Property attributes
Describes attributes available for properties in Optimizely Content Management System (CMS).
Properties are the fields in content, such as pages and blocks, where editors enter information. You can apply different attributes to properties to describe their purpose and how they should behave.
Consider the following when working with properties:
- Use an intuitive naming of properties in code and set a "friendly" display name and description to help editors understand the purpose of a property (attributes
Name,Description). - Organize related properties under the same tab in edit view and in a logical order with the most frequently used ones at the top (attributes
GroupNameandOrder). - Consider adding field value validation, default values, or required fields, where applicable.
Available attributes
The following attributes are in the EPiServer.DataAnnotations namespace.
Attribute name | Description | Behavior, if not specified |
|---|---|---|
| Defines the | The backing type is auto-determined. See Default Backing Types. |
| Defines if this property should have a different value for each language. | Properties will not be culture-specific. |
| Defines if the property value should be searchable. | String properties are searchable, but Other property types are not. |
| Optimizely CMS ignores property and will not be backed by a | Property is not ignored. |
| Allows or Restricts certain items to be added to the property. This attribute only works with | By default, you can add items to the property. |
The following attributes are in the System.ComponentModel.DataAnnotations namespace.
Attribute name | Description | Behavior, if not specified |
|---|---|---|
| Defines if you must set a value for this property before being able to save a page of the parent type. | Property value is not required. |
| Defines if this property is visible in edit view. | Property is visible in edit view. |
| The |
|
| Used to select editor or renderer or both by defining a hint string. You can use | The default editor and renderer for the type are used. |
| Sets a maximum length for strings. You cannot use this attribute for properties of type | No length restriction. |
| Validates the input format. You often use it for string properties. | No validation of the input. |
| Determines the valid range for numeric properties. | No validation of range except the minimum or maximum values for the value type (For instance |
| Indicates whether a property is editable. | Properties are editable. |
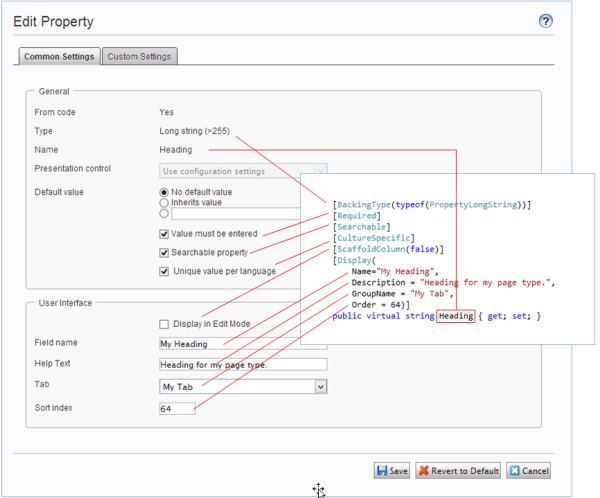
The following image shows how you map the attributes to settings in the admin view:

Default backing types
If you have not set the BackingType attribute for a property, the backing type is automatically assigned to a PropertyDefinitionType where the corresponding EPiServer.Core.PropertyData.PropertyValueType matches the property type. That means that if there is a PropertyData implementation (can be a custom property) with matching PropertyValueType that definition is used. Otherwise, you assign the backing type according to this table.
See Built-in property types for details on using the correct type.
| Property type | BackingType |
|---|---|
ContentArea | PropertyContentArea |
Boolean | PropertyBoolean |
CategoryList | PropertyCategory |
DateTime | PropertyDate |
Double | PropertyFloatNumber |
LinkItemCollection | PropertyLinkCollection |
Int32 | PropertyNumber |
PageType | PropertyPageType |
String | PropertyLongString |
TimeSpan | PropertyTimeSpan |
Url | PropertyUrl |
XForm | PropertyXForm |
XhtmlString | PropertyXhtmlString |
Blob | PropertyBlob |
IList<ContentReference> | PropertyContentReferenceList |
Examples
Sample code using many of the attributes described in this article.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using EPiServer.Core;
using EPiServer.DataAnnotations;
using System.ComponentModel.DataAnnotations;
using EPiServer.Security;
using EPiServer;
using EPiServer.Web;
using EPiServer.Shell.ObjectEditing.EditorDescriptors;
using EPiServer.Shell.ObjectEditing;
using EPiServer.DataAbstraction;
namespace CodeSamples {
[ContentType(
DisplayName = "My Page Type",
Description = "Description for this page type",
Order = 1024,
GUID = "9CBBF910-CB5A-4C72-83AA-EDCF02E8A2BD",
GroupName = "My Group",
AvailableInEditMode = true)]
[AvailableContentTypes(Include = new Type[] {
typeof (MyPageType2), typeof (MyPageType3)
})]
[Access(Users = "niis", Roles = "CmsEditors")]
public class TypedPageWithAttributeSample: PageData {
[Required]
[Searchable]
[CultureSpecific]
[Editable(true)]
[Display(
Name = "My Heading",
Description = "Heading for my page type.",
GroupName = "My Tab",
Order = 64)]
public virtual string Heading {
get;
set;
}
//An integer between 0 and 130.
[Range(0, 130)]
public virtual int Age {
get;
set;
}
//Validating against a given regular expression.
[RegularExpression("[SomeRegularExpression]")]
public virtual string CustomValidation {
get;
set;
}
//A string with a maximum length of 20 characters.
[StringLength(20)]
public virtual string Header {
get;
set;
}
//Any URL
public virtual Url RedirectPage {
get;
set;
}
//Reference to an image in the EPiServer media system.
[UIHint(UIHint.Image)]
public virtual ContentReference Logotype {
get;
set;
}
//URL to image is also supported but mostly for upgrade support or when there is a need to add custom query parameters to the URL.
[UIHint(UIHint.Image)]
public virtual Url LogotypeAsUrl {
get;
set;
}
//Creates a selection of predefined values.
[SelectOne(SelectionFactoryType = typeof (CustomLanguageSelectionFactory))]
public virtual string LanguageSelection {
get;
set;
}
//Creates a selection of predefined values with the option to select several items.
[SelectMany(SelectionFactoryType = typeof (CustomLanguageSelectionFactory))]
public virtual string MultipleLanguageSelection {
get;
set;
}
}
public class CustomLanguageSelectionFactory: ISelectionFactory {
public IEnumerable < ISelectItem > GetSelections(ExtendedMetadata metadata) {
var languages = new List < SelectItem > ();
languages.Add(new SelectItem() {
Text = "English", Value = "en"
});
languages.Add(new SelectItem() {
Text = "Swedish", Value = "sv"
});
languages.Add(new SelectItem() {
Text = "Norwegian", Value = "no"
});
return languages;
}
}
[AvailableContentTypes(IncludeOn = new Type[] {
typeof (TypedPageWithAttributeSample)
})]
[ContentType]
public class MyPageType1: PageData {}
[AvailableContentTypes(Exclude = new Type[] {
typeof (TypedPageWithAttributeSample)
})]
[ContentType]
public class MyPageType2: PageData {}
[AvailableContentTypes(ExcludeOn = new Type[] {
typeof (MyPageType1)
})]
[ContentType]
public class MyPageType3: PageData {}
[AvailableContentTypes(Availability = Availability.None)]
[ContentType]
public class MyPageType4: PageData {}
}Updated about 2 months ago
