Shared and inline blocks
Information on shared blocks in Optimizely CMS (SaaS).
Blocks are pieces of content that you can reuse and share among applications while being maintained in one place. You cannot access blocks directly through a unique URL. They must be included as part of other content, like a page.
- Shared blocks – are treated as unique instances with their own publishing lifecycle and are available under the Optimizely Content Management System (CMS) assets pane. They can be reused by multiple content instances and applications and are well-suited for reusable components such as campaign teasers and banners, videos, and news feeds.
- Inline blocks – are stored as part of the instance where they were created, such as on a page; they do not need to be published individually. Because they are stored as part of other content, you cannot reuse them, and they do not show up in the CMS assets pane. Inline blocks are well-suited for structures that do not serve a purpose alone, such as an editorial block.
Manage shared blocks
Create and organize blocks in folders from the Shared Blocks tab in the assets pane. You can then use shared blocks by dragging them into the content area of CMS pages.

Find the shared block location
Use the search field at the pane's top to enter search criteria and retrieve shared blocks. Clicking a search result expands the folder where the shared block is located. Click a folder to browse the folders and content beneath it.
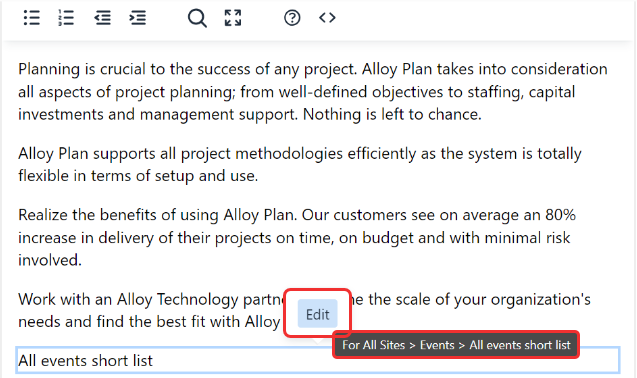
If you have an already-inserted shared block in the rich-text editor and want to find out where it is stored, select the shared block in the editor to display a Go to shared block button. Click Edit to open the shared block or hover over it to see where it is stored.

Create a shared block from the assets pane
NoteYou must have Create access rights to the global or application-specific folder under For All Applications or For This Application where you want to create a shared block or to the current page when creating a shared block in the local For This Page folder.
This option lets you choose where to save the shared block in the shared block folder structure.
- If you save it under For All Applications or For This Application, the shared block is available for other pages on the application.
- If you save it under For This Page, it is only available on the current page.
Creating a shared block from the assets pane will use the On-Page Editing or All Properties views.
-
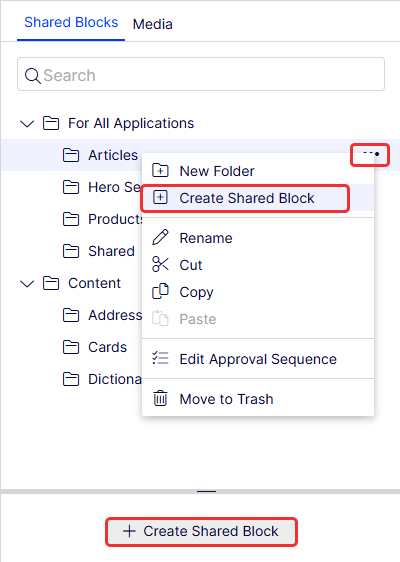
Select the folder where you want to create a shared block, and select More (...) > Create Shared Block in the context menu, or click a Create Shared Block button.

-
Select the block type and enter a name for the shared block.
-
Depending on the type of block, add content as appropriate.
-
Publish the shared block immediately or schedule for publishing later. Unpublished shared blocks are not visible to visitors and display dimmed out in edit view when added to a content area.

Create an inline block directly from a content area
When using this option, the inline block is created inline and stored together with the page, which means it is not available in the Assets pane.

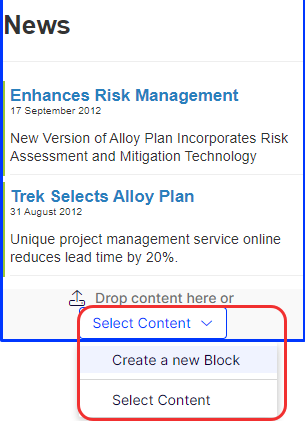
- Select Select Content > Create a new Block in the content area from the On-Page Editing or the All Properties view.
- Select the inline block type and enter a name for the inline block.
- Depending on the type of block, add content as appropriate.
- Click Create. If an approval sequence is set on the page or you do not have publishing rights, the inline block is created as a draft; otherwise, it is immediately published.
Edit blocks in Visual Builder
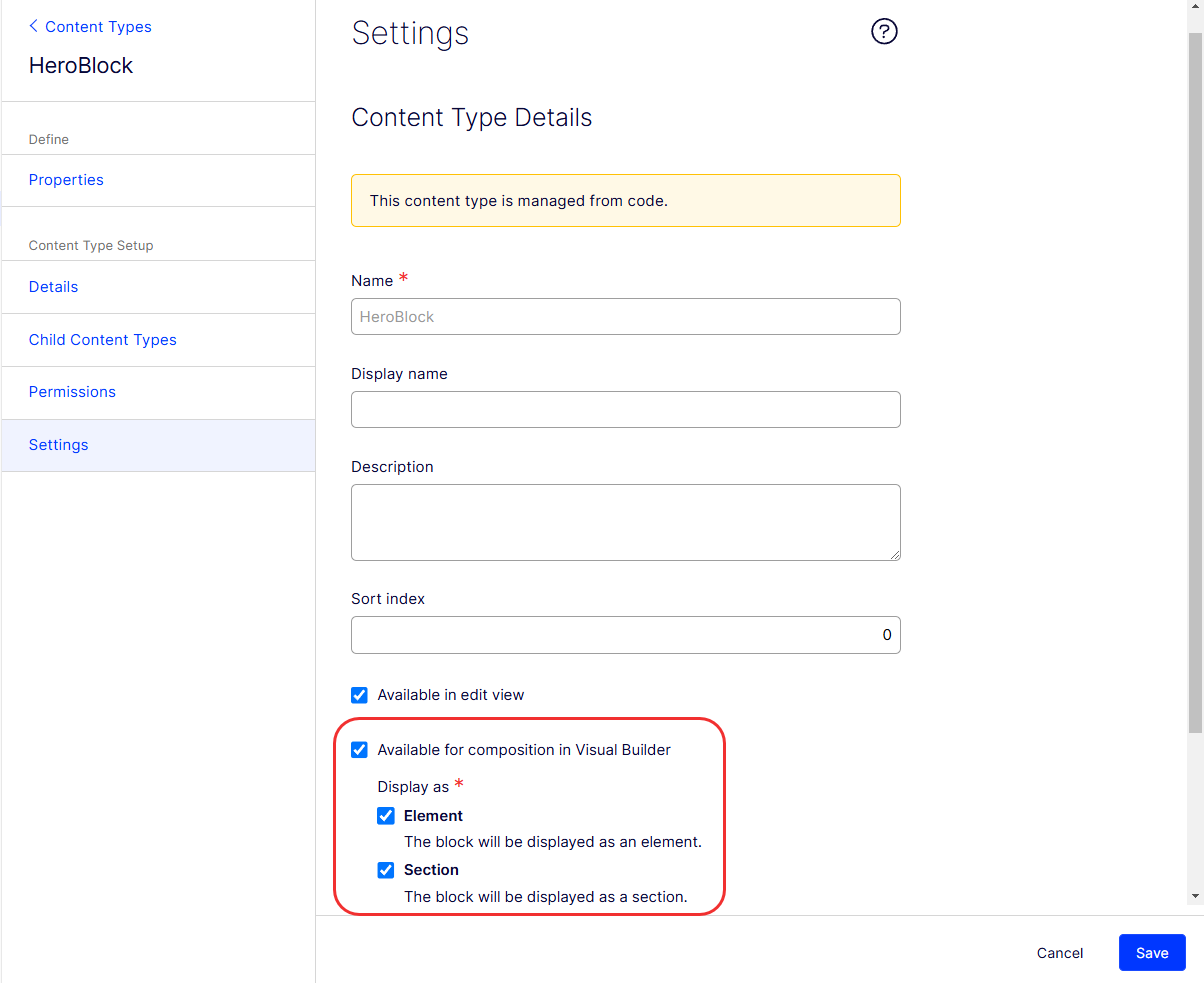
In Settings, you can configure inline blocks for use as sections and elements. An inline block can serve as both a section and an element. See also Block as an element and Block as a section.

NoteYou cannot use blocks with complex types inside (like nested block types) as sections or elements. If you try, the following message displays:
Cannot set Enable as Element because this content type contains property type that elements cannot have. (See property 'SiteLogoType')
Edit a shared block
NoteChanges made to a shared block being used in content on the application affect instances where the shared block is used.
You can edit shared blocks directly from the content area where they are being used or from the Shared Blocks tab in the Assets pane.
-
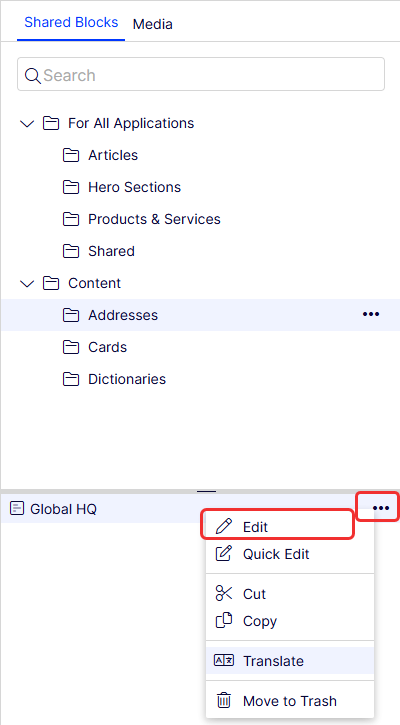
Select the shared block to edit. Select Quick Edit from the context menu to open the block in Quick edit view or Edit to open it in On-Page Editing or All Properties view.
-
Depending on the type of block, change the content as appropriate.
If you want to rename the shared block, use the All Properties editing view.
-
Depending on which view you are using, the system configuration, and your access rights, you have the following options:
- In Quick edit view, save the shared block to return to the page, or set the shared block to Ready for Review, Ready to Publish, or publish your changes immediately.
- In On-Page Editing or All Properties view, set the shared block to Ready for Review, Ready to Publish, or publish the shared block immediately. In these views, you can also schedule it for later publishing.
Edit an inline block
NoteInline blocks are not shared, so changing them affects only the page where the block was create and does not affect any other pages. Edit inline blocks directly from the content area where they are being used.
- Select the inline block to edit and select Edit from the context menu to open the block.
- Depending on the type of block, change the content as appropriate.
- Click Save to save your changes or Cancel to revert to the state the inline block was in before it was opened in the edit. You must publish the page before the changes to your inline block appear on your application.
Use blocks in content
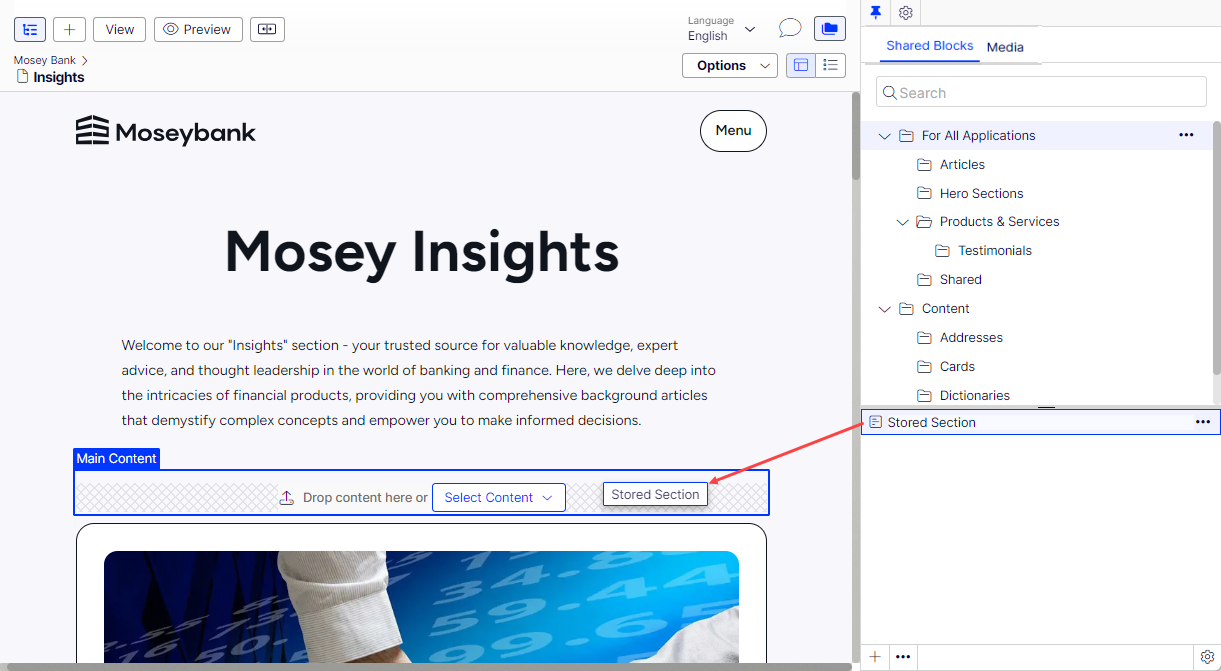
You can add blocks only to content areas that support blocks. In edit view, select the desired block in the Assets pane and drag it into a page's content area. A blue frame indicates where you can add blocks on the page.

You can add several blocks to the same area. Drag the block above or beneath an existing block and drop it when the separator displays. You can rearrange the blocks later. You also can add blocks to a content area in theAll Properties editing view.

Like blocks, you can also drop pages from the page tree into a content area. Depending on how the page template is built, the content of the selected page is rendered in the content area.
To remove a block from a content area, select Remove from the context menu.
You cannot link to blocks because they do not have a web address (URL). However, you can create links to other pages and media files if the block contains the rich-text editor (XHTML string property).
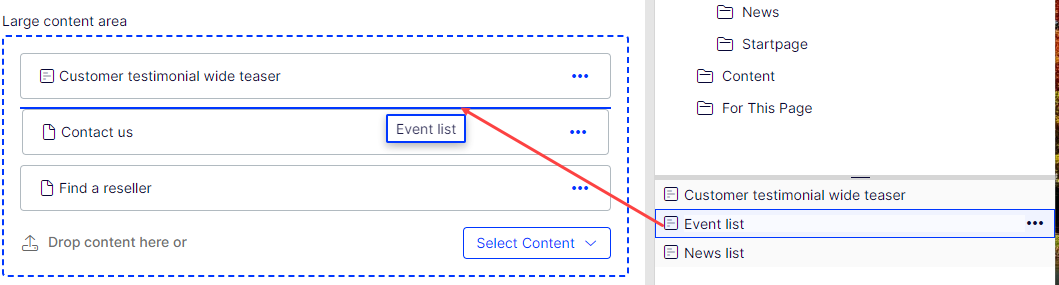
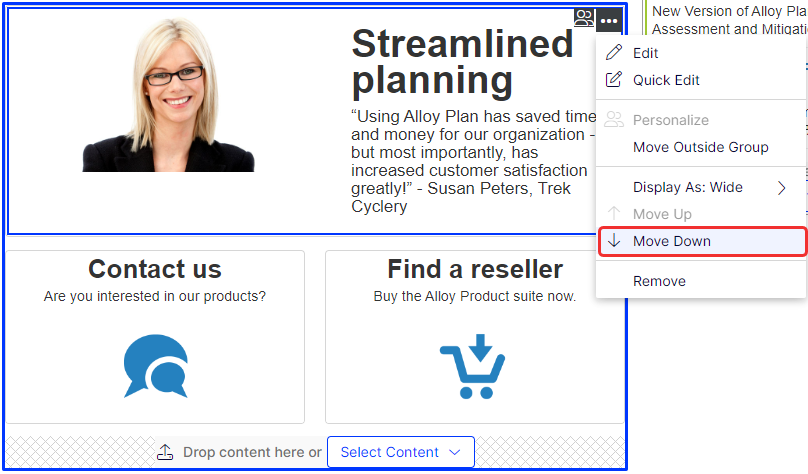
Arrange blocks in a content area
You can change the order of blocks by rearranging them in the content area, through drag and drop, or by selecting Move up or Move down in the context menu.

Move, copy, and remove shared blocks in folders
Moving, copying, and removing a shared block works similarly to pages using the context menu. Because shared blocks and media files share the same folders, removing a folder from the tree structure affects the content within the folder. If you use any shared block or media within a folder on the application, you are notified about the usage before the content is moved to the trash.
NoteA shared block is no longer available on the application when it is moved to trash. You can see removed shared blocks by selecting View Trash from the context menu of the shared block gadget.
Versions, content languages, and access rights for shared blocks
- Versions for shared blocks are managed in the same way as for other types of content. When you update the properties for a shared block, a version is created, which is listed in the Versions gadget. See Publish versions of content.
- Content languages for shared blocks are managed like for other types of content; see Translate content.
- Access rights can be defined for creating and viewing shared blocks. This is done directly for a shared block in the All Properties editing view or an entire shared block structure from the admin view. You can also restrict the block types that can be added to a content area from code. See Access rights.
Updated 6 days ago