Add links
Add links in Optimizely CMS (SaaS).
Links are used on applications to link to content. The following link types are available by default in Optimizely Content Management System (CMS).
- Page – Links from one page to another on the same application.
- Media – Links to images, documents, and other media files stored on the web server.
- Email – Links to create an email message with the linked email address entered.
- External – Links to content on other applications or media on file shares.
- Anchor – Links to sections within a page, allowing readers to jump between topics on a page. (Also known as "bookmarks" in other applications.)
You can also use shortcuts, a specific type of link used for navigation and reusing existing application information. See All properties editing view.
Create a link
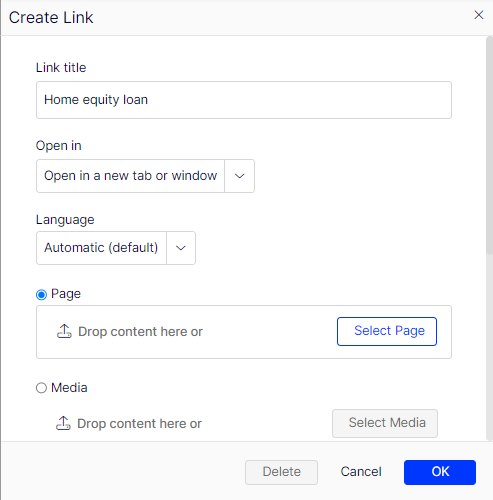
You can create a link in the rich-text editor through drag and drop (pages and media files), or by selecting text and clicking the Insert/edit link button in the toolbar, which displays the Create Link dialog box.

- Link title displays as descriptive text for the link, such as on mouse-over.
- Open in lets you display the link in a new window, often for links to external sources.
- Language lets you link to a specific language version for content. Automatic directs visitors to the detected browsing language version.
Link to a page on the same application
You can create internal links in two ways:
- Place the cursor in the rich-text editor where you want the link, and drag the desired page from the page tree into the location. The page name becomes the link name (which you can edit if needed).
- Or, select the text where you want the link in the rich-text editor, and click Insert/edit link. In the Create link dialog box, you can select the Page option and browse to a page to link to or select the External link option and paste a web address (URL) to a page on your application. If you choose the External link option, Optimizely automatically converts the link to an internal link.
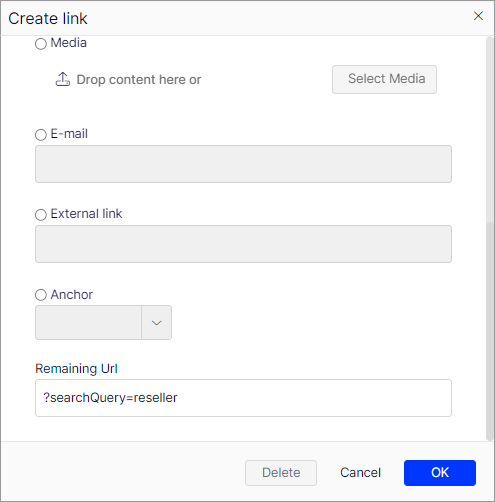
Remaining URL field
The Remaining URL field is used to add or edit query string parameters. A query string is a dynamic part of a link and is not related to the application structure. It can be data from a logged-in user, data from a form submission, search result data, and so on. A typical URL containing a query string can look like this: https://www.alloyexamplesite.com/Search/**?searchQuery=reseller**. The query string parameters (in bold) following the URL open the search results for "reseller".
To create an internal link containing query string parameters, create the link in the Create link dialog box using the External link option and paste the entire web address with the query string parameters or using the Page option. In that case, go to the page and add the query string parameters under Remaining URL.

Link to a page on an external application
Select the text where you want the link in the rich-text editor, click Insert/edit link, and use the External link option to enter the web address to the application to link to, such as https://www.alloyexamplesite.com.
Suppose you create an external link to a page found on the application you are working on, for example, by copying and pasting a URL from the application. In that case, CMS recognizes this and automatically converts it to an internal link. If the link contains query strings parameters, the query string parameters can be edited in the Remaining Url option. See Link to a page on the same application in this article.
Link to files in Media
Drag and drop from the Media folder, or the Create link dialog box, and select Media.
You can create links to media in the Media folder in two ways:
- Place the cursor in the rich-text editor where you want the link, and drag the desired file (PDF, Word, and so on) from a Media folder into the location. The filename becomes the link name (which you can edit if needed).
- Select the text where you want the link in the rich-text editor, click Insert/edit link, and use the Media option to select a media file to link to.
NoteYou can create a link to any type of document, but the behavior when an application visitor clicks the link depends on the file format and the settings of the visitor's computer.
Link to files on a file server or an external application
Select the text where you want the link in the rich-text editor, click Insert/edit link, and use the External link option to add the path or URL to the file to link to. For a file server, enter the complete path, including the computer name and the filename with the file extension. The file storage network location must be properly accessible for this to work. Valid external prefixes are http, https, ftp, and file.
Link to an email address
Select the text where you want the link in the rich-text editor, click Insert/edit link, and use the email option to enter the email address to link to. When you click the link, the default email client opens with the email address entered in the email address field.
Link from an image
Select the image in the rich-text editor, click Insert/edit link, and add a link using any of the Page, Media, External link or Email options.
Create anchor links
When you add an anchor, first create the anchor and then add the link from the Create link dialog box.
-
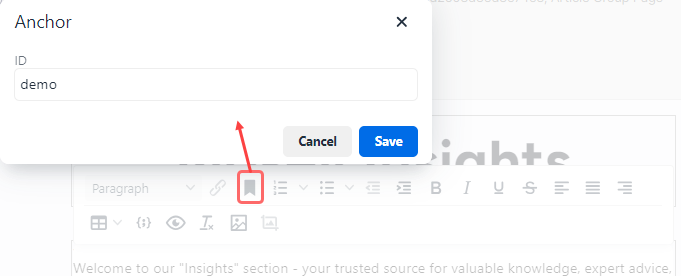
Place the cursor in the text in the rich-text editor where you want to place the anchor.
-
Click Insert > Anchor on the editor toolbar and enter a name for the anchor. Do not use special characters or spaces.

-
Select the text in the rich-text editor where you want the link to the anchor.
-
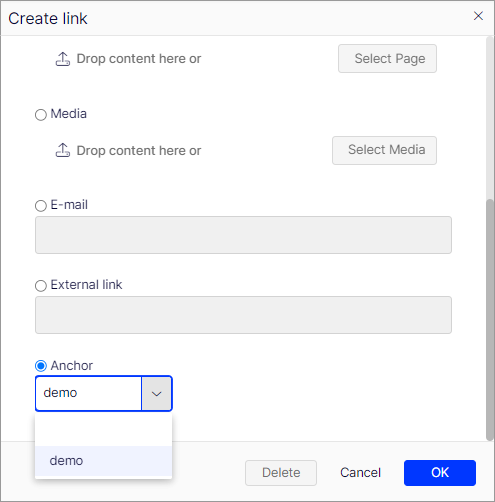
Click Insert/edit link and use the Anchor option to select the anchor to link to.

Link properties
The following examples show common implementations of link functionality on applications, with functionality similar to what is described for the link dialog box above.
Image link
When you add images to content areas intended for images or shared blocks and so on, instead of adding the image in the rich-text editor, you can use an image link property to select an image from a folder in Media, automatically placing it properly in the content area. See Add and edit images.
Link collection
A link collection is a property where you can manage a group of links.

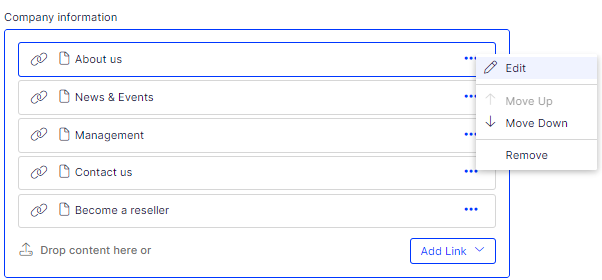
On the Site Settings tab of the All Properties view of the page, you can create links by dropping pages or media files in the link collection area, or by creating links through the link dialog box. You can create links for pages, media files, external sources and email addresses. You can move links to change the order in which they appear. You can also edit the displayed name of the link.

Updated 5 months ago
