Google Analytics for Optimizely
Describes integrating Google Analytics with Optimizely Content Management System and Optimizely Customized Commerce.
Optimizely Content Management System and Optimizely Customized Commerce
Google Analytics for Optimizely gives you instant access to analytics and trends within your working website context, allowing you to take immediate actions to improve conversions and optimize traffic.

Requirements
- No additional license fee.
- An Optimizely Content Management System (CMS) or Optimizely Customized Commerce installation.
- Google Analytics license and account.
- See Add-ons platform compatibility for package and version information.
Install
- Versions 7.5 and higher are installed through NuGet.
- Version 7 is installed and updated through one-click installation.
- Lower versions are available as zip files for download.
Optimizely Campaign
Requirements
- Google Analytics license and account.
- An Optimizely Campaign client.
- Contact Optimizely to set up the integration in Optimizely Campaign.
Configure Google Analytics for Optimizely
This section describes setting up Google Analytics for Optimizely to connect to the tracked data. You can also set up the add-on so that editors and marketers can follow the statistics on the dashboard for the entire website and in edit view for each individual page.
When configuring the add-on, you can choose between the built-in options Classic Google Analytics or Google Universal Analytics. You can also add a custom script instead to support, for example, Google Tag Manager.
You have the following options to configure Google Analytics for Optimizely to analyze the statistics:
- On the Google Analytics website, by configuring your Google Analytics account.
- In Optimizely admin view, configure both the Configure Tracking and Configure Analytics Gadget tabs and add the gadget to the dashboard.
NoteCustom tracking scripts need to be tested in advance to verify that they work as intended.
Get started
Get started with Google Analytics for Optimizely in the user interface as follows:
- Access Google Analytics for Optimizely from the top menu by selecting CMS > Admin > Config > Tool Settings > Google Analytics. The summary shows the status of your current tracking and gadget settings.
- Set up tracking through the Google account and Tracking ID for your organization.
- Already have an existing Google account. Use the Tracking ID for configuration in Optimizely CMS admin view.
- Have no Google account. Create a Google account by registering your website at the Google Analytics website. Follow the instructions on the website to generate the tracking code containing a Tracking ID. Use the Tracking ID for configuration in Optimizely CMS admin view.
Configure tracking
Configure roles
The virtual roles GoogleAnalyticsReaders and GoogleAnalyticsAdministrators to authorize editors to the gadget and administrators to the admin view, are added to the website context (in the InitializationModules). These roles are mapped as follows:
var vrReposistory = VirtualRoleRepository<VirtualRoleProviderBase>.GetDefault();
EnsureMappedRoleExists(vrReposistory, "GoogleAnalyticsAdministrators", "WebAdmins, Administrators");
EnsureMappedRoleExists(vrReposistory, "GoogleAnalyticsReaders", "WebEditors, WebAdmins, Administrators");You can exclude a group from the map of these roles by changing the options in EPiServerFramework.config > episerver.framework > virtualRoles > providers.
NoteYou must manually declare these required roles and assign them to the appropriate accounts for websites (such as QuickSilver) with a claims security provider (such as Federated Identity or AspNet Identity).
Add tracking on your website
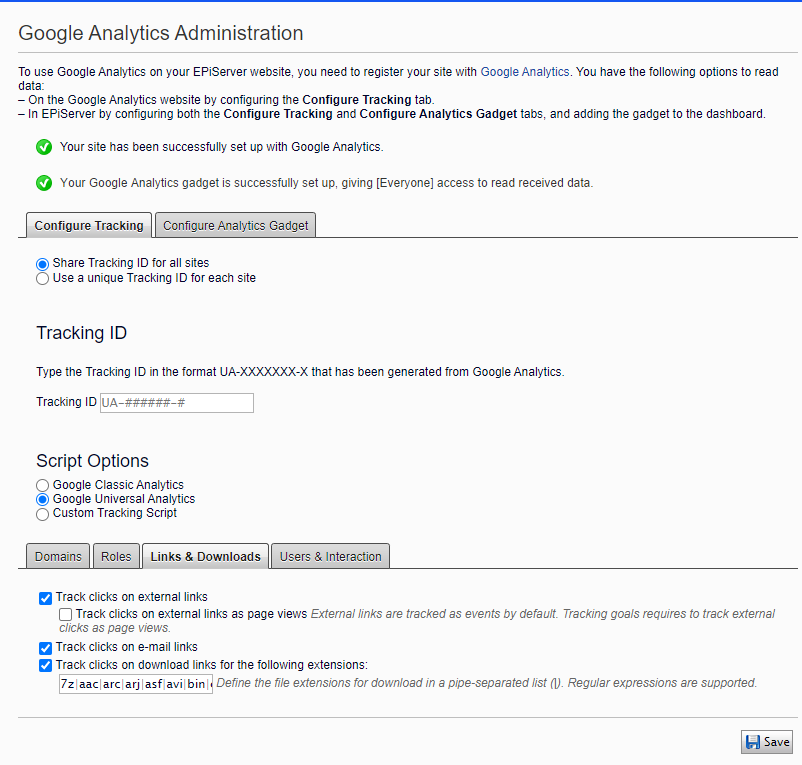
On the Configure Tracking tab, you can control which tracking information about your visitors is sent to Google Analytics.

Configure the tracking of your website as follows and save the settings:
-
Select the Configure Tracking tab.
-
Select one of the following about what you want to track:
- Share tracking ID for all sites means that you track websites using the same Tracking ID. Websites in an enterprise installation will use the same Tracking ID.
- Use a unique tracking ID for each site means that you track each website specifically by using a unique Tracking ID for each website in an enterprise installation. You must configure the Tracking ID and settings on each site’s tab.
-
In Tracking ID, connect your Tracking ID to your website (you can find it under your Google Analytics settings page). The Tracking ID has the format
UA-#####-#. -
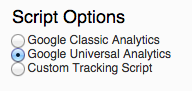
In Script options, select one of the following tracking methods:
- Google Classic Analytics will generate snippets that use the classic syntax corresponding to the ga.js library. With this option, you cannot modify the generated tracking script added to the page header.
- Google Universal Analytics will generate snippets that use the universal syntax corresponding to the analytics.js library. With this option, you cannot modify the generated tracking script added to the page header.
- Custom Tracking Script will generate a custom tracking script code. Selecting this option will open a text area to enter the custom tracking script code. The custom script can include an
{id}“tracking ID placeholder” to be replaced by the value entered in the Tracking ID option. Example:
<script source="ga.js?id={id}" ></script>will add the custom script to page header, for example,<script source="ga.js?id=UA-52745929-1" ></script>.
-
On the Domains tab, select one of the following options (to see how these options are generated in code, refer to Customize tracking and e-commerce):
- A single domain – Track a single domain with the Tracking ID.
- One domain with multiple subdomains – Track one domain with multiple subdomains with the Tracking ID.
- Multiple top-level domains – Track multiple domains with the same Tracking ID.
-
On the Roles tab, select one of the following options:
- Track selected roles – Renders tracking only for users in the selected roles.
- Track everything except for selected roles – Renders tracking for all visits except for visits by users with the selected roles.
-
On the Links & Downloads tab, select one or several of the following options:
- Track clicks on external links – Tracks clicks on external links. All links with a link “http” or “https” that is not the same domain are considered to be external links. By selecting Track clicks on external links as page views you can track external links and convert them to virtual links as page views on the site, starting with
/external/. - Track clicks on e-mail links – Tracks clicks on e-mail links (containing mailto tags).
- Track clicks on download links – Tracks clicks on file download links with the extensions defined in the pipe-separated list (|). The list of extensions is not case-sensitive.
- Track clicks on external links – Tracks clicks on external links. All links with a link “http” or “https” that is not the same domain are considered to be external links. By selecting Track clicks on external links as page views you can track external links and convert them to virtual links as page views on the site, starting with
-
On the Users & Interaction tab, select one or several of the following options:
- Track logins – Tracks logins on the website as an event.
- Track visitor groups – Tracks users who match a visitor group as an event. To make this work, select the Statistics check box for your website's visitor groups.
- Track form postings – Tracks form postings as an event (XForms).
- Track authors – Tracks a user creating a page as a custom property.
NoteDo not mix Ecommerce and Enhanced Ecommerce tracking on your pages. If you want to track e-commerce events, make sure your UA account has Ecommerce tracking enabled.
Connect the gadget to Google Analytics
You can view the analytics on the dashboard by connecting the gadget to Google Analytics as follows:
- Select the Configure Analytics Gadget tab.
- Connect the Optimizely website with Google Analytics by clicking Log in.
- Select which user groups that are allowed to access the analytics.
- In Google Analytics Authentication, log in to the Google Analytics account with valid login credentials for your organization.
- Save the settings.
- Add the gadget to the dashboard or in the CMS edit view.
Customize tracking
Google Analytics for Optimizely contains built-in metrics, but you can also develop custom metrics through attributes and code. This topic describes how to extend Google Analytics for the Optimizely add-on and what data to track, integrated with an Optimizely CMS website and Optimizely Commerce, using Google services standard E-Commerce and Enhanced E-Commerce tracking.
NoteIf you intend to extend the add-on through the APIs, you need to install it from the NuGet feed into Visual Studio.
Technical overview
From a technical perspective, the Google Analytics for Optimizely Add-on is responsible for querying the Google Analytics REST API to present data in the dashboard and page-specific gadget in edit view and to render the tracking JavaScript to the site's pages.
- The metric factory aggregates metrics and defines lists and graphs in the gadget.
- The gadget data repository combines metrics to build Google queries.
- The Optimizely query helper provides access to Google API authenticated with Optimizely.
Google data is built up through a tracking script on the website. The GData API is the Google C# client API to query analytics data. Google data can be queried directly using Google API. Optimizely is reusing authentication data.
Code generated from admin view
When configuring the domains to track in admin view, the following code is generated:
- A single domain – Track a single domain with the Tracking ID. No
setDomainNamecommand is rendered to tracking code. - One domain with multiple subdomains – Track one domain with multiple subdomains with the Tracking ID. The
setDomainNamecommand is rendered with stripped-first-domain-segment of currentRequest.Url.Authority, if the remaining part after it was stripped still is a valid domain authority.- A page view (to
a.epi.com,b.epi.com,c.epi.com) is set up as shown in the following example:_gaq.push(['_setDomainName', epi.com']); - A page view (to
a.epi.com:8080,b.epi.com:8080,c.epi.com:8080) is set up as shown in the following example:_gaq.push(['_setDomainName', epi.com:8080']); - A page view (to
a.demo.epi.com,b.demo.epi.com,c.demo.epi.com) is set up as shown in the following example:_gaq.push(['_setDomainName', demo.epi.com']); - An unchanged page view (to
epi.com) is set up as shown in the following example:_gaq.push(['_setDomainName', epi.com']);
- A page view (to
- Multiple top-level domains – Track multiple domains with the same Tracking ID.
- A page view (to
epi.com,epi.net,epi.org) is set up accordingly, as shown in the following example:_gaq.push(['_setDomainName', epi.com']); _gaq.push(['_setDomainName',epi.net]); _gaq.push(['_setDomainName', epi.org]);
- A page view (to
Customize tracking with ClientResourceRegister
The Optimizely Google Analytics add-on uses a ClientResourceRegister class to add the necessary Google Analytics JavaScript to the page header. If you use MVC, make sure you have the following code somewhere in your head tag:
@Html.RequiredClientResources(EPiServer.Framework.Web.RenderingTags.Header)
If you do not use the RequiredClientResources registration, you need to render the script yourself, see Rendering the script manually.
You can extend the generated script by adding AnalyticsInteraction objects or using a class implementing the IPluginScript class registered with the service locator.
AnalyticsInteraction is a class that allows registering Google Analytics events and actions. The interactions are typically page-specific, and there are Extension methods on the HttpContext and HttpContextBase classes to help you add them. Example:
HttpContext.AddAnalyticsEvent("button", "click", "nav buttons", 4, clearWhenContextChanged: true);
This renders the following script:
ga('send', 'event', 'button', 'click', 'nav buttons', 4);
With an IPluginScript class, you can also add custom JavaScript to all pages from one place, see example in Set the currency.
In summary, the add-on will render something like this (for Universal Analytics Tracking):
Override the script generation with custom tracking

The class responsible for rendering the script to the page is the GASyntax class, which has support for the following:
- Google Analytics Classic tracking mode
- Google Analytics Universal tracking mode
- A completely custom mode
If you are starting to implement tracking from the beginning, you should select to use the Google Analytics Universal mode. If you have an existing Google Analytics account that cannot be upgraded, you should use Classic mode.
You do not have to change to custom mode to extend the Classic or Universal modes, you can add your own script using AnalyticsInteractions. If the selected renderer does not fulfill the need, but the mode does (Classic or Universal), you can register your own implementation using the Service Locator:
context.Container.Configure(c => c.For<UniversalSyntax>().Use<MyCustomUASyntax>());
Render the script manually
In case you need more control over the script rendering, you can get the script code directly using one of the extension methods in the EPiServer.GoogleAnalytics.Helpers.Extensions class.
Use public static string GetAnalyticsTrackingScript(this PageBase page, HttpContext context)
This returns the Google Analytics script based on the configured syntax (Classic or Universal Analytics).
You can also build the following script:
var scriptBuilder = new ScriptBuilder(EPiServer.Web.SiteDefinition.Current, () => {
return new SiteTrackerSettings {
// specify syntax you want to generate tracking script
TrackingScriptOption = TrackingScriptOption.Universal,
TrackingId = "UA-XXXXXX-1"
};
});
var requiresScriptReference = false;
var context = new HttpContextWrapper(HttpContext.Current);
var script = scriptBuilder.BuildTrackingScript(out requiresScriptReference, context, CurrentPage);
// The script variable now contains tracking script with UA syntax
// You can modify it or render it directly
NoteIf you render the script manually, and still have the
RequiredClientResourceregistration forHeader, use the “Custom Tracking Script” setting for the add-on, or you will get two tracking scripts on your page.
Customize ecommerce tracking
With the Google Analytics Universal Tracking, you have the following options for tracking e-commerce actions and data:
The Enhanced Ecommerce tracking option is the most feature-rich, and if you do not have any existing Ecommerce tracking implemented, you should use it.
You should not use Ecommerce tracking and Enhanced Ecommerce tracking simultaneously.
In contrast to tracking page views, all e-commerce tracking require more data to be sent. Because Optimizely Customized Commerce implementations vary, and there is no standard cart or checkout page, the Google Analytics for Optimizely add-on cannot add e-commerce tracking script automatically to the page. It will help you generate the correct script, but you will have to add it to the relevant pages in your solution.
Track a product detail view
The Google Analytics documentation shows in the following example how the script should look:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black'
});
ga('ec:setAction', 'detail');
// Send product details view with the initial page view.
ga('send', 'pageview');The script above includes the Enhanced Ecommerce plugin (ga('require', 'ec');), prepares the data, indicates what action it is tracking, and sends that in addition to the page view itself in one go to the Google Analytics servers.
With the Google Analytics add-on, each script line is an AnalyticsInteraction, and you can add these using HttpContext and HttpContextBase extension methods. In the following code, the addProduct activity is populated using a dictionary that holds the required values and added using the AddAnalyticsCustom extension method.
public void TrackProductDetail(HttpContextBase context, string code, string name, string category = null, string brand = null, string variant = null, double price = 0) {
var dict = new Dictionary<string, object>();
if (code != null) dict.Add("id", code);
if (name != null) dict.Add("name", name);
if (category != null) dict.Add("category", category);
if (brand != null) dict.Add("brand", brand);
if (variant != null) dict.Add("variant", variant);
if (price > 0) dict.Add("price", price.ToString());
context.AddAnalyticsCustom("ec:addProduct", true, dict);
context.AddAnalyticsCustom("ec:setAction", true, "detail");
}Call it from your controller (or Web Form) as follows:
TrackProductDetail(HttpContext.Current, "P12345", "Android Warhol T-Shirt", "Apparel", "Google", "black", 0);
The “true” parameter in the call to AddAnalyticsCustom tells the script generator to remove the interaction after the script has been generated for the request. If you set it to false, the interaction is added to the session, and rendered on subsequent requests to all pages. You should put global settings into a IPluginScript class instead, as the order of the interactions will be hard to predict across page requests.
The project is using a custom IPluginScript that registers ga('require', 'ec'); for all requests, which is included on pages just after the ga('create', 'UA-XXXXX-Y'); call. You do not have to generate these script lines from your controller code, see Set the currency.
The last step is to send it off, and because that is done using the standard page view command, you do not have to include the script, the add-on will end the script block with the ga("send", "pageview"); command.
Track the checkout
A checkout process typically ends with a “Thank you” page. This is a good place to track purchases with Google Analytics. If the checkout ends with a redirect to that page, it can retrieve the order number and track it using an extension method on HttpContext as shown in the example below.
This example renders script using the Ecommerce, not the Enhanced Ecommerce syntax. If you configured your account to use Enhanced Ecommerce syntax, go to the Tracking the checkout using Enhanced Ecommerce syntax section.
These examples are referring to the Optimizely Customized Commerce Sample templates.
In the Optimizely Customized Commerce sample website, the following happens after the checkout was done:
- Logged customers are redirected to the Order administration page.
- Anonymous customers are redirected to the CheckoutConfirmationStep page.
The following example is for the anonymous use case, which is redirected to the CheckoutConfirmationStep page (you should add the example code for logged in users in Order.aspx and Order.aspx.cs).
Example of tracking using server code:
-
Edit the
CheckoutConfirmationStep.aspx.csfile. -
Add the following string directive on the top of file:
using EPiServer.GoogleAnalytics.Commerce.Helpers;Add the following code to
Page_Load:// Registers the order to be tracked by the Google Analytics tracking script added by the module, and generate tracking script on current page only: protected void Page\ _Load(object sender, EventArgs e) { var order = OrderContext.Current.GetPurchaseOrders(SecurityContext.Current.CurrentUserId).OrderBy(o => o.OrderGroupId).LastOrDefault(); if (order == null) return; var order = Mediachase.Commerce.Orders.OrderContext.Current.GetPurchaseOrders(Mediachase.Commerce.Security.SecurityContext.Current.CurrentUserId).OrderBy(o => o.OrderGroupId).LastOrDefault(); Context.AddAnalyticsTransaction(order, CurrentPage.ContentLink); } -
Build the project, perform a purchase, and you should start seeing transaction data in Google Analytics reports.
-
The
AddAnalyticsTransactionmethod detects which Google Analytics tracking mode is being used and will render the correct script for both Classic and Universal Analytics using the Ecommerce plugin.
NoteYou do not have to add the
ga('require', 'ecommerce');script, as this will be automatically by theEPiServer.GoogleAnalytics.Commerceassembly through theCommercePluginScriptclass.
Track the checkout using the Enhanced Ecommerce syntax
The following example uses the Enhanced Ecommerce library for Google Analytics and the examples below refer to the Optimizely Commerce sample templates.
-
Create an
IPluginScriptclass to render thega('require', 'ec');script before any other custom Google Analytics script on the page.public class RequireEnhancedCommercePlugin: IPluginScript { public string GetScript() { string script = "ga('require', 'ec');"; return script; } } -
Register the class with the Service Locator to override the default behavior from the
CommercePluginScriptclass and addga('require', 'ecommerce');(which refers to the regular Ecommerce plugin and not the Enhanced Ecommerce plugin). Register the class with the Service Locator as follows:[InitializableModule][ModuleDependency(typeof (FrameworkInitialization))] public class InitializationModule: IConfigurableModule { ... /// <summary> /// Setup StructureMap configuration, auto called in website start /// </summary> /// <param name="context"></param> public void ConfigureContainer(ServiceLocation.ServiceConfigurationContext context) { context.Container.Configure(c => { c.For<UniversalSyntax>().Use<MyCustomUASynctax>(); c.For<IPluginScript>().Use<RequireEnhancedCommercePlugin>(); }); } ... } -
To make it easier to add the tracking to the page, add a helper class that knows how to render the correct Enhanced Ecommerce syntax as follows:
public class TrackingHelper { public void TrackTransaction(HttpContextBase context, PurchaseOrder order) { var orderForm = order.OrderForms\[0\]; foreach(LineItem item in orderForm.LineItems) { context.AddAnalyticsInteraction(GetAddProduct(item)); } var orderId = order.TrackingNumber; var dict = new Dictionary<string, object>(); dict.Add("id", order.TrackingNumber); dict.Add("affiliation", CommerceExtensions.GetAffiliation(order.AffiliateId)); dict.Add("revenue", order.Total); dict.Add("tax", order.TaxTotal); dict.Add("shipping", order.ShippingTotal); context.AddAnalyticsCustom("ec:setAction', 'purchase", true, dict); } private AnalyticsInteraction GetAddProduct(LineItem item) { var dict = new Dictionary <string, object>(); dict.Add("id", item.CatalogEntryId); dict.Add("name", item.DisplayName); dict.Add("category", item.CatalogNode); dict.Add("price", item.PlacedPrice); dict.Add("quantity", item.Quantity); return new AnalyticsInteraction("ec:addProduct", dict) { ClearWhenContextChanged = true }; } } -
Use the new tracking methods in the
EPiServer.Commerce.Sampletemplate by callingTrackTransactioninCheckoutConfirmationStep.aspx.csas follows:protected void Page\ _Load(object sender, EventArgs e) { var order = OrderContext.Current.GetPurchaseOrders(SecurityContext.Current.CurrentUserId).OrderBy(o => o.OrderGroupId).LastOrDefault(); if (order == null) return; liPONumber.Text = order.TrackingNumber.ToString(CultureInfo.InvariantCulture); liTotal.Text = new Money(order.Total, order.BillingCurrency).ToString(); var tracking = new TrackingHelper(); tracking.TrackTransaction(new HttpContextWrapper(Context), order); }
Set the currency
If you run a multi-market website supporting different currencies for your customers, you must track the products and transactions using the correct currency. Your Google Analytics account will have one default currency (USD if you have not changed it), and all tracking that do not specify the currency will use the default currency.
This is no problem if all your purchases are in the same currency, you can change the currency setting in the Google Analytics admin interface at any time. However, if you sell the same product in two different markets, and do not specify the currency, the Google Analytics reports for revenue will be wrong.
Setting the currency for a transaction is easy with Universal Tracking, and you can do this for all requests by using the currency for the current market. The easiest way is to create an IPluginScript class that adds the currency.
The following example shows how to set currency based on the current market for the visitor, and also adds a “require” for the Enhanced Ecommerce plugin script:
/// <summary>
/// Tells Google Anayltics to inject the Enhanced Ecommerce script
/// and use the currency for the current market
/// </summary>
public class RequireEnhancedCommercePlugin: IPluginScript {
public string GetScript() {
ICurrentMarket currentMarket = ServiceLocator.Current.GetInstance<ICurrentMarket>();
IMarket market = currentMarket.GetCurrentMarket();
// Require Enhanced Ecommerce AND set currency
string script = "ga('require', 'ec');";
script = script + string.Format("ga('set', '&cu', '{0}');", market.DefaultCurrency);
return script;
}
}Before the class above is used, you need to register the class as the IPluginScript implementation to be used by the website:
[InitializableModule][ModuleDependency(typeof (EPiServer.Web.InitializationModule))]
public class InitializeAnalytics: IConfigurableModule {
public void Initialize(InitializationEngine context) {}
public void Preload(string[] parameters) {}
public void ConfigureContainer(ServiceConfigurationContext context) {
context.Container.Configure(c => c.For<IPluginScript>().Use<RequireEnhancedCommercePlugin>());
}
public void Uninitialize(InitializationEngine context) {}
}This adds the following script lines after the initial tracking script:
ga('require', 'ec');
ga('set', '&cu', 'USD');
If you support several currencies for a single market, you may want to set the currency as an AnalyticsInteraction on the page where you track Ecommerce related activities.
See also Google Analytics documentation about tracking currencies.
Updated about 2 months ago
