Property Value List
Describes how to input multiple primitive values.
Property Value List lets editors input multiple primitive values.
The available and supported types are:
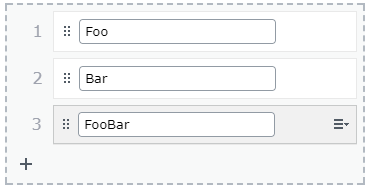
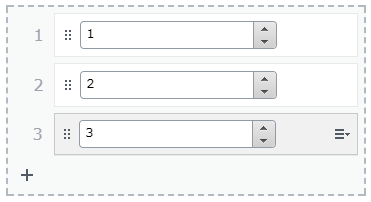
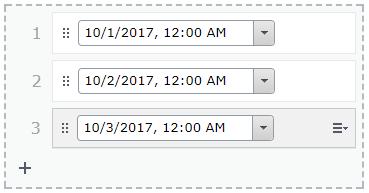
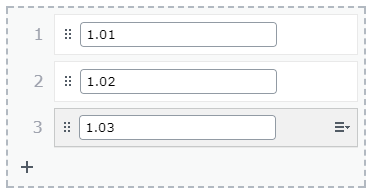
StringIntDateTimeDouble
The idea is the same as with the List<T> you add the list as a property to your model, and the default descriptors match IList type and render the correct editor.
public virtual IList<string> ListOfStrings {
get;
set;
}
public virtual IList<int> ListOfIntegers {
get;
set;
}
public virtual IList<DateTime> ListOfDates {
get;
set;
}
public virtual IList<double> ListOfDoubles {
get;
set;
}
NoteThe property type does not have to be
IList. The Optimizely descriptors are configured to match theIListinterface but they also cover all base ones, so if you prefer to useIEnumerableorICollectionyou can do so. All the following declarations are matched by the Value List descriptor.
public virtual IEnumerable<string> EnumerableStrings {
get;
set;
}
public virtual ICollection<string> CollectionOfStrings {
get;
set;
}
public virtual IList<string> ListOfStrings {
get;
set;
}Validation
You can apply validation to the list and the individual items, and you can use ListItemsAttribute to control the number of items in the list:
[ListItems(5)]
public virtual IList<int> Max5Items {
get;
set;
}You can apply the attributes to individual items:
[ItemRangeAttribute(1, 10)]
public virtual IList<int> ItemsBetween1And10 {
get;
set;
}
[ItemRegularExpression("[a-zA-Z]*")]
public virtual IList<string> LettersOnly {
get;
set;
}
[ItemStringLength(3)]
public virtual IList<string> ListOfAcronyms {
get;
set;
}Render a list
To render a list:
[Required]
[Display(Order = 305)]
[CultureSpecific]
public virtual IList<string> UniqueSellingPoints {
get;
set; }To use the PropertyFor helper method, you must define a specific Display template, and to do that, you must first attach a UIHint to your property:
[UIHint("StringsCollection")]
public virtual IList<string> UniqueSellingPoints {
get;
set;
}Then add a StringsCollection.cshtml file to the ~/Views/Shared/DisplayTemplates folder.
You can see an example of a display template in the Alloy package:
@model IEnumerable<string>
@if(Model != null && Model.Any()) {
<ul>
@foreach(var stringValue in Model) {
<li>@stringValue</li>
}
</ul>
}Add a UniqueSellingPoints property to your page template:
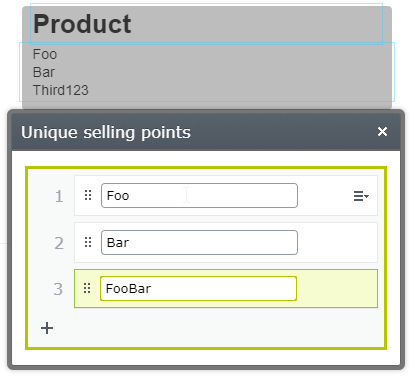
@Html.PropertyFor(x => x.CurrentPage.UniqueSellingPoints)You will see the following result in on-page edit:

Updated about 2 months ago
