Preview content
Preview content in CMS (SaaS) Visual Builder
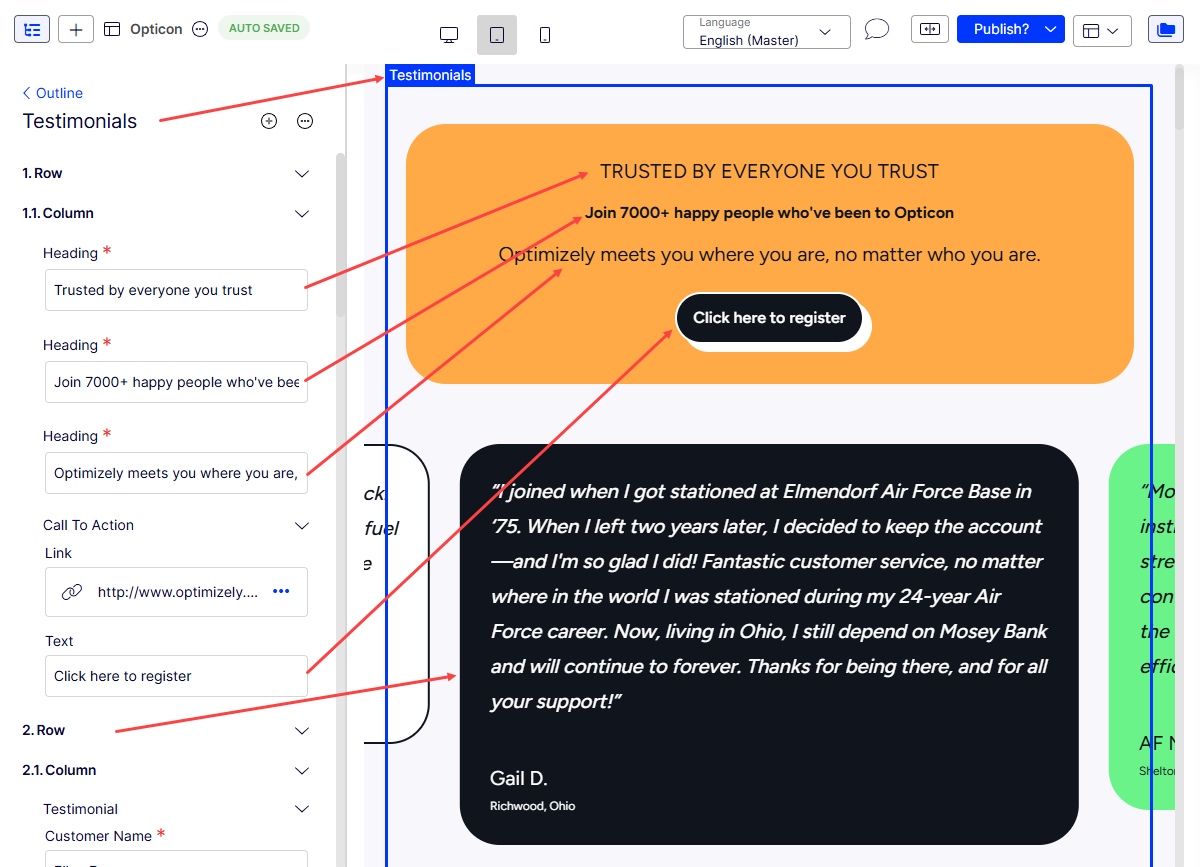
The preview pane displays the content as you build it. It can display any content for any channel. Visual Builder integrates the Outline and Preview panes so that hovering over a section in the Outline pane also highlights the corresponding section in the Preview pane and vice versa.

When you click on an element in the Preview pane, the section opens in the Outline pane for you to work on.
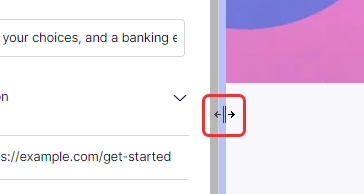
Adjust pane size
If you need more space, perhaps to edit, drag the vertical bar between the panes to resize them.

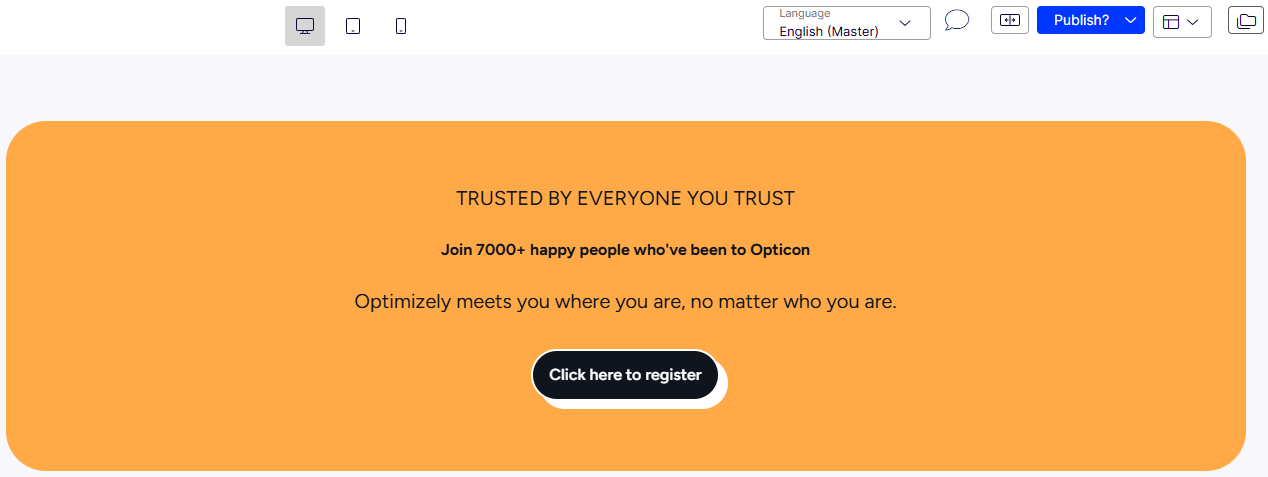
Preview as desktop device
Click the view icons to display your content in mobile, tablet, or desktop views. (You cannot create custom view options at this time.)
-
Desktop view

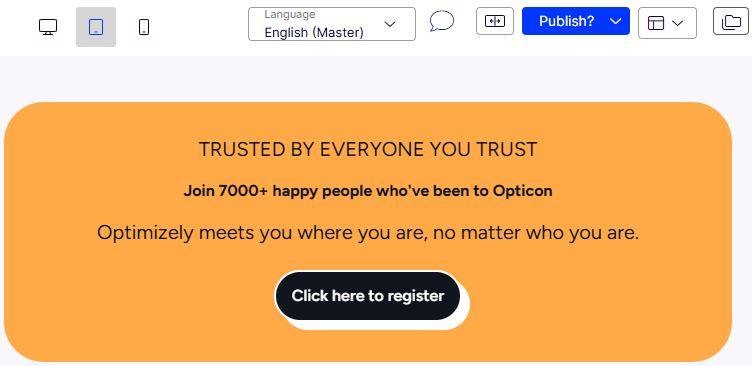
Preview as tablet device

Preview as mobile device

Updated 12 days ago
