Add and edit images
Add and edit images in Optimizely CMS (SaaS).
A web page does not embed images. Instead, it links to the media library where images are stored. The images must be available in a folder under Media in the assets pane to display images in your content. You can first upload an image to a folder in the assets pane and then add it to your content, or you can drag and drop an image directly from your computer to a content area. In this latter case, the image is automatically uploaded and stored in the For This Page (or For This Block) folder.
You can edit images inside Optimizely Content Management System (CMS) using the Image Editor, providing basic features like cropping, resizing, and transforming.
Add images to content
NoteYou can also manage images from the Optimizely Digital Asset Management (DAM) asset picker. For information, see DAM assets.
In image link property
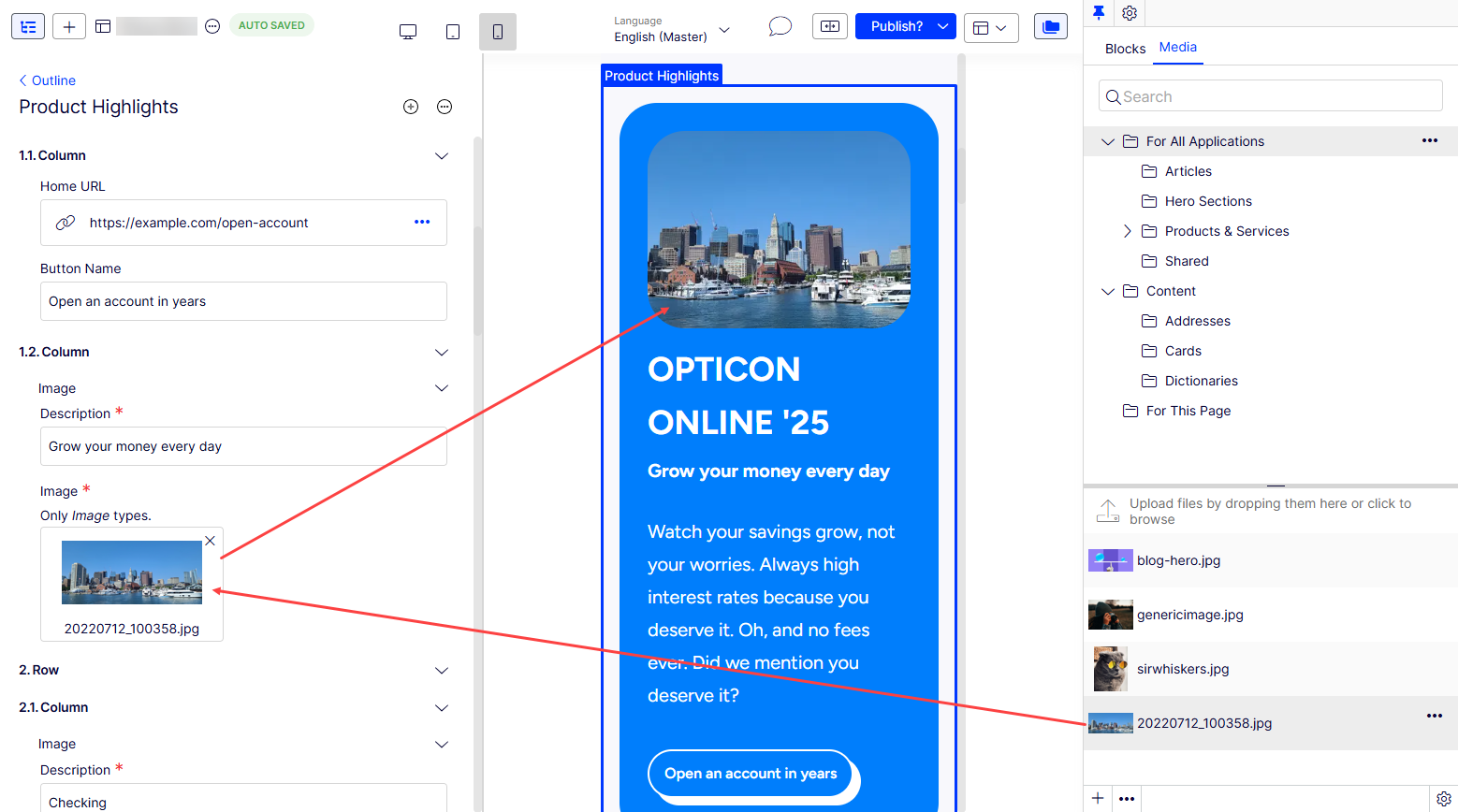
Images are often added to content through an image link property. You can drag an image from the assets pane or your computer to the property. If you drag and drop from your computer, the image is automatically uploaded and saved in the For this Page or For this Block folder in the assets pane. See Media for information on manually uploading images to the assets pane.

To replace an already added image, click the image, and the Select Content dialog box opens, where you can select another already uploaded image or upload a new image. (You can also replace the current image by dragging and dropping another image into the image property, as shown above.)

In rich-text editor or content areas
You can add images to the rich-text editor or content areas in pages or blocks. To add an image, you can drag and drop the image directly from your computer into the rich-text editor. The image is automatically stored in the For This Page (or For This Block) folder with its original file name. Another way is to first upload the image to a folder under Media in the assets pane and then add the image through drag and drop from the folder or by using the Insert/edit image button on the toolbar in the rich-text editor.
- Place the cursor in the editor area where you want the image.
- Click the Insert/edit image button on the editor toolbar.
- Select the desired image in the Source folder structure.
- Enter an Image description for the image. It is added as an HTML <a> tag to the image, which is important when a reader has turned off the display of images in the browser or when a visually impaired user is using a screen reader.
- Click Ok.
NoteThe TinyMCE editor supports the following image formats: jpeg, png, gif, and bmp.
Find the image location
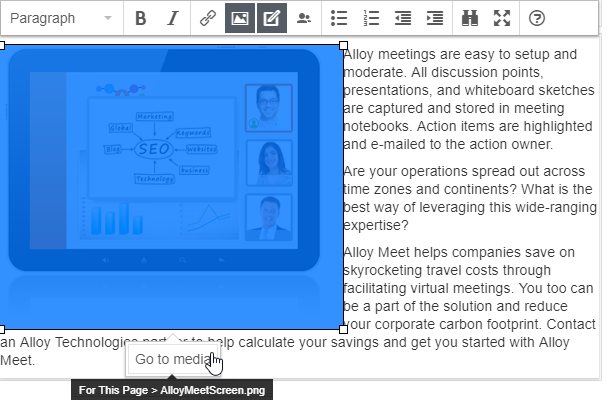
If you have an already inserted image in the rich-text editor and you want to find out where it is stored, select the image and a Go to media button is displayed. Click this button to open the image or hover over it to see where the image is stored.

Edit images
Do one of the following to access the Image Editor options:
-
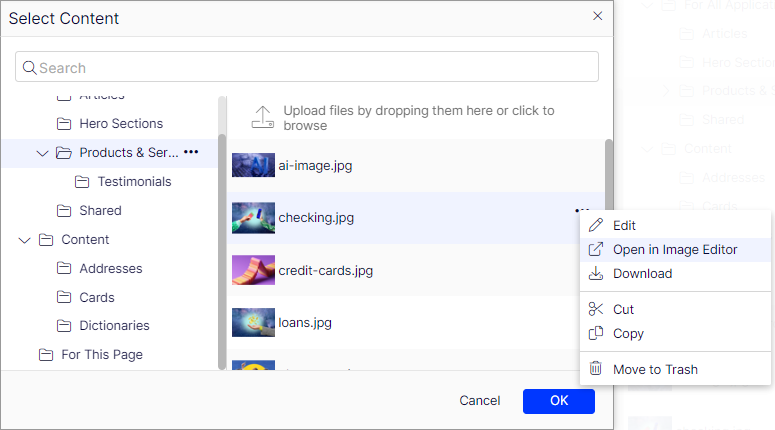
In an image link property, click in the image property to open the Select Image dialog box, and select Open in Image Editor from the image's context menu:

-
In the rich-text editor, select the image and then click Image Editor in the toolbar.

-
Locate the image under Media in the assets pane, and select Open in Image Editor from the context menu.

Image editing features include cropping, resizing, and transforming:
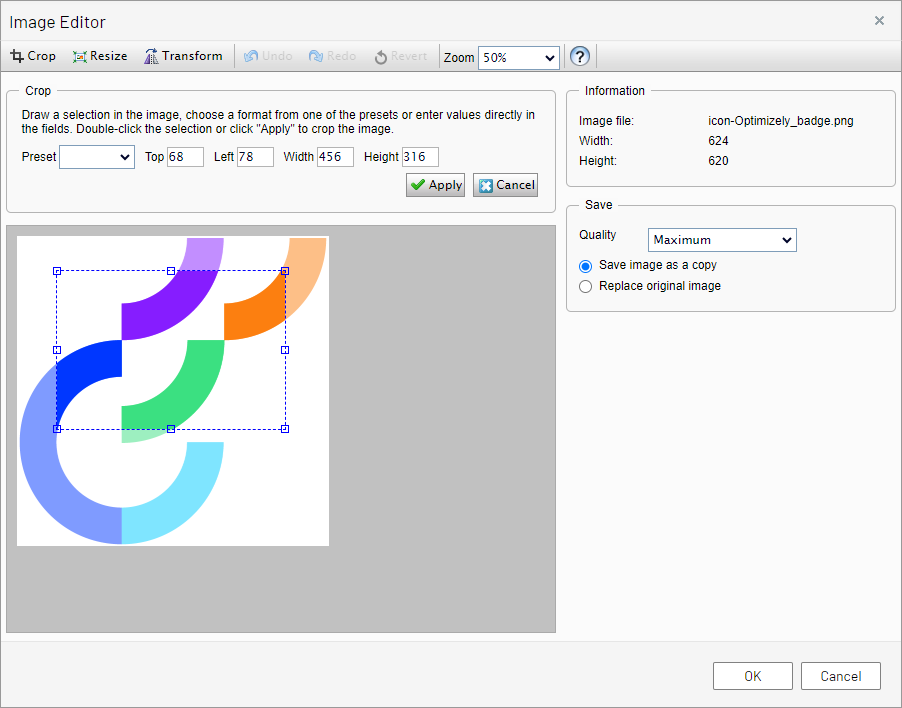
Crop
Enter values for Top, Left, Width, and Height, or draw a selection in the image to crop.
NoteRemember to click Apply to save the changes before proceeding.
You can apply Preset values if such values are configured for the application.

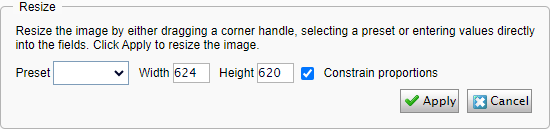
Resize
Enter values for Width and Height, or move a corner handle to resize, and keep Constrain proportions selected to retain the image proportions.
NoteClick Apply to save the changes before proceeding.
You can apply Preset values if such values are configured for the application.

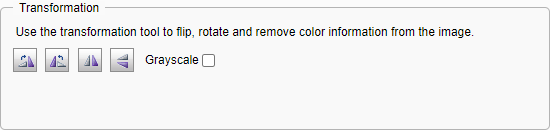
Transform
Flip or rotate the image, or select Grayscale to convert to grayscale.

You can save an edited image file as a copy or replace the original file:
- Save as a copy – If the image was selected on a page or block, the copy is saved in the local folder. If the edited image was selected in the media structure, the (renamed) copy is saved in the same folder as the original.
- Replace original image – This action affects places on the application where the image is used.
Selecting the Edit option in the context menu for an image lets you edit the metadata, which for an image can be the photographer, description, and copyright information, and such. See Media.
Remove images from content
For an image in:
- an image property, click Remove.
- a content area, select Remove in the context menu.
- the rich-text editor, click the image, and delete it.
Removing an image makes it disappear from the content, but it remains in Media.
Updated 5 months ago
