Optimizely user interface
Describes the Optimizely Content Management System (CMS) user interface.
**~~I hid this because the user interface is discussed at length in the user guide and this material is out of date. So instead of updating this to redundant material, I should either hide this (which I did) or create a link to the user guide.~~**
The Optimizely Content Management System (CMS) user interface is split into two main parts: one for editors (edit view) and one for administrators (admin view). Access to the different parts is controlled through access policies.
Top menu
Assuming that you have sufficient access rights, the edit and admin views are accessible from the top menu in the user interface. Other products in the Optimizely platform, such as Optimizely Customized Commerce and Optimizely Search & Navigation, also become available from the top menu when installed.

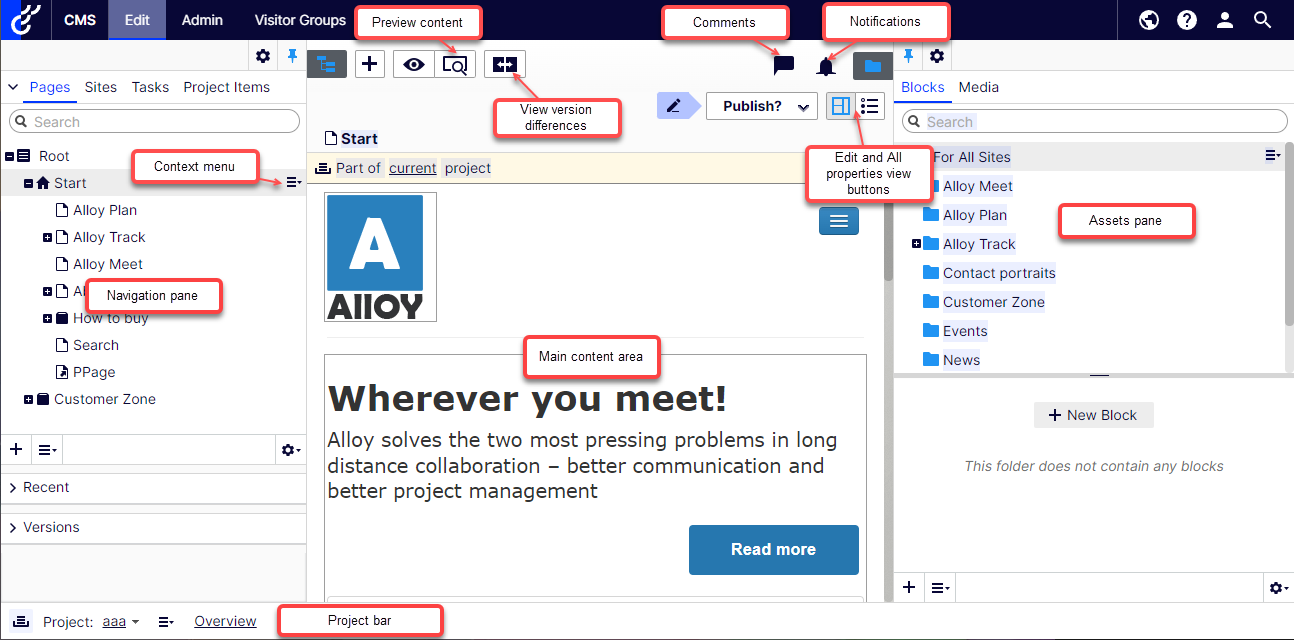
Edit view and on-page editing
Editors work in edit view to edit content and build the website structure. You can drag and drop images, blocks, and edit content directly in the on-page edit view. You can preview how a page will look when published on different predefined resolutions and channels.

In the edit view, the navigation panel to the left displays your site's page tree structure. The page tree structure corresponds to the design of your site. You can switch to another language branch if the site has multiple languages.
The assets panel to the right contains folder structures for blocks and media (images, documents, videos, and so on). Blocks are content assets you can reuse in multiple locations on the site, such as a product banner or link collection. The underlying structure for assets is shared between blocks and media, so they share the same access rights and folders. If you create an Animals folder under Blocks, you will also have an Animals folder under Media. The assets panel separates them visually.
Optimizely uses a third-party editor called TinyMCE, which you can configure through code. You can also replace it with another editor.
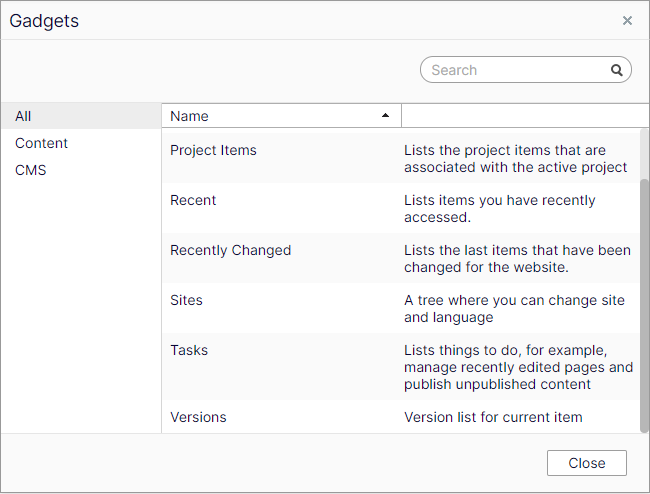
You can add built-in gadgets to one of the navigation or assets panels, and you can also add customized gadgets to the user interface. Above the Assets panel, select Settings > Add gadgets. One of the most useful is the Versions gadget, which lists the 20 latest versions of a page (the number is configurable).

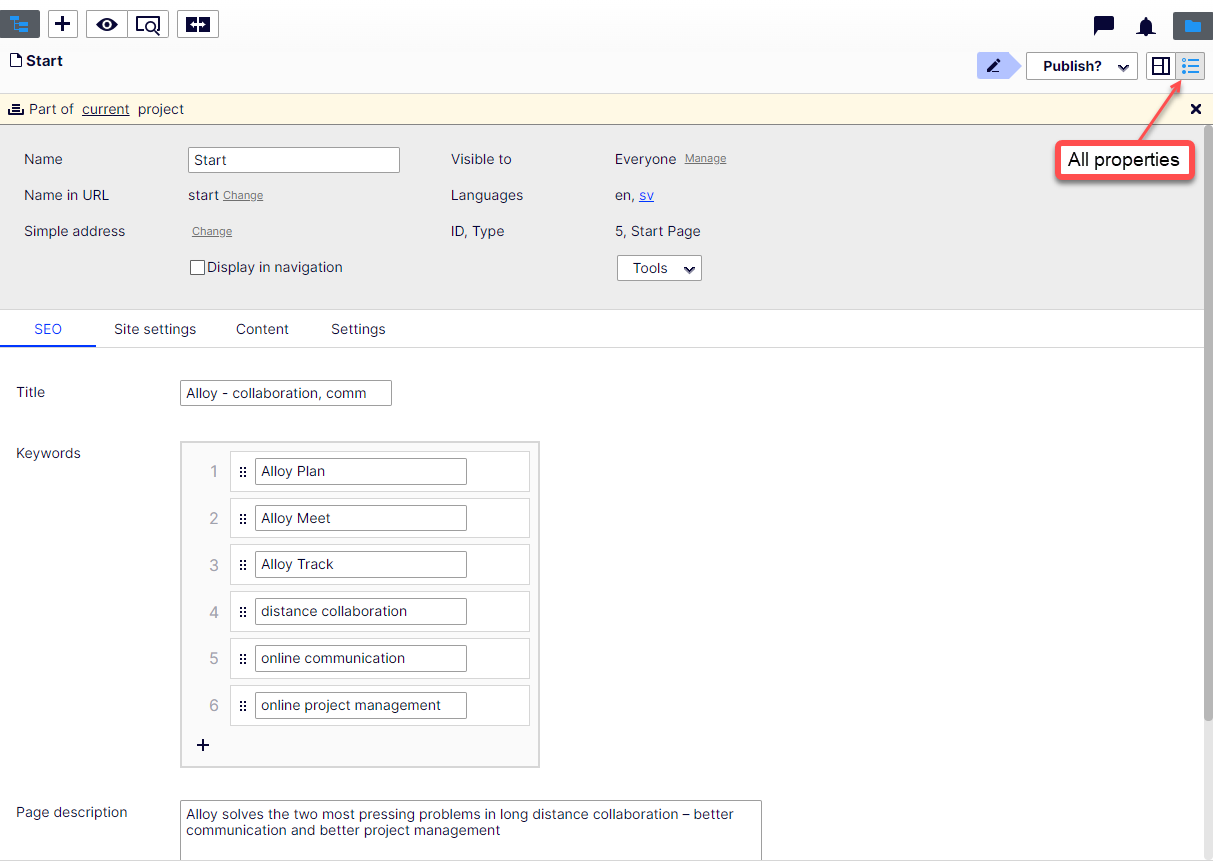
All Properties edit view
The All Properties view gives editors access to page properties, even those not visible in the on-page view, such as SEO properties and page categories.

A developer can create property types and add them to page templates. You can also group them on tabs.
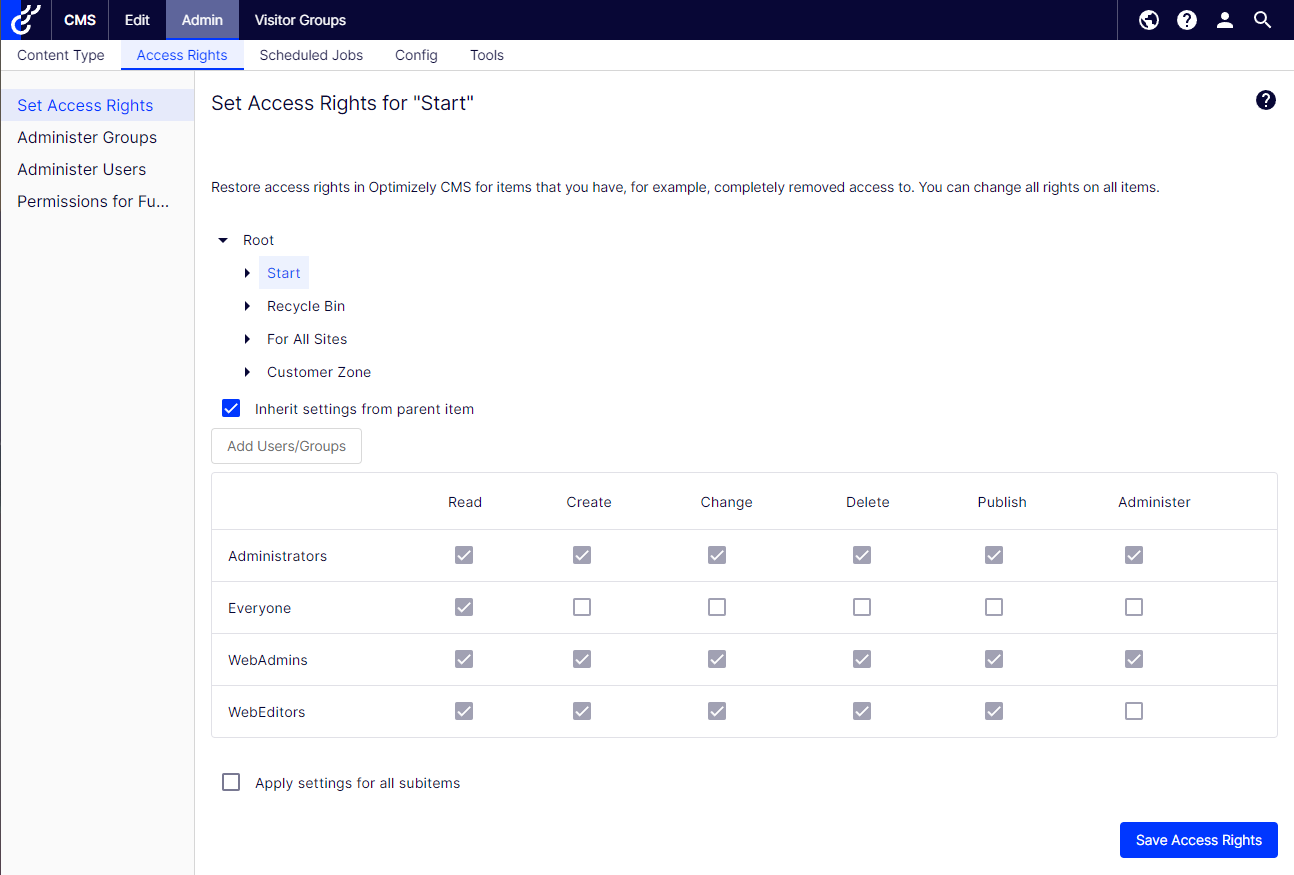
Admin view
Administrators and developers work in the admin view to configure websites, for example, by setting host names, languages, and access rights.

Other UI parts
From the top menu, you can also find:
- Visitor Groups – Visitor groups personalize content by creating groups based on common criteria. Optimizely provides built-in visitor group criteria; a developer can add custom criteria, too.
- Optimizely Customized Commerce – If installed, you find a link to the customized Commerce user interface in the product selector area (which is opened from the product switcher).
- Optimizely Search & Navigation – If installed, you find a link to the Search & Navigation user interface in the product selector area (which is opened from the product switcher).
- Installed apps – Apps are plug-ins and extensions developed by Optimizely and third-party companies. Some apps are installed and used as gadgets in Optimizely, but some are available from the product selector area. You can also create your own customized app.
Search
Optimizely's Search is a cloud-ready extension for building advanced and custom search features based on your content model. If you are using the Optimizely Digital Experience Platform (DXP), Optimizely Search & Navigation is automatically included in your installation. Otherwise, Search & Navigation requires a separate license.
Pluggable UI
The Optimizely user interface is component-based and pluggable, letting you add customized gadgets to both the left and right panes in the edit view and the dashboard. The user interface framework is based on a server-side part using ASP.NET MVC, and a client-side part using the JavaScript library Dojo. You can also add plug-ins to the admin menu.
- Support for drag-and-drop functionality based on the DND system in Dojo.
- Extendable navigation for easy access to customized modules from the top menu.
- Support for Dojo Toolkit, including Dijit for widgets.
- The same user interface framework is used across platform parts.
See also User interface and Drag-and-drop.
Updated about 1 month ago