Decoupled setup
Describes how to secure the user interfaces to prevent unauthorized users to access, for a solution with physical separation of servers (decoupled setup).
General considerations
Consider the following for solutions with physically separated servers:
- Use separate servers for the user interfaces and the public site, and have the UI server on an internally protected network.
- Remove access to editing and administration interfaces.
- Remove access to any custom Edit/Admin plug-ins from the public-facing server (for example, by removing the files).
- If you cannot have separate servers, you should have separate bindings in IIS for the public site and the UI and use SSL on the UI binding.
Remove access to editing and administration interfaces
The following description shows how to make the edit or admin user interfaces unavailable on a publicly facing server.
In web.config, for <location path="EPiServer"> and <location path="EPiServer/CMS/admin">, remove any allowed roles (WebEditors, WebAdmins, Administrators, and additional ones) so that the <authorization> sections only contain the following:
<authorization>
<deny users="*" >
</authorization>Secure the editing and administration interfaces
Optimizely Content Management System (CMS) allows relocation of the edit and admin folders to custom folder names and configurable HTTP ports to make it harder for intruders to try to access sensitive resources.
Rename the UI Folder
-
Change the
uiUrlattribute of theapplicationSettingselement in theweb.configto a custom name:uiUrl="~/newuipath/CMS/"If you want to secure the UI folder on another port other than the one the site is running on, add an absolute URL, including a port other than 80 (or a port the application is running on), as shown.
uiUrl="http://localhost:8888/newuipath/CMS/"Setting
uiUrlto a custom host and port is not recommended for multi-site setups since each site has custom domains. Consider having a separate editing server instead and removing access to editing and administration interfaces on the publicly-facing server. -
Change the UI provider virtual path attribute from the previous value, for example, from
~/EPiServerto~/newuipath.<add virtualPath="~/newuipath/" physicalPath="Modules\_Protected" name="ProtectedModules" type="EPiServer.Web.Hosting.VirtualPathNonUnifiedProvider, EPiServer.Framework" /> -
Change the location element path attribute from
UItonewuipath:<location path="newuipath"> -
Change the location element path attribute from
UI/admintonewuipath/admin:<location path="newuipath/CMS/admin"> -
Change the protected modules root path to
newuipath:<episerver.shell> <publicModules rootPath="~/modules/" autoDiscovery="Modules" /> <protectedModules rootPath="~/newuipath/"> -
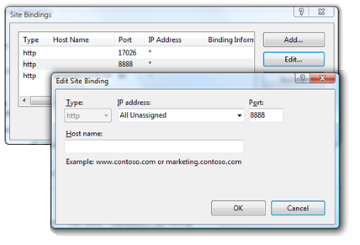
Add a specially designated (and restricted) port for access in the Internet Information Services (IIS) for the site (used for the UI folder in step 1 above; it uses port 8888 for
uiUrl). You can then restrict access to this port (or omit this step if you only want to change the folders).

Add support for SSL
Use SSL (Secure Sockets Layer) to secure the website or UI folder.
Updated 2 months ago
