TinyMCE default settings
Describes the built-in settings for the TinyMCE editor.
Optimizely Content Management System (CMS) has a preconfigured TinyMCE editor that renders XHTML properties by default.

Set the following flags for TinyMCE to work properly CMS:
services.Configure<TinyMcePropertySettingsOptions>(o => {
o.Enabled = true;
o.AllowAddingBlocks = false;
});
The default configuration for TinyMCE uses the constants defined on the EPiServer.Cms.TinyMce.Core.DefaultValues class. See Plug-ins.
The DefaultValues.EpiserverPlugins constant defines the default Optimizely plug-ins:
"epi-block-tools epi-link epi-create-block epi-dnd-processor epi-personalized-content epi-image-editor epi-paste"
Note
The epi-dnd-processor is a required plugin to drag and drop Optimizely content.
The DefaultValues.TinyMcePlugins constant defines the default TinyMCE plug-ins:
"help image fullscreen lists searchreplace anchor"
The DefaultValues.Toolbar constant defines the default toolbar configuration:
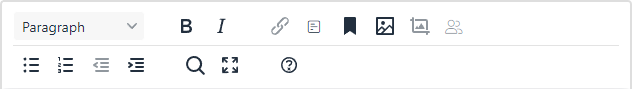
"blocks | bold italic | epi-link epi-create-block anchor image epi-image-editor epi-personalized-content | bullist numlist outdent indent | searchreplace fullscreen | help"
Override the defaults
To override the default settings, use theServiceCollection extension.
The TinyMceSettings class provides helper methods for setting the most common settings within TinyMCE, which map to the configuration settings documented on TinyMCE's website.
However, you can configure settings that do not have a helper method by using the AddSetting or RawSettings methods.
public static class ServiceCollectionExtentions {
public static IServiceCollection AddTinyMceConfiguration(this IServiceCollection services) {
services.Configure<TinyMceConfiguration>(config => {
config.Default()
.BodyClass("custom_body_class")
.ContentCss("/static/css/editor.css")
.AddSetting("directionality", "rtl");
});
return services;
}
}
When overriding the defaults, you should call the AddEpiserverSupport method to get the basic Optimizely plug-ins and styling configured.
public static class ServiceCollectionExtentions {
public static IServiceCollection AddTinyMceConfiguration(this IServiceCollection services) {
services.Configure<TinyMceConfiguration>(config => {
config.Default()
.AddEpiserverSupport()
.Toolbar("custom toolbar items");
});
return services;
}
}
AddTinyMceConfiguration should be added to the Startup.cs like:
public class Startup {
private readonly IWebHostEnvironment _webHostingEnvironment;
private readonly IConfiguration _configuration;
public Startup(IWebHostEnvironment webHostingEnvironment, IConfiguration configuration) {
_webHostingEnvironment = webHostingEnvironment;
_configuration = configuration;
}
public void ConfigureServices(IServiceCollection services) {
services.AddTinyMceConfiguration();
}
}
Related blog posts
Updated 5 days ago