Develop apps
This topic provides guidelines and recommendations for developing and packaging custom apps (add-ons).
An application (app, sometimes called an add-on) extends the functionality of the Episerver website with initializable modules, gadgets, visitor group criteria, virtual path providers, page and search providers, and so on. This topic provides guidelines and recommendations for developing and packaging custom apps.
Develop an app
Optimizely and third parties can develop app modules. An app is packaged as a NuGet package and follows guidelines. The module system (or Shell modules) defines the folder structure and configuration system an app uses and is a built-in module system to extend the user interface. You can use it to build any module.
Optimizely loads and processes app assemblies during site startup so that an app can contain components like InitializableModule and plug-ins that require assembly scanning. Use the following guidelines to develop an app.
-
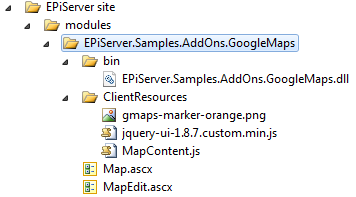
Place the app in a Shell module directory. For example, a Google Maps dynamic content app could reside in
~/modules/EPiServer.Samples.AddOns.GoogleMaps/.

-
Reference assembly names in Web Forms pages, controls, and strongly typed MVC views of your apps.
User control example
<%@ Control Language="C#" AutoEventWireup="false" CodeBehind="Map.ascx.cs" Inherits="EPiServer.Research.DynamicContent.Map, GoogleMapsDynamicContent" %>Strongly typed MVC view example
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<ColoredModel>" %>
<%@ Assembly Name="EPiServer.Samples.Module" %>
<%@ Import Namespace="EPiServer.Samples.Module.Models" %>-
Make paths to include resources relative to the app directory in the modules directory. The
EPiServer.Shell.Pathsclass provides methods to resolve URLs to resources located in the directory of the corresponding Shell module directory. A specified assembly (or any type from the app assemblies) identifies the app module.Resolving a path to an app resource by type
// MapDynamicContent is type from app assembly:
string pathToControl = Paths.ToResource(typeof(MapDynamicContent), "Map.ascx");
// load control using resolved path:
page.LoadControl(pathToControl);Resolving a path to a client resource
string pathToAddonScript = Paths.ToClientResource(typeof(MapDynamicContent), "ClientResources/MapContent.js");
// register client script using resolved path:
Page.ClientScript.RegisterClientScriptInclude("MapContent.js", pathToAddonScript);-
Use relative paths to resources in app GUI plug-ins. Plug-in attributes provide properties for that.
GuiPlugInAttribute.UrlFromModuleFolder– Define the URL to a control relative to the app module directory (found in theEPiServer.PlugInnamespace).GuiPlugInAttribute.Url– Returns a resolved URL to an app control (found in theEPiServer.PlugInnamespace).DynamicContentPlugInAttribute.ViewUrlFromModuleFolder– Define the URL to view a control for this dynamic content relative to the app module directory (found in theEPiServer.DynamicContentnamespace).DynamicContentPlugInAttribute.ViewUrl– Returns a resolved URL to a view control (found in theEPiServer.DynamicContentnamespace).
You should define paths to plug-in resources as follows:
[GuiPlugIn(UrlFromModuleFolder="Control.ascx")] [DynamicContentPlugIn(ViewUrlFromModuleFolder ="View.ascx")] -
The path to the template file relative to the module folder should be in the
Pathproperty of theRenderDescriptorAttributeon a page or a block template. The path should not be application-relative and not an absolute virtual path. The system resolves the virtual path to the content template file in the app directory. For example:[RenderDescriptor(Path = "Blocks/SampleBlockControl.ascx")]The resolved virtual path to the block template in a public app is
~/modules/<package ID>/Blocks/SampleBlockControl.ascx.The directory structure where template files reside must follow the namespace convention if the
Pathproperty ofRenderDescriptorAttributeof a page or a block template is not set. -
Use the Optimizely platform
LocalizationServicemodel with embedded language files for apps and assemblies that belong to Shell modules are automatically scanned for XML localization data. You also can use standard resource files. -
You can add required client resources on the page without modifying the templates to inject styles, scripts, or HTML on the pages.
-
You should version client resources to avoid caching problems when upgrading to a new version.
-
Keep configuration changes to a minimum.
-
Configuration files and source code transformations are not supported.
-
PowerShell scripts and other tools are not supported.
-
Third-party apps cannot use an
EPiServernamespace.
Create an app package
- Create a package from an assembly, a project, or a convention-based working directory. See the tools and documentation available from Nuget to create a NuGet package.
- Create the NuGet (
nuspec) manifest by running the following command:nuget spec - Edit the
nuspecfile and specify the information for your app package. If you create your package from a project, use replacement tokens for the app package ID, version, author, and description. The followingnuspecfile example is for the Google Maps app:
<?xml version="1.0"?>
<package xmlns="http://schemas.microsoft.com/packaging/2010/07/nuspec.xsd">
<metadata>
<id>$id$</id>
<version>$version$</version>
<title>Google Maps dynamic content</title>
<authors>$author$</authors>
<owners />
<iconUrl>http://world.episerver.com/PageFiles/3/Icons/Nuget.png</iconUrl>
<requireLicenseAcceptance>false</requireLicenseAcceptance>
<description>Allows to add Google Maps as dynamic content on pages.</description>
<tags>EPiServerPublicModulePackage Google Maps Dynamic</tags>
<dependencies>
<dependency id="EPiServer.Samples.SampleFoundation" version="1.2" />
<dependency id="EPiServer.CMS.UI" version="7.5" />
</dependencies>
</metadata>
</package>Public and protected apps
Public and protected apps differ in user access rights required to access the app files and routes.
-
Public – Accessed by any site user, including anonymous users.
Make your app public only if it provides content such as page templates, dynamic content rendering controls, public MVC views, or client resources for the site visitor. If the size of the public content is relatively small, consider including it as an embedded resource in one of the app's binaries and protect the app instead.
-
Protected – Accessed only by the authorized users within WebEditors or WebAdmins roles.
Consider protecting your app because it is a more secure approach.
Public and protected apps have the following file locations and virtual paths:
Public and protected apps have the following file locations and virtual paths:
- Public app files reside in the
modulesfolder by default located under the site root (in the same path as the public shell modules). - Public apps have a default virtual path starting from
~/modules/<package ID>/. - Protected app files are in
~/modules/_protected/<package ID>/by default. - Protected apps have a default virtual path starting from
~/<EPiServerProtectedPath>/modules/<package ID>/(for example/EPiServer/Modules/<package ID>).
NoteMark protected apps with the
EPiServerModulePackagetag. Mark public apps with theEPiServerPublicModulePackagetag.
Dependencies and versions
If your app requires installing other apps on the site, add these to the list of dependencies in the nuspec file to ensure the other apps get installed when a user chooses to install your app. The installation aborts if the other apps cannot be installed in the environment.
App packages must follow the Semantic Versioning (SemVer) scheme for versioning to have a common understanding of which versions are compatible and which versions introduce breaking changes.
SemVer means having version numbers in the format Major.Minor.Patch, where the different segments correspond to:
- Major – Breaking changes.
- Minor – New features, but backward compatible.
- Patch – Backwards-compatible bug fixes only.
For example, if you require the feature set from version 1.3 of a dependency, set [1.3,2) as the version range, which accepts versions known to be compatible. When version 2.0 is released, it may or may not be compatible. The version range can be changed to [1.3,3) in the next update if it is compatible. Otherwise, the version range, after your code base is changed to run with version 2.0 of this dependency, is changed to something like [2.0,3). See NuGet Docs for version ranges in NuGet.
Prerequisite dependency on an installed product
Your app may depend on a product that is not yet installed, which is a prerequisite for the app to function. Assemblies installed in the application and system packages (such as EPiServer.CMS.Core and EPiServer.CMS.UI) are represented in the NuGet environment as virtual packages to which you can add dependencies. These packages' names and version numbers are based on the assembly names and versions. Dependencies must be actual NuGet packages for Visual Studio-enabled apps.
Package directory structure
The package directory structure should follow the conventions in NuGet Docs. If you are going to create the package from a Visual Studio project, run the following command: nuget pack AddOnProject.csproj
Alternatively, if you have prepared a NuGet manifest (nuspec) file and a convention-based directory structure for the actual package content, you can create the package with the following command: nuget.exe pack addondirectory\addon.nuspec
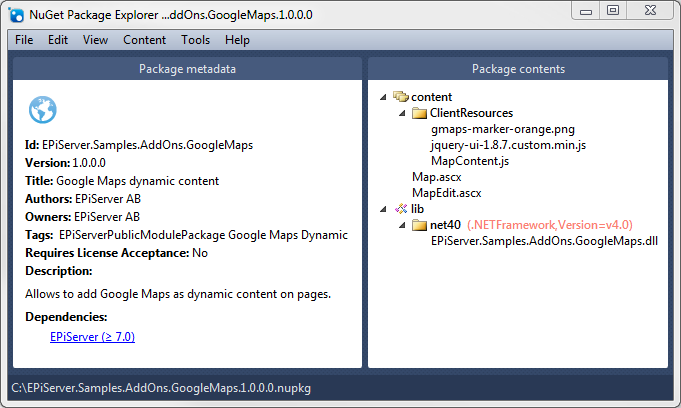
Use NuGet Package Explorer
Use the NuGet Package Explorer GUI tool to view metadata and create packages. The following example shows the Google Maps app package opened in NuGet Package Explorer.

Develop Visual Studio-enabled apps
You should attach dependencies to ordinary NuGet packages rather than as references to assemblies. In most scenarios, the primary assembly of the NuGet package matches the package ID.
Content files must have a path in the nuspec as they display on site, which implies that paths for content files should include \modules\<packageid> for public apps. For example:
<file src="Settings.aspx" target="Content\modules\<packageId>\Settings.aspx" />
...and modules\_protected\<packageid> for protected apps. For example:
<file src="Views\Setting\Index.aspx" target="Content\modules\_protected\<packageId>\Views\Setting\Index.aspx" />
The NuGet package should contain a module.config file in the package root (for example, <file src="module.config" target="Content\modules\<packageId>\module.config" />). The module.config must contain a tags attribute that contains EPiServerModulePackage or EPiServerPublicModulePackage, which is required for the Episerver app user interface to distinguish the app from other shell modules. The module.config also can contain a description attribute describing the app UI module. It should also list the assemblies the package contains. The following code sample shows a minimal module.config.
<?xml version="1.0" encoding="utf-8"?>
<module loadFromBin="false" description="Allows to run various support tools on the site." tags=" EPiServerModulePackage ">
<assemblies>
<add assembly="DeveloperTools" />
</assemblies>
</module>The EPiServer.Packaging.Converter converts old apps to a format that lets Visual Studio install them. A readme file describes how to use the converter.
ZIP compressed content
Deliver content in your app as a compressed zip archive by compressing the whole content structure below the package folder to a zip file. Give it the same name as the package and place it within the package directory, for example:
Content\modules\<packageId>\<packageId>.zip
Optimizely scans module directories during startup and adds a virtual path provider for any archive found as long as it follows this convention.
You should not use this feature if your module contains large files because Visual Studio keeps the content in a memory cache. However, it is useful if you are developing a Visual Studio app that contains many small files because it prevents the module from adding the files to the Visual Studio project of the developers installing your app. If you want to debug files in an app that uses this functionality, extract the archive into its current directory and delete or rename the archive.
Execute custom code for apps
Execute custom code at the following extension points when you perform certain actions:
- After the app installation
- After an app update
- Before an app uninstallation (does not trigger when uninstalling an app using Visual Studio)
If your app requires executing custom code only on web application startup and does not need to be notified about installations, updates, or deletions, consider using IInitializableModule.
Base class for your custom code
To execute custom code when the status of the app package changes, the custom code should include a class inherited from the abstract class EPiServer.Packaging.PackageInitializer in the EPiServer.Packaging assembly:
public abstract class PackageInitializer: IInitializableModule, IPackageNotification {
#region Implementation of IInitializableModule
public virtual void ConfigureContainer(ServiceConfigurationContext context);
public virtual void Initialize(InitializationEngine context);
public virtual void Uninitialize(InitializationEngine context);
public virtual void Preload(string[] parameters);
#endregion
#region Implementation of IPackageNotification
public abstract void AfterInstall();
public abstract void AfterUpdate();
public abstract void BeforeUninstall();
#endregion
}The PackageInitializerclass combines the IInitializableModule and IPackageNotification interfaces. Inheritors of this class are instantiated and executed by the Optimizely Framework initialization system in the same manner as for the regular IInitializableModule.
The Initializemethod in PackageInitializer checks if the app (package ID) containing the assembly with the inheriting class is newly installed and calls the AfterInstall method if necessary, or if the app is newly updated calls AfterUpdate if necessary.
When overriding the Initialize method, you should call the base implementation before proceeding with the initialization to ensure that the AfterInstall and AfterUpdate methods are executed before the initialization.
When you click Uninstall in the app system, it calls the BeforeUninstall method before removing the package contents.
AfterInstall method
The AfterInstall method is called after the app installation is complete and only the first time the application starts (as opposed to the Initialize method, which is called each time the application starts).
Do the following to get custom code executed after an app installation:
- Create a class that inherits from
EPiServer.Packaging.PackageInitializer. - Decorate the class with a
[ModuleDependency(typeof(EPiServer.Packaging.PackagingInitialization))]attribute. - Override the
AfterInstallmethod and put your custom code inside this method. - If the app requires custom initialization:
- Override the
Initializemethod. - Call
base.Initializein the overridden method body. - Place your custom initialization code after the
base.Initializemethod call.
- Override the
The app installation and the point where the AfterInstall method is called:
- The user clicks Install in the app management user interface.
- The app is deployed to the site.
- Site restart occurs automatically, or the user clicks Restart in the app management user interface.
- On system startup, the app assemblies load into the
AppDomain. - The
Initializemethod is called for the initializable modules. - The
AfterInstallmethod is called frombase.Initialize.
AfterUpdate method
The AfterUpdate method executes after the app update is complete and is called only the first time the application starts after updating an app.
Do the following to execute custom code after an app update:
- Create a class that inherits from
EPiServer.Packaging.PackageInitializer. - Decorate the class with
[ModuleDependency(typeof(EPiServer.Packaging.PackagingInitialization))]attribute. - Override the
AfterUpdatemethod and put your custom code inside this method. - If the app requires custom initialization:
- Override the
Initializemethod. - Call
base.Initializein the overridden method body. - Place your custom initialization code after the
base.Initializemethod call.
- Override the
The app installation and the point where the AfterUpdate method is called:
- The user clicks Update in the app management user interface, and the updated app is deployed to the site.
- Site restart occurs automatically, or the user clicks Restart in the app management user interface.
- On system startup, the app assemblies are loaded into the
AppDomain. - The Initialize method is called for the initializable modules.
AfterUpdateis called frombase.Initialize.
BeforeUninstall method
The BeforeUninstall method executes immediately after the user clicks Uninstall in the app management user interface but before uninstallation occurs. If an exception occurs in the BeforeUninstall method, the uninstallation is aborted. It does not trigger when uninstalling an app using Visual Studio.
Do the following to execute custom code before app uninstallation:
- Create a class that inherits from
EPiServer.Packaging.PackageInitializer. - Override the
BeforeUninstallmethod and put your custom code inside this method.
The process of app uninstallation:
- The user clicks Uninstall in the app management user interface.
BeforeUninstallis called.- The app is actually removed (but app assemblies are still loaded in the
AppDomain). - Restart occurs automatically, or the user clicks Restart in the app management user interface.
- Assemblies from the deleted app are no longer loaded into the
AppDomain.
Manage dependencies
If an app is dependent on other systems or apps, indicate these dependencies in the ModuleDependencies element so that initialization methods are called after those of the listed dependencies. To load the app automatically when a dependency is loaded, set the type attribute to RunAfter. This is needed for CMS UI apps, otherwise they are not loaded.
Updated about 2 months ago
