Configure Contentful
Use Contentful to manage the content of your Optimizely Feature Experimentation experiment.
NoteThis is a third-party integration and is not an Optimizely subprocessor. See Optimizely's Third-Party Add-Ons & Platform Integration Terms.
The Contentful and Optimizely integration lets you experiment with structured content while minimizing dependency on a developer. After configuring, you can create and run experiments in Optimizely Feature Experimentation and choose what content from Contentful to show visitors for each variation. For help configuring the integration, see the Contentful integration demo walkthrough.
Prerequisites
- A Contentful account with a space for your website.
- An Optimizely account with a Feature Experimentation project.
- A developer to integrate the initial solution with your front end.
Terminology
The following terms help you understand how the Contentful and Feature Experimentation integration works.
Reference fields
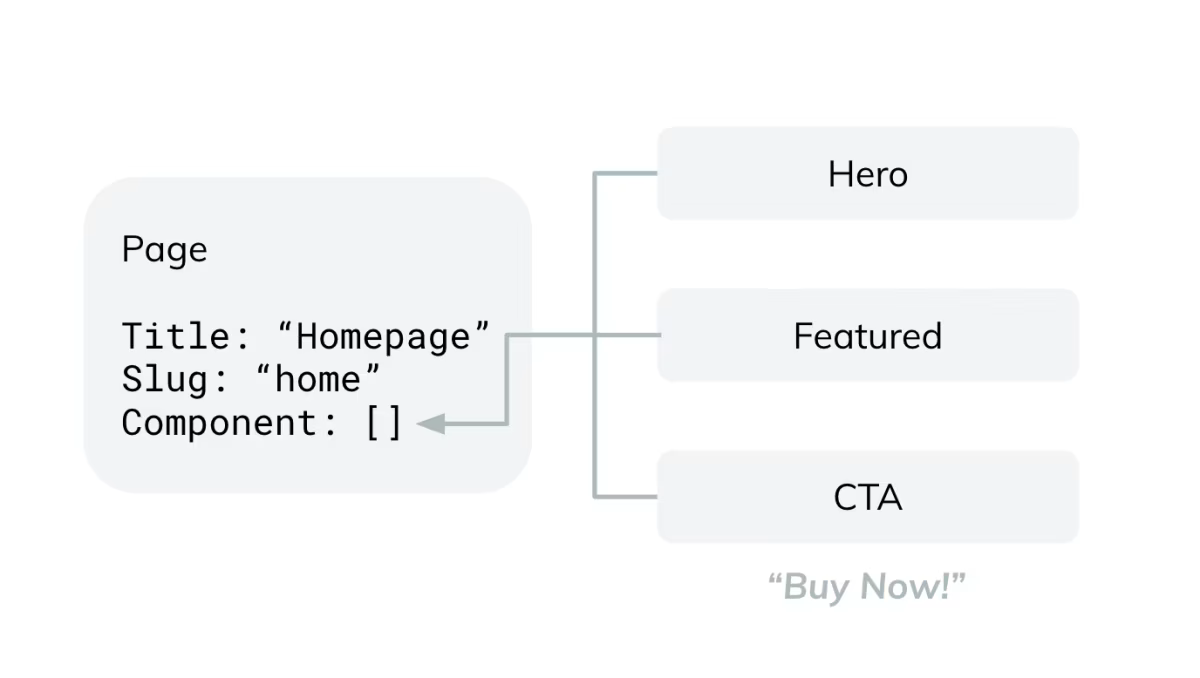
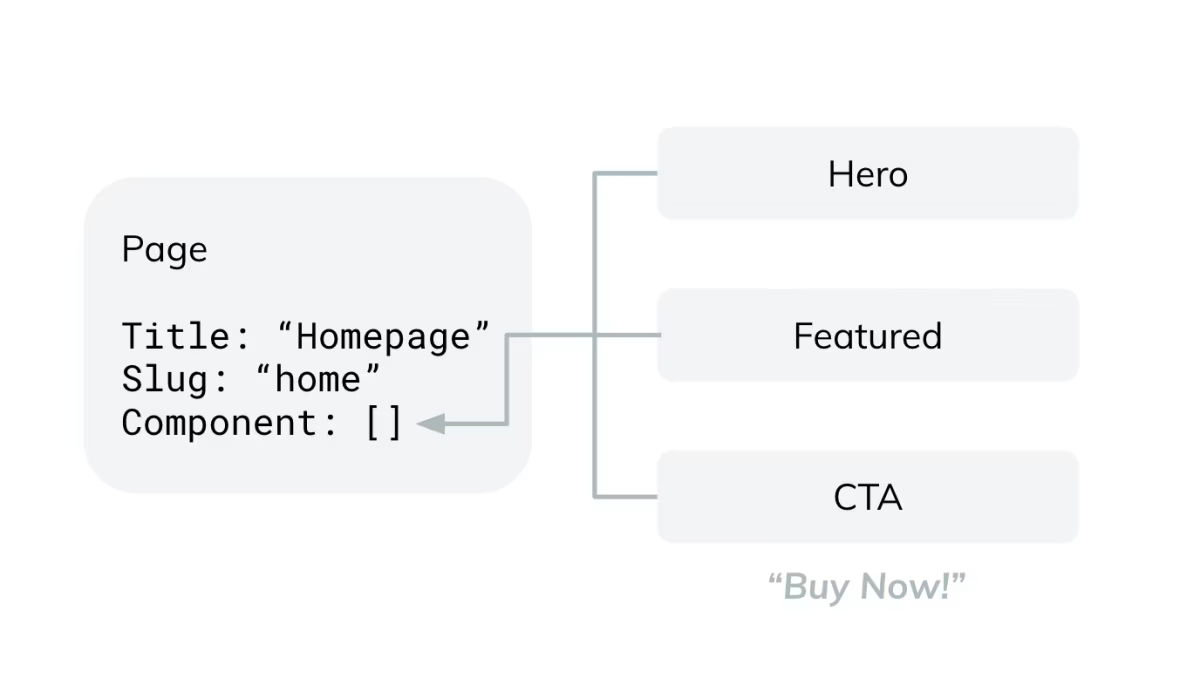
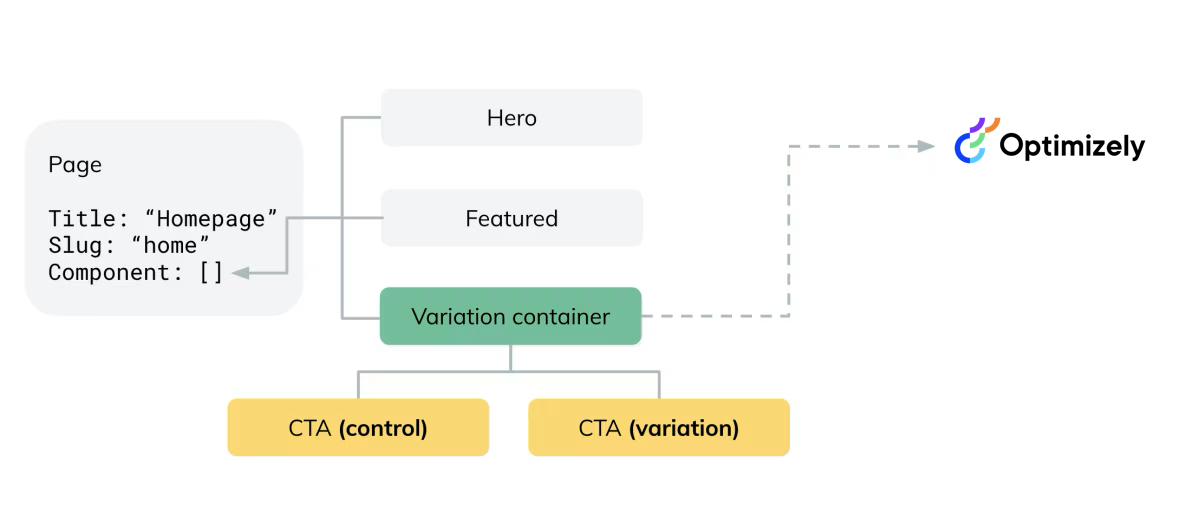
A reference field is a Contentful-specific field within a content type that links to one or more entries instead of storing a value directly. In the following example, the Page content type includes a reference field named Component. The Component reference field contains a list of items (for example Hero, Featured, and CTA as content types) that make up a page.

Variation containers
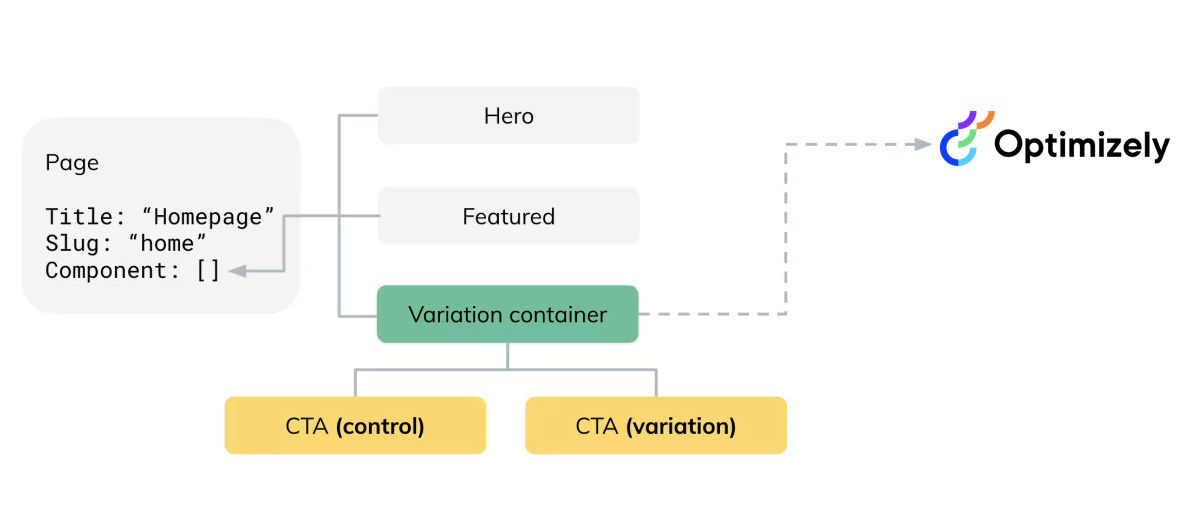
A variation container is a content type created by Optimizely that replaces a reference field in your content model. Instead of linking directly to a single entry, the reference field links to a variation container that holds multiple versions of the content, each representing a different variation, In the following image, the Call To Action (CTA) entry is replaced by a variation container by Optimizely that holds two different CTAs. This transformation prepares your content model for experimentation.

Install the Optimizely app in Contentful
-
Go to the Contentful app Marketplace and select Optimizely.
-
Click Install.
-
Sign in and authorize access to your Optimizely account to connect it with Contentful.

-
Select the Feature Experimentation project you want to use for your experiments.
NoteIf you do not see a list of projects, you do not have any projects configured in Optimizely. You must create a project and add an A/B test rule before continuing.
-
Click Install.
Configure the Optimizely app
After you install the Optimizely app in Contentful, configure an experiment. The following example shows how to configure an A/B test for a CTA button on a page. To experiment with the Component, you must first activate the reference field in the Optimizely app.
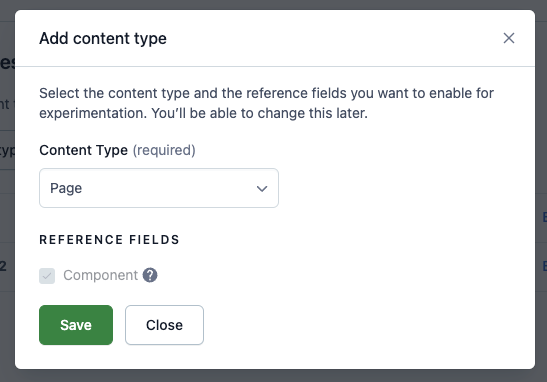
To configure the reference field for the Page content type, complete the following:
- Click Add content type.
- Select Page from the Content Type drop-down list.
- Select the Component checkbox.
- Click Save.

Run an example A/B test
After you install and configure the Optimizely app, you can update your content to use a variation container.
In the Optimizely app interface in Contentful, complete the following:
-
Add a variation container to your component.
-
In the variation container, click Create entry and link for the variation.
-
Select the CTA experiment from the drop-down list.

-
In the CTA field, enter Buy Now!.
-
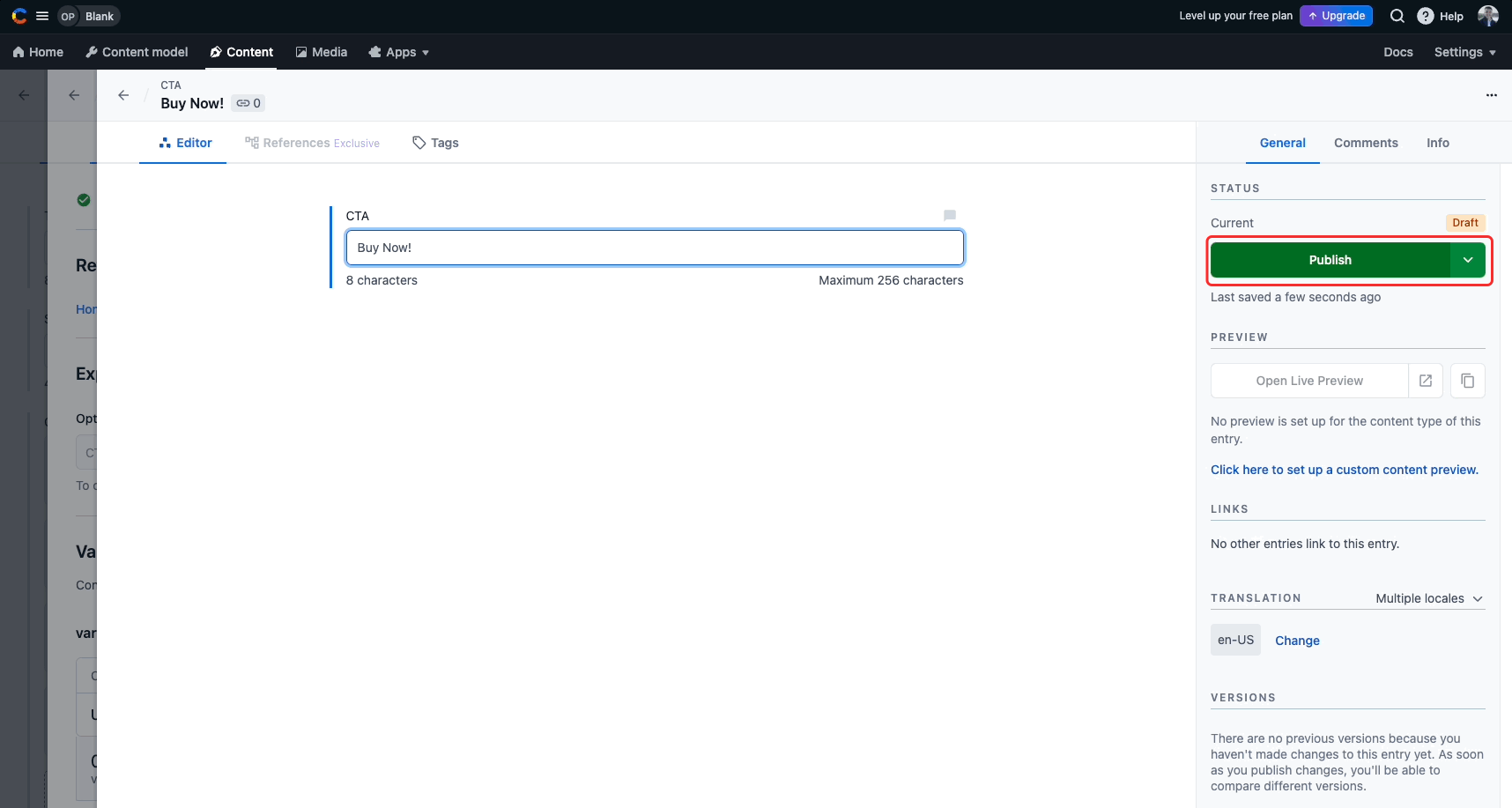
Click Publish.

-
Return to the variation and click Create entry and link for the control.
-
Select the CTA experiment from the drop-down list
-
Enter 20% Off!.
-
Click Publish.

-
Publish the variation container.
-
Click Publish changes to publish your page.
You can experiment with any reference field by replacing it with a variation container. This lets you display different content variations based on your experiment configuration.
How the Optimizely App changes the Contentful API response
The Optimizely app creates a content type called a variation container. In the example configuration, the original CTA variation displays the text Buy Now!.

After you enable experimentation, the same reference field returns a variation container that holds multiple CTA variations.

The variation container nests the possible values for the CTA and includes metadata about the Optimizely experiment and the variation names.
ImportantIf you use a custom content model for experimentation instead of the default variation container created by the Optimizely app (for example, if you duplicate the variation container content type), your custom content model does not immediately work with the Optimizely app.
To make a custom content model compatible with the Optimizely app, add the following fields:
flagKeyenvironmentKeyrevisionId
Use Optimizely to pick the right variation
You can use the Contentful API together with a Feature Experimentation SDK to determine which content variation to show the user.
The following example uses a pseudo-backend that reads the variation container from Contentful and uses Feature Experimentation to pick a variation for the user.
Get the variation container
When you fetch a variation container entry from the Contentful API, the response includes key fields, meta, variations, and experimentKey.
{
"sys": {
"space": { ... },
"id": "41nZggHEplcBOsrPXLOEU",
"type": "Entry",
"createdAt": "2019-07-17T14:32:24.306Z",
"updatedAt": "2019-07-17T14:32:24.306Z",
"environment": { ... },
"revision": 1,
"contentType": {
"sys": {
"type": "Link",
"linkType": "ContentType",
"id": "variationContainer"
}
},
"locale": "en-US"
},
"fields": {
"experimentTitle": "CTA Variation Experiment",
"experimentId": "15249150297",
"meta": {
"control": "2hoYOxnZVV3Imvry1DhmtG",
"variation": "5IlB5PCsca3zZnzlVd7WvI"
},
"variations": [
{
"sys": {
"type": "Link",
"linkType": "Entry",
"id": "2hoYOxnZVV3Imvry1DhmtG"
}
},
{
"sys": {
"type": "Link",
"linkType": "Entry",
"id": "5IlB5PCsca3zZnzlVd7WvI"
}
}
],
"experimentKey": "CTA_test",
“flagKey”: “homepage_flag”,
“Environment”: “production”
}
}Decide on a variation with Optimizely
Use a Feature Experimentation SDK to determine which variation to display. The following example shows how to instantiate the Javascript SDK and retrieve the variation key for a specific user.
import {
createPollingProjectConfigManager,
createInstance,
} from "@optimizely/optimizely-sdk";
import datafile from './optimizelyDataFile';
const projectConfigManager = createPollingProjectConfigManager({
sdkKey: "YOUR_SDK_KEY",
datafile
});
// optimizelyClientInstance can be used immediately with the given datafile,
// but the SDK downloads the latest datafile and updates itself.
const optimizelyClient = createInstance({ projectConfigManager });
// Create a user for which you can make flag decisions and track events
const userContext = optimizelyClient.createUserContext('USER_ID');
// Use Decide methods to return flag decisions for a user (includes variation).
const decision = userContext.decide('homepage_flag')
// Get variation key for decision
const variationKey = decision['variationKey'];Optimizely determines the correct variation for the user based on the flag decision. You can use this variationKey to look up the corresponding content entry from the variation container's meta field.
Use the variation to retrieve the entry
The following code sample shows how to fetch the variation container entry from Contentful and map the selected variation key to the correct content entry.
import {
createPollingProjectConfigManager,
createInstance,
} from "@optimizely/optimizely-sdk";
import datafile from './optimizelyDataFile';
// optimizelyClientInstance can be used immediately with the given datafile, but
// will download the latest datafile and update itself
const projectConfigManager = createPollingProjectConfigManager({
sdkKey: "YOUR_SDK_KEY",
datafile
});
const optimizelyClient = createInstance({
projectConfigManager,
});
// Create a user for which you can make flag decisions and track events
const userContext = optimizelyClient.createUserContext('USER_ID');
// The id of the variation container from the previous JSON sample.
// In a real-world implementation the ID would be set dynamically, for example through a slug.
const variationEntry = await sdk.getEntry('41nZggHEplcBOsrPXLOEU');
// Use Decide methods to return flag decisions for a user (includes variation).
const decision = userContext.decide(variationEntry.flagKey)
// Get variation key for decision
const variationKey = decision['variationKey'];
// ctaEntryId 5IlB5PCsca3zZnzlVd7WvI maps to experiment treatment variation
const ctaEntryId = variationEntry.meta[variationKey];
You now have the entryId of the CTA content block you want to display. In this example, it is the version that displays 20% off!. You can make minimal changes to your display logic to show the correct entry.
Implementation details
- User ID requirement – Replace
USER_IDwith a unique, consistent identifier. This ID must remain the same across sessions to ensure valid experiment results. Do not use a random value. See Handle user IDs. - Datafile – The example uses a datafile to initialize the Optimizely client. See datafile for information.
- Flag configuration – To run an experiment, create a flag in Feature Experimentation and add an A/B test rule. When launching your Contentful experiment, activate the flag and A/B test rule.
- Multiple A/B test rules – If you add multiple A/B test rules to a flag, understand the interactions between flag rules to avoid unexpected behavior. See interaction between flag rules.
- Published content only – Contentful exposes only published content in variation containers. To test your variation logic before launching to production, use a Contentful environment to preview unpublished entries.
FAQ
Experiment lifecycle
What do I do after an experiment ends?
Manually remove the variation container and replace it with the winning content. This prevents Optimizely from continuing to track metrics for content that is no longer being tested. You do not need to rely on Optimizely to serve the content once hte experiment is over.
Where do I activate my experiments?
You manage experiment configuration (including activation) in Optimizely. The Optimizely app adds links in the Contentful sidebar to help you access and launch experiments from the Optimizely platform.
How can I define a fallback or default value for my experiment?
Use the control variation as your default. If you have a certain audience to which you do not want to expose the experiment, ensure your front end can handle the scenario of falling back to your control group.
Migration and compatibility
Does the Optimizely app in Contentful support both Feature Experimentation and legacy Full Stack Experimentation?
Yes. The Optimizely app in Contentful supports both legacy Full Stack Experimentation and Feature Experimentation projects.
What happens to my Contentful experiments when I upgrade from legacy Full Stack Experimentation to Feature Experimentation?
Your existing experiments continue to run without issue. You do not need to make code changes.
After migration, all experiments, variation containers, and related content created in Contentful before the upgrade remain unchanged. See Migration considerations for the Contentful integration.
See Optimizely Feature Experimentation - application and migration for information on migrating from Full Stack Experimentation to Feature Experimentation.
How does experiment configuration differ between legacy Full Stack and Feature Experimentation?
Feature Experimentation requires you to create a flag and add an A/B test rule. When launching your Contentful experiment, activate both the flag and the A/B test rule.
If you migrate from legacy Full Stack to Feature Experimentation, Optimizely converts your legacy A/B tests into A/B test rules under a flag. See Migrate legacy A/B testand Migration considerations for the Contentful integration for details.
Can I use multiple experiments in a single flag with Contentful?
Yes, but you must understand the interaction between flag rules.
If you add multiple A/B test rules to a single flag and prioritize another rule above the Contentful experiment, visitors may not see the Contentful variation. Feature Experimentation intentionally did not expose the user to other A/B tests in the ruleset.
Troubleshoot
Why is my app configuration not saving?
You must click Save in the Optimizely app to store the full configuration.
Why are one or more of my variations not displaying?
Ensure each variation entry is published and not a draft. Variation containers and their linked entries must be published to display in the Contentful API response.
Why is the variation container not available in my reference field?
Your reference field may may have validations enabled that exclude the variation container. You must enable the variation container as a valid content type for that field, which you can do in the app or find the specific content type and change the validations to include the variation container.
Does uninstalling the Optimizely app in Contentful break my experiments?
No. Your experiments conintue to run. Contentful never tells Optimizely what to do with your experiments. However, the editor's experience dealing with experiments inside the Contentful Web App is highly degraded. Variation containers will still exist, but their custom editor is uninstalled.
Audience and content configuration
How do I target a certain audience?
Provide a unique value (user ID) when initializing the Feature Experimentation SDK to let Optimizely know who is currently seeing an experiment. If you need a custom solution, or want to target a more specific audience, pass additional attributes in the user context. To exclude an audience, use audience conditions and define a fallback experience as described above.
How does the Optimizely app affect my Contentful environment?
The app creates a custom content type called a variation container. The variation container uses a custom editor interface to combine data from Optimizely and Contentful.
Additional information
See the following for more information:
Updated 13 days ago
