TinyMCE plug-ins
Describes TinyMCE editor plug-in features.
Optimizely's TinyMCE plug-ins
The following are Optimizely plug-ins from the EPiServer.CMS.TinyMce package:
-
epi-link—This plug–in handles links to Optimizely content and links to external content. Use it instead of Plug-ins. -
epi-personalized-content– Enables editing of personalized content in a TinyMCE editor. -
epi-image-editor– Opens Optimizely's custom image editor. -
epi-dnd-processor– This is required if you want to drag and drop Optimizely content, such as blocks and pages, to your TinyMCE editor. -
epi-image-tools(only for version 2.3.0 and higher) – This lets you go directly to the image content with a button click or see the image location path by hovering the button.

NoteThe
epi-image-toolsplug-in is dependent on the TinyMCE plug-in imagetools. The TinyMCE imagetools plug-in is not fully compatible with Optimizely because it is not integrated with how Optimizely saves images, so in the default configuration we have also defined the imagetools_toolbar setting to only include Optimizely's epi-gotomedia button.
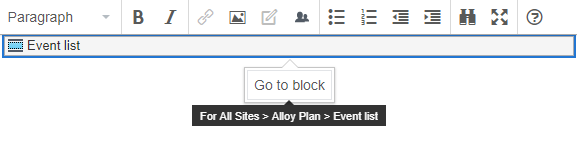
epi-block-tools(only version 2.8.0 and higher) – This lets you go directly to the block content with a button click or see the block location path by hovering the button.

From version 2.4.0: This plug-in lets an editor drag and drop an image directly from a local disk without uploading it to the media library before using it inside the TinyMCE editor.
An image preview is displayed immediately upon dropping the image while uploaded to the server.
Dropped images are automatically placed in the local For This Page or For This Block folder.
Although it is technically possible to drag and drop multiple images simultaneously, it does not work deterministically. There is a bug reported in TinyMCE, which Optimizely has submitted a bug fix. The bug is still pending review.
Configure this plug-in with the EnableImageTools or DisableImageTools configuration methods:
services.Configure<TinyMceConfiguration>(config => {
...
// Disable the image tools
config.For<ArticlePage>(t => t.MainBody)
.DisableImageTools()
...
// Enable the image tools for a property (if the property does not have it already)
config.For<ArticlePage>(t => t.MainBody)
.EnableImageTools();
...
}Add a TinyMCE plug-in
The following steps show how to add a plug-in to the TinyMCE editor.
- Add an AMD module with your plug-in code (see TinyMCE's documentation Create a Plug-in for TinyMCE).
- Add the following piece of code to your
ServiceCollectionextension,
services.Configure<TinyMceConfiguration>(config => {
config.Default()
.AddExternalPlugin("custom-plugin", "alloy/plugins/custom-plugin.js");
});Add client-side configuration
If a plug-in requires you to register a callback function (and that can be hard to achieve using C# configuration), you can use a client-side configuration by first registering an initialization script server-side by using the InitializationScript method:
services.Configure<TinyMceConfiguration>(config => {
config.Default()
.InitializationScript("alloy/advancedTinyMCEConfig");
});The initialization script loads and returns a function that takes a settings object as a parameter. The function must also return a settings object to initialize the TinyMCE editor in the user interface.
define([], function () {
return function (settings) {
console.log("initialize TinyMCE advanced config");
return Object.assign(settings, {
myCallback: function () {
alert('hello');
}
});
}
});Use TinyMCE on your template pages
If you want to use TinyMCE on your template pages, download a version and place it on your website because the TinyMCE version shipped with Optimizely depends on the user interface.
Updated about 2 months ago
