-Mail address – Simple text box.

Page SEO Settings
The Page SEO Settings content type has the following property component.
-
Meta title – Simple text box.

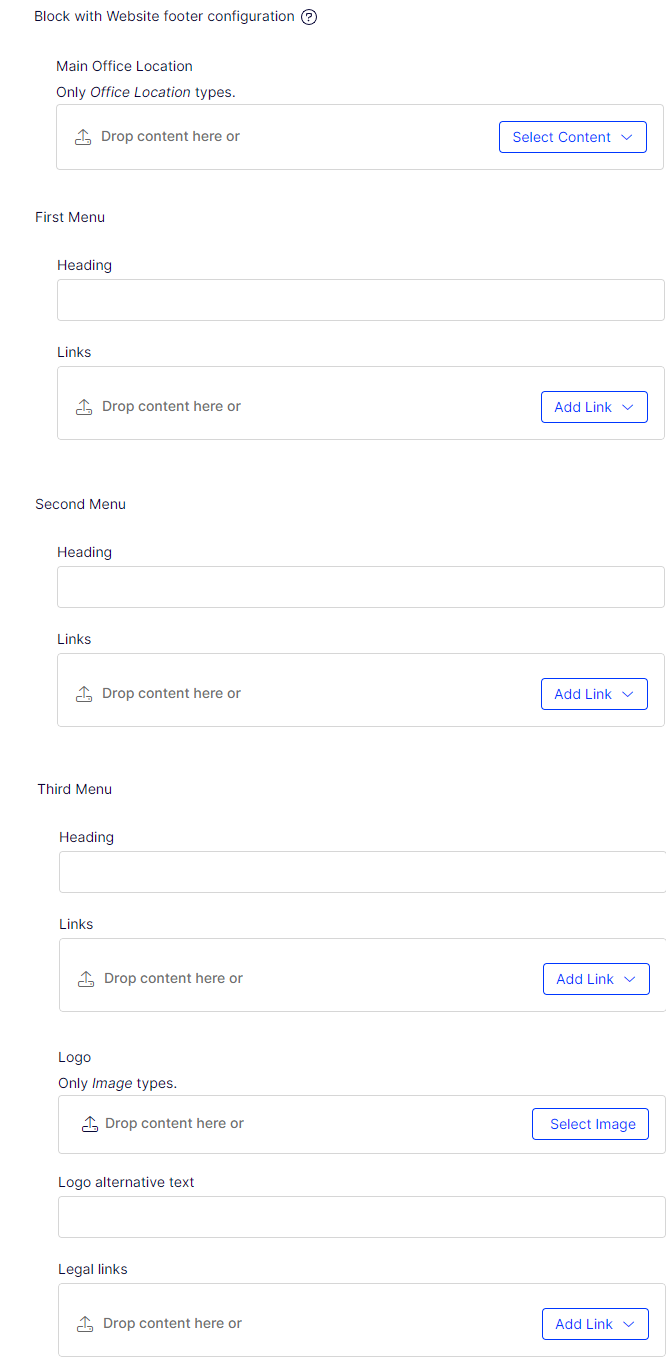
Website footer configuration
The Website footer configuration content type has the following property components.
-
Main Office Location – Content Area that permits only an Office Location content type as input.
-
First Menu – Navigation Menu block type.
-
Second Menu – Navigation Menu block type.
-
Third Menu – Navigation Menu block type.
-
Logo – Content Reference that permits only an Images content type as input.
-
Logo alternative text – Simple text box.
-
Legal links – Link collection.

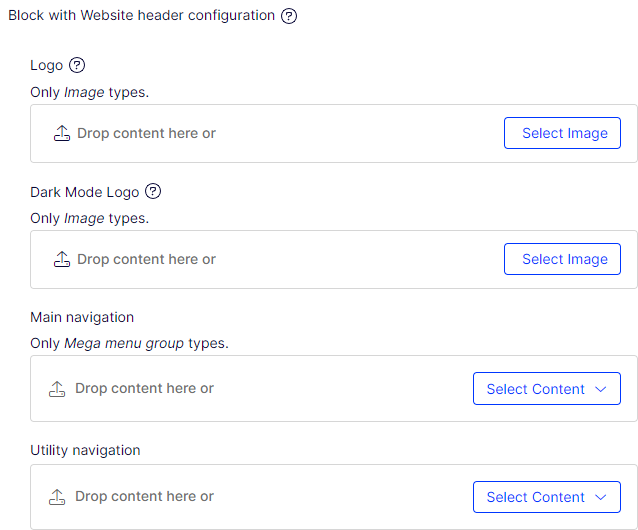
Website header configuration
The Website header configuration content type has the following property components.
-
Logo – Content Reference that permits only an Images content type as input.
-
Dark Mode Logo – Content Reference that permits only an Images content type as input.
-
Main Navigation – Content Area that permits only a Mega menu group content type as input.
-
Utility Navigation – Content Area.

Updated 5 months ago
