Display channels
Describes the concept of display channels in Optimizely Content Management System (CMS).
Display channels let you control which template to use in a specific rendering context; for example, when previewing and displaying content targeted for mobile devices with different resolutions.
NoteThe examples are based on MVC.
EPiServer.Web.DisplayChannel is a base class that is used for creating display channels, detecting viewport settings, and selecting templates to render content for a targeted device format.
The display channel is evaluated for each rendering request. Using matching tags, you can control exactly which template to use in a specific context. Select templates prefers templates with a tag matching a DisplayChannel, and the output is scaled and resized to fit the targeted device. If no such template exists, it returns to using the most suitable one.
No channels are available by default; you must add them to your solution. You do not need to register channels specifically, as the system automatically scans and registers all discovered active channels during initialization.
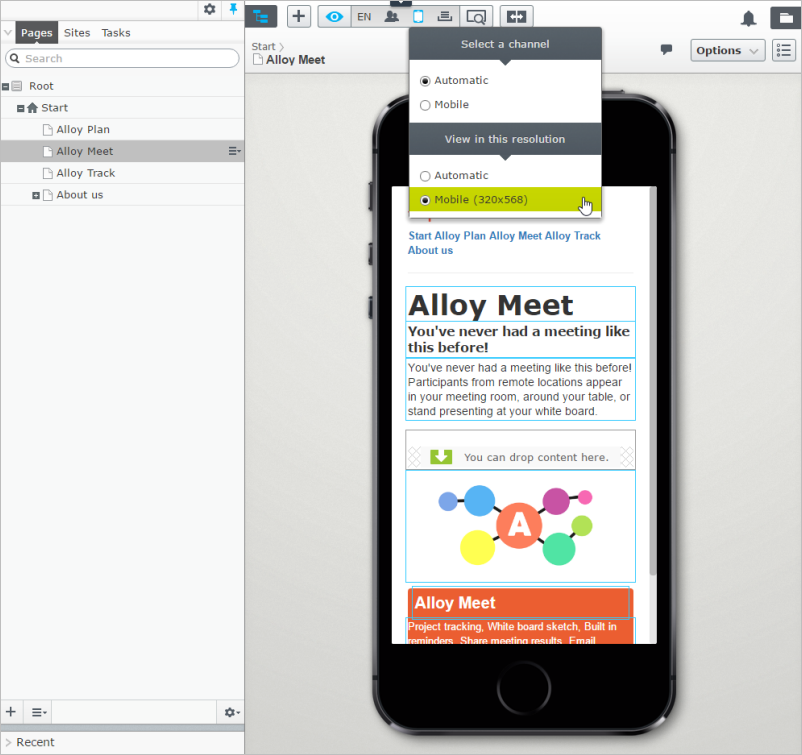
Optimizely Content Management System (CMS) has built-in functionality to let editors preview the output in edit view and apply available display channels and their resolutions before publishing. Inheriting from EPiServer.Web.IDisplayResolution adds resolution preview options to the edit view.
Create a display channel
In the following example, a MobileDisplayChannel display channel class is added to a Channel folder in the (MVC) Business` folder of the solution in Visual Studio.
The class inherits from DisplayChannel, and the IsActive method adds logic controlling whether the channel can be considered active. When evaluating for display channel, the system checks which channels are active, and prefers templates with a tag included in EPiServer.Framework.DataAnnotations.TemplateDescriptorAttribute.Tags, and that matches EPiServer.Web.DisplayChannel.ChannelName for the active channel.
Example: A display channel active for mobile devices.
using EPiServer.Framework.Web;
using EPiServer.Web;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MyEpiserverSite.Business.Channels {
public class MobileDisplayChannel: DisplayChannel {
public override bool IsActive(HttpContextBase context) {
return context.Request.Browser.IsMobileDevice;
}
public override string ChannelName {
get {
return RenderingTags.Mobile;
}
}
}
}If you have two different templates registered for same content type, and one template has a tag matching the ChannelName, then that template is used when the channel is active.
Example: Using tags for rendering in a mobile device context.
[ContentType]
public class MyBlock: BlockData {}
[TemplateDescriptor(Default = true)]
public partial class MyBlockControl: BlockControlBase<MyBlock> {}
[TemplateDescriptor(Tags = new string[] {
RenderingTags.Mobile
})]
public partial class MyBlockMobileControl: BlockControlBase<MyBlock> {}IDisplayMode
To register a System.Web.WebPages.IDisplayMode, you register your instance with EPiServer.Web.DisplayChannelService. The reason for registering IDisplayMode towards Optimizely, instead of directly against ASP.NET, is so editors can preview the channel even if the request itself does not match the channel condition. This way, editors can preview content as it would display on a mobile device when working in a regular web browser.
Otherwise, the same conventions as for System.Web.Mvc apply; if a “mobile” channel is active, then the convention is to prefer a view named like Index.mobile.cshtml before one named Index.cshtml.
Example: Registering a simple IDisplayMode active for mobile devices.
public void Initialize(EPiServer.Framework.Initialization.InitializationEngine context) {
context.Locate.DisplayChannelService()
.RegisterDisplayMode(new DefaultDisplayMode(RenderingTags.Mobile) {
ContextCondition = (r) => r.Request.Browser.IsMobileDevice
});
}DisplayChannelService
You can get active channels from the DisplayChannelService, which is useful when selecting a stylesheet depending on the active channel. You can retrieve the service from EPiServer.ServiceLocation.ServiceLocator.Current or EPiServer.ServiceLocation.ServiceLocationHelper, which is exposed in several locations, such as in PageBase and InitializationEngine if you have a using statement for EPiServer.Web.
Example: Setting a CSS class depending on whether a mobile channel is active.
public partial class ABlockControl: BlockControlBase<MyBlock> {
protected override void OnLoad(EventArgs e) {
base.OnLoad(e);
CssClass = Locate
.DisplayChannelService()
.GetActiveChannels(new HttpContextWrapper(HttpContext.Current))
.Any(c => String.Equals(c.ChannelName, RenderingTags.Mobile, StringComparison.OrdinalIgnoreCase)) ?
"MobileMainArea" :
"MainArea";
}
// A few devices are available in the CMS sample site project, and you can also add your own as described below:
protected String CssClass {
get;
set;
}
}Add preview resolutions and devices
You can change the size of the preview viewport to let editors visualize content as it would appear in different resolutions. CMS also has a built-in feature for adding background device images for visualization, see below.
In the following example, a mobile display channel is created and associated with a specific resolution of (320x658). The channel and resolution are associated by returning the FullName of the MobileResolution type.
Example: Display channel for mobile display.
namespace MyEpiserverSite.Business.Channels {
public class MobileChannel: DisplayChannel {
public override string ChannelName {
get {
return "Mobile";
}
}
public override bool IsActive(HttpContextBase context) {
return context.Request.Browser.IsMobileDevice;
}
public override string DisplayName {
get {
return "Mobile";
}
}
public override string ResolutionId {
get {
return typeof (MobileResolution).FullName;
}
}
}
}Example: Resolution class for mobile display.
namespace MyEpiserverSite.Business.Channels {
public class MobileResolution: IDisplayResolution {
public int Height {
get {
return 568;
}
}
public string Id {
get {
return GetType().FullName;
}
}
public string Name {
get {
return "Mobile (320x568)";
}
}
public int Width {
get {
return 320;
}
}
}
}Combining these adds the Mobile preview option in the edit view, with the Mobile (320x568) as a preselected resolution.

Add a background device image
The following example adds a preview option for the Google Nexus 7 tablet to the preview resolutions drop-down list.
If you inspect the HTML structure around the preview iframe, you will notice an auto-generated CSS class named epi-viewPort-600x790, where the numbers correspond to the dimensions specified in the definition.
Define this CSS class to customize the look of the viewport – assuming you are in the CMS sample project – you add a CSS file ClientResources/Style/displayresolutions.css with the following contents:
.epi-viewPort-600x790
{
background: url('../images/nexus7.png') no-repeat center center;
}The image nexus7.png referenced in the CSS class above is a background image picturing the Nexus 7 and is shown behind the scaled-down viewport.
To get this CSS file loaded when the user interface loads, piggyback on the CMS module’s resource bundle. Knowing that the CMS module depends on a epi.cms.widgets.base resource bundle, add your CSS file to this resource bundle from the module.config of your project.
<clientResources>
<add name="epi.cms.widgets.base"
path="Styles/displayresolutions.css"
resourceType="Style"
isMinified="false" />
</clientResources>Whenever the CMS module is started, it loads the displayresolutions.css file.
NoteThere is no file watch on
module.config, so changes are not picked up automatically by the application. Therefore you have to restart the application by other means to see the changes on the site.
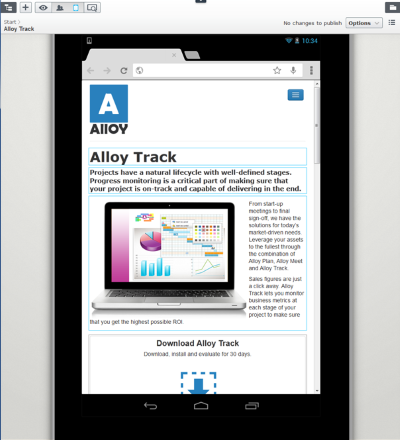
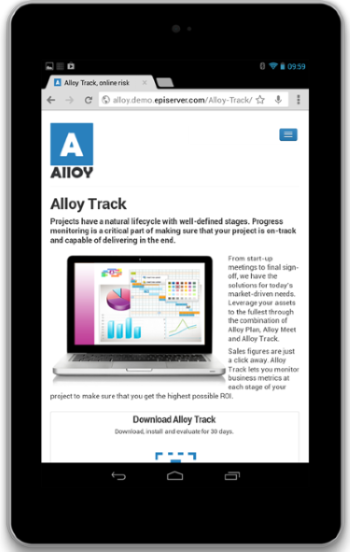
Select Nexus 7 in the resolution drop-down and get the preview as shown below, with the browser preview to the left and the actual rendering to the right for comparison. While this approach does not give the exact same result as on the actual device, it can give the editor a close idea of how a page will look on a different screen.


Updated 2 months ago
