Views
Describes how to create views.
A view is composed of a definition of the basic structure and components that plug into areas. The view and component definitions define basic behavior and a client-side widget responsible for creating the user interface.
Components in a view
- View definition – Sets up the main structure of a view.
- Component – A widget such as a page tree or a gadget.
- Container – A component that may contain child components, such as a panel or a tab.
- Component definition – Creates a component and gives information about a component, such as when a user wants to add a component to a page.
See the following example implementations:
Load a view
When you load a view, the following flow is triggered:
- It loads the HTML and some basic scripts for the page, including the global menu, the module definitions, and the Dojo/Dijit libraries.
- It starts the modules. The shell module is responsible for defining some basic components like the
epi.routesandepi.dependency. - It fetches the definition of the current view through an additional request returning the structural composition of the view.
- It creates the widgets making up the user interface, recursively based on the view definition.
Alter a view
You can alter a view's content or plug a component into a container. The component definition describes strings with plug-in paths or areas the component can plug into automatically. If any of these paths matches the PlugInPath property of a panel, then the component is created and added to the container.
After you add the components to the containers, a chain of view transformers is applied to the view. A view transformer alters a view before it is rendered by adding or removing components. Optimizely provides a few default view transformers, but you can also add your own.
The default view transformers are:
- Personalization view transformer – Replaces components for personalized areas with the user's personalized components.
- Configuration view transformer – Adds or removes components for a view through configuration.
- Deterministic GUID transformer – Ensures that a component gets the same unique identifier each time the view is created.
Examples
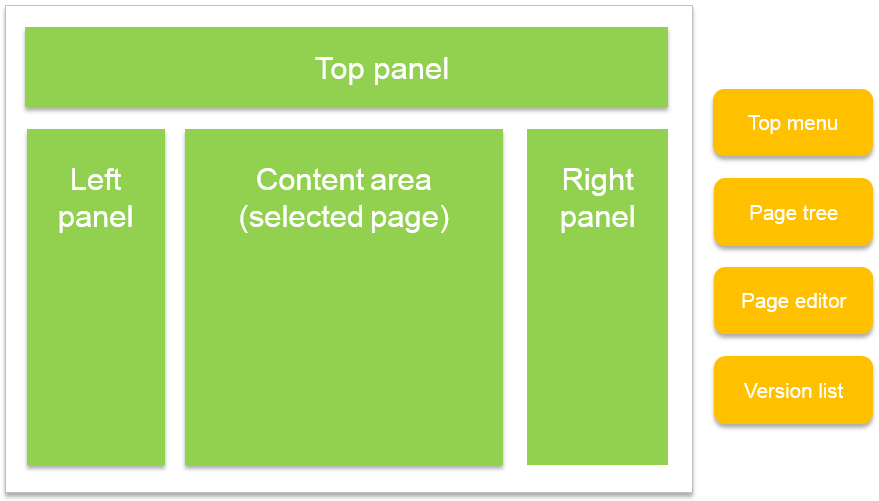
System overview of views and components
The following image shows how the view (with four pluggable areas) is assembled on the server.

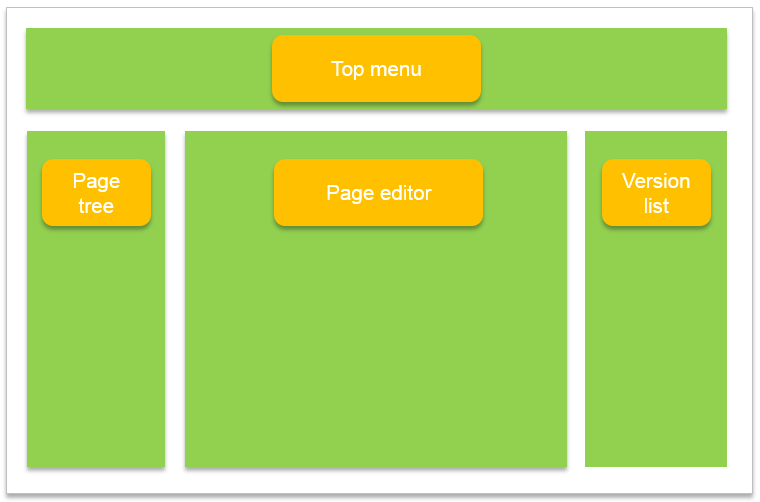
Components are plugged into areas
Components that want to plug into areas are added automatically to one or several of their respective areas.

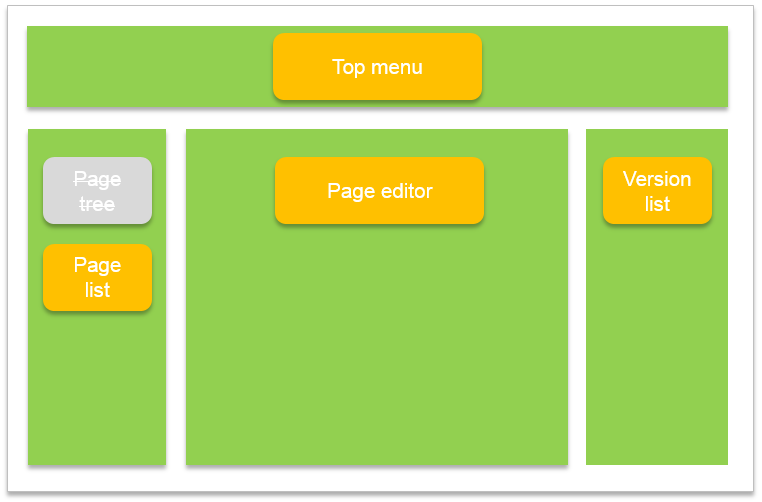
Change a view through configuration
Configuration adds and removes components for the different panels. This configuration is done per view but you also can configure a specific component to replace another component globally through the IOC container.

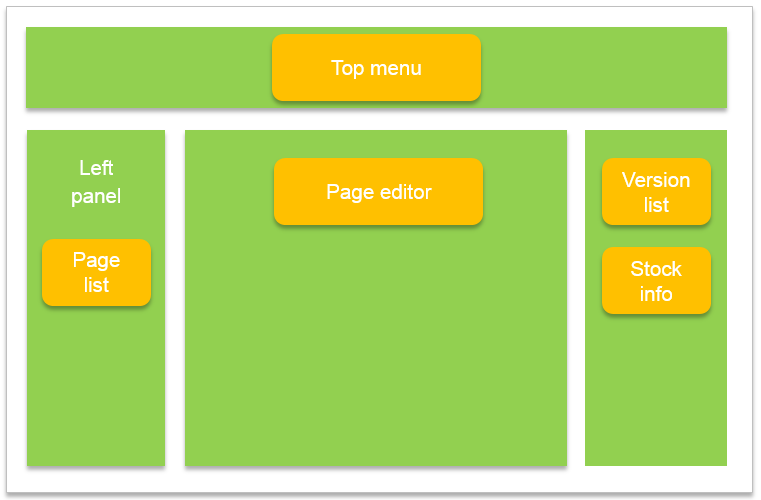
Change a panel through personalization
If the view contains personalizable panels and the user has personalized these the contents for the panel is replaced with the personalized content.

Updated about 2 months ago
