Learn basic editing
Introduces basic editing in Optimizely Content Management System (CMS).
Even if you are a developer, you should familiarize yourself with the editor's workspace and tasks. Websites are built with visitors in mind, but remember to keep the editors happy as well!
After you install a sample site, review the following topics.

Log in
You access the edit and admin views using a specified URL, a login button or link. The Alloy site has a specific login page that you can access by clicking a link at the bottom of the page. Log in with the administrator account credentials that you defined in the installation. You can also log in by adding episerver to the end of the site URL, (for example, <http://localhost:64694/episerver>), which will display a default login page.
User interface
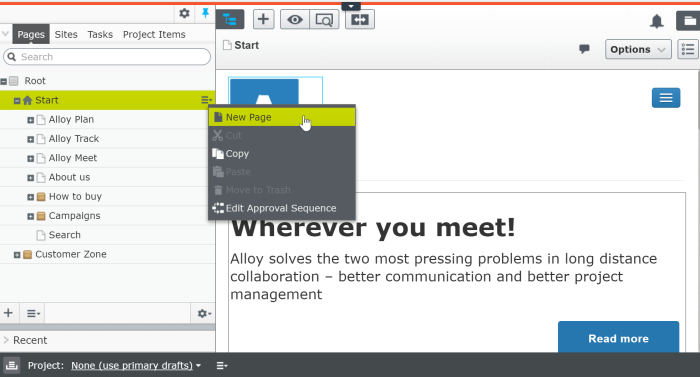
Explore the edit view with the global menu, the navigation pane to the left, the assets pane to the right, and the main content work area in the middle.
Create and edit pages
Pages are organized hierarchically in the page tree structure in the navigation pane. Click an existing page to edit it. You can edit a page with On-page editing, or through the All properties editing view, which provides access to more properties.

A site is comprised by set of page types with properties where editors add information. Each page type is created for a specific purpose, such as a standard page for basic information, a product page, a login page, or a search page. A page is an instance of a page type.
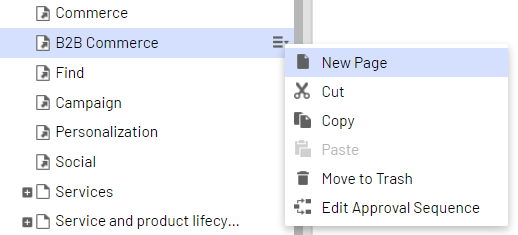
To create a page, select a page in the page tree under which you want the new page to be located, select New Page from the context menu, and select a page type to use.

Publish pages
When working with content, changes are continuously autosaved, and a draft version is created. Depending on how access rights are set up, an editor may have different publishing options. If you have sufficient access rights, you can publish changes directly, or schedule a later publishing.
Other content
In addition to page types, an Optimizely site also contains other content types such as media (images, videos, documents), and blocks. The latter are smaller information components that you can add to pages to provide content reuse and page layout flexibility.
Updated 2 months ago
