User interface
Describes the Optimizely Content Management System (CMS) user interface from a developer's perspective.
The Optimizely Content Management System (CMS) user interface is component-based and pluggable and uses the UI framework across platform parts. It supports drag-and-drop (DND) functionality based on the DND system in Dojo and extendable navigation for easy access to customized modules from the top global menu. The user interface also has support for the Dojo Toolkit, including Dijit for widgets and jQuery.

Client and server sides
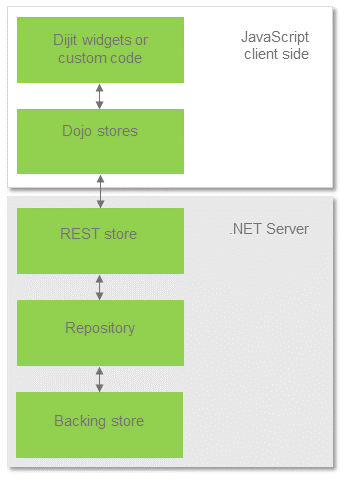
CMS bases the user interface on a framework with a server-side part based on ASP.NET MVC and a client-side part using the JavaScript library Dojo, see Introduction to Dojo. Where possible, the user interface offers context awareness to have the page or user control automatically reload when the context is changed to display customized content.
CMS bases creating user interface elements on JavaScript and the Dojo toolkit. When the application starts, a user interface definition is retrieved from a REST store on the web server and then instantiated on the client.
The server-side user interface definition, called a view, is declared dynamically, composed from a definition in code or configuration on the server. See Views about working with parts of the user interface API.

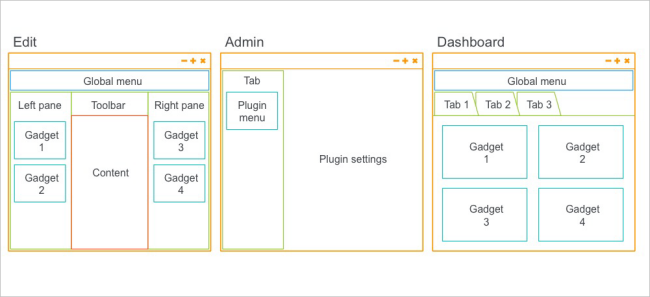
Examples of extendable parts
The CMS user interface is component-based and pluggable, letting developers add customized components to the edit and admin views, and the CMS dashboard.

Updated 2 months ago
